Sidebar
Table of Contents
23.4.2.6 Component gb.image.effect
The gb.image.effect component has two classes:
- class Image: It extends the original Image class with effect methods.
- class ImageHistogram: It presents the image histogram of a selected image.
The description of the ImageHistogram class can be found in the following chapter 24.4.2.7.
The Image class (gb.image.effect)
- reimplements the Image class from gb.image,
- adds many constants and effect methods to the original Image class and
- can be created.
How to create a new image object:
Dim hImage As Image hImage = New Image ( [ Width As Integer, Height As Integer, Color As Integer, Format As Integer ] )
All parameters are optional. If colour is specified, the image is initially filled with this colour. Otherwise, the image content is undefined. Format can be one of the following values: Standard (0) or Premultiplied (1).
You can find out about the current 21 constants of the class at https://gambaswiki.org/wiki/comp/gb.image.effect/image | Status: November 2023.
23.4.2.6.1 Class Colour (gb.image) - Static method
The class has the following static method Gradient(…):
Static Function Gradient (Width As Integer,Height As Integer,SrcColor As Integer,DstColor As Integer,Orientation As Integer [,XDecay As Float,YDecay As Float]) As Image
The function creates a colour gradient image:
- Width is the width and Height is the height of the resulting image.
- SrcColor is the start colour and DstColor is the end colour.
- Orientation is the orientation of the colour gradient, the values of which are specified in the list below.
- XDecay is the x-decay length with a value between -1 and 1 (optional).
- YDecay is the length of the y-decay with a value between -1 and 1 (optional).
The Orientation parameter can take one of the following values:
- Image.Vertical for a vertical colour gradient.
- Image.Horizontal for a horizontal colour gradient.
- Image.Diagonal for a diagonal colour gradient.
- Image.Cross for a diagonal colour gradient.
- Image.Pyramid for a pyramid-shaped colour gradient.
- Image.Rectangle for a rectangular colour gradient.
- Image.PipeCross for a pipe cross gradient.
- Image.Elliptic for an elliptical gradient.
The gradient generated is linear by default - exponential with XDecay and/or YDecay.
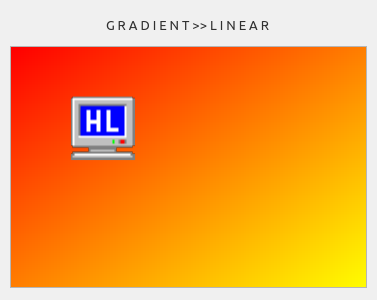
Example of a diagonal gradient (red → yellow) with additionally inserted image:
Figure 23.4.2.6.1: Gradient(…) method
Source code snippet
Public imgCurrent As Image Public imgExtern As Image lblChanged.Text = "G R A D I E N T >> L I N E A R" imgCurrent = Image.Gradient(355, 242, Color.Red, Color.Yellow, Image.Diagonal) imgExtern = Image.Load("images/hl.png") imgCurrent.PaintImage(imgExtern, 60, 50, imgExtern.W * 2, imgExtern.H * 2) pboxChanged.Picture = imgCurrent.Picture
23.4.2.6.2 Class Colour (gb.image.effect) - Methods
The new implementation of Image in gb.image.effect has been supplemented with these filter and effect methods compared to Image (gb.image):
| Method | Return type | Description |
|---|---|---|
| Balance ( Brightness As Float, Contrast As Float, Gamma As Float [ , Channel As Integer ] ) | - | Changes the balance of image brightness, contrast and gamma. Brightness is the brightness that lies between -1 and 1. Contrast is the contrast that lies between -1 and 1. Gamma is the gamma value that lies between -1 and 1. Channel is a combination of channel flags that specify which colour channels are to be changed. By default, all colour channels are changed. Channel can be any combination of Image.Red (1), Image.Green (2) and Image.Blue (4) or Image.All (7) for all channels. Example: Image.Balance(0.5, 0.3, 0.42, Image.Red or Image.Green) |
| Blur ( [ Value As Float ] ) | Image | Blurs an image by folding pixel neighbourhoods. Value describes the intensity of the blur. The value is between 0 and 1. |
| Charcoal ( [ Radius As Float ] ) | Image | Creates a nice “charcoal” effect. Radius is the radius of the Gaussian effect, whereby the centre pixel is not counted. If the radius is zero, an unchanged copy of the image is returned. |
| Despeckle ( ) | Image | Minimises the speckle noise in the source image using the 8-envelope algorithm. |
| Edge ( [ Radius As Float ] ) | Image | Detects edges in an image using pixel neighbourhoods and an edge detection mask. Radius is the radius of the Gaussian effect without taking the centre pixel into account. If it is zero, an unchanged copy of the image is returned. |
| Emboss ( ) | Image | The manipulated original image appears as if embossed. The edges are emphasised and various other improvements are made. |
| Equalize ( ) | - | Performs a histogram equalisation for the reference image, maximising the dynamic range of each grand colour. |
| Fade ( Color As Integer, Value As Float ) | - | Fades an image to a specific background colour. Color is the background colour. Value is the strength of the effect with a value between 0 and 1. |
| Flatten ( DarkColor As Integer, BrightColor As Integer ) | - | Recolours an image. The darkest colour becomes DarkColor, the lightest colour becomes BrightColor and in between. |
| Histogram ( ) | ImageHistogram | Creates a histogram of the image and returns it. |
| Implode ( [ Factor As Float, Background As Integer ] ) | Image | Implodes an image by a certain percentage. Factor is the extent of the implosion - a value between 0 and 1. Background is the background colour used to fill empty pixels. |
| Intensity ( Value As Float [ , Channel As Integer ] ) | - | Changes the colour intensity. Example: 0.5 reduces the colour intensity to 50%. Value is the percentage of the intensity change. Channel specifies which channel is to be changed. All channels are changed by default. |
| Invert ( [ Channel As Integer ] ) | - | Inverts an image or only some of its channels. (Image.All, Image.Red, Image.Green, Image.Blue). Channel specifies which channels are to be inverted. All channels are inverted by default. |
| Noise ( Noise As Integer ) | Image | Add some noise to an image. Noise is the type of noise to be added. It can be one of the values: Image.Uniform, Image.Gaussian, Image.Multiplicative, Image.Impulse, Image.Laplacian, Image.Poisson. |
| Normalize ( ) | - | Normalises the pixel values so that they cover the entire range of colour values. This is a technique for improving contrast. |
| OilPaint ( [ Radius As Float ] ) | Image | Creates an oil painting effect. Radius is the radius of the effect, whereby the centre pixel is not counted. If the radius is zero, an unchanged copy of the image is returned. |
| Shade ( [ Azimuth As Float, Elevation As Float ] ) | Image | Shades the image with a distant light source. The azimuth (0 < azimuth < 2*pi) determines the side angle (in radians) of the fictitious light source. Elevation (-pi/2 < elevation < pi/2) determines the height (in radians) of the fictitious light source. |
| Sharpen ( [ Value As Float ] ) | Image | Sharpens the pixels of the image with the help of pixel neighbourhoods. Value is the intensity of the effect. The value is between 0 and 1. |
| Solarize ( Value As Float ) | - | Creates a solarisation effect that occurs when a photographic film is exposed during the development process. Value is the measure of solarisation. The value is between 0 and 1. |
| Spread ( [ Amount As Integer ] ) | Image | The pixels are exchanged randomly. Amount defines the environment for selecting a random pixel for swapping. |
| Swirl ( [ Angle As Float, Background As Integer ] ) | Image | Swirls the image by a certain angle. Angle is the strength of the swirl in radians. Background is the background colour used to fill empty pixels. |
| Threshold ( Value As Float ) | - | Sets the threshold value for the reference image. Value is the threshold value for the threshold filter, with which an image can be continuously divided from maximum light to maximum dark. |
| Wave ( [ Amplitude As Float, WaveLength As Float, Background As Integer ] ) | Image | The image pixels are changed along a sine wave. Amplitude sets the amplitude (in pixels) of the sine wave and WaveLength (in pixels) the wavelength of the sine wave. Background is the background colour that is used to fill empty pixels. |
Table 23.4.2.6.1 : Methods of the Image class (gb.image.effect)
23.4.2.6.3 Examples
An example is presented for each of the methods of the Image (gb.image.effect) class. If the methods use parameters, then these and the images - the original and the modified one - are displayed. The source code used in each case is also shown in extracts.
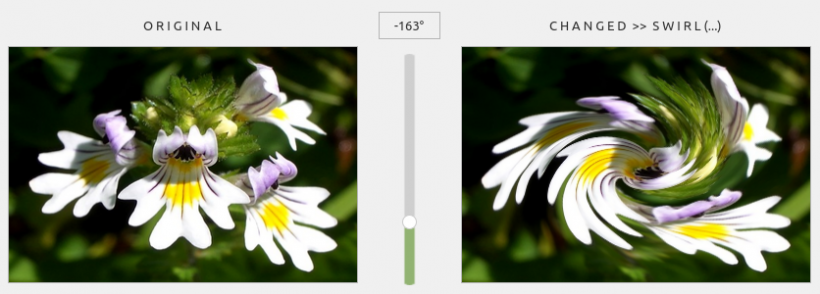
Example 1 - Image.Swirl(φ) method
The method swirls an image in the centre by a certain angle φ. For negative values, the image is rotated clockwise - otherwise anti-clockwise.
Figure 23.4.2.6.2: Swirl(-163°) method
Source code snippet
lblChanged.Text = "C H A N G E D >> " & "S W I R L (…)" lblValue.Text = hSliderV.Value & "°" '-- Angle of rotation in radians pboxChanged.Picture = imgOriginal.Swirl(Rad(hSliderV.Value), Color.Red).Picture
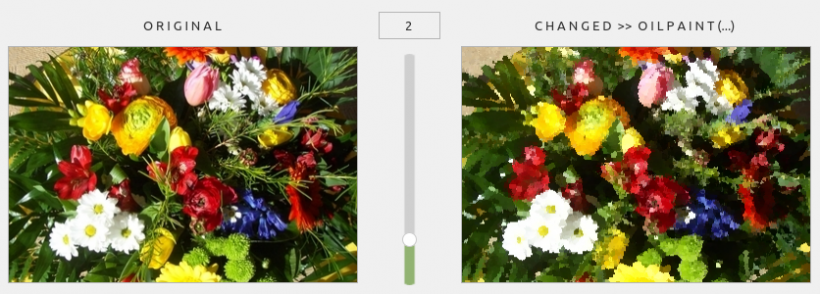
Example 2 - Image.OilPaint(…) method
The method creates an oil painting effect that only presents the effect well with small parameter values:
Figure 23.4.2.6.3: OilPaint(2) method
Source code snippet
lblChanged.Text = "C H A N G E D >> " & "O I L P A I N T (…)" lblValue.Text = hSliderV.Value pboxChanged.Picture = imgCurrent.OilPaint(hSliderV.Value).Picture
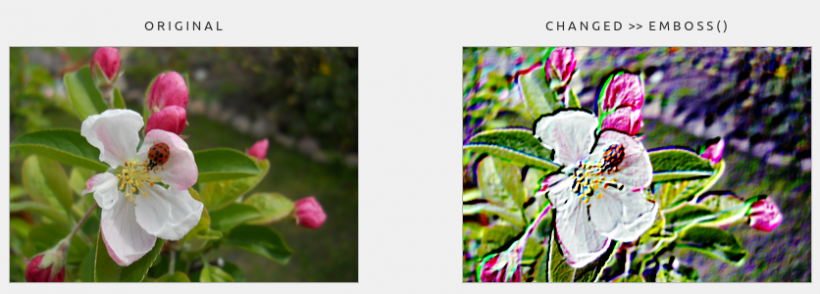
Example 3 - Image.Emboss( ) method
The method creates an embossing effect:
Figure 23.4.2.6.4: Emboss() method
Source code snippet
Public Sub btnDoEmboss_Click() lblValue.Visible = False hSliderV.Visible = False lblChanged.Text = "C H A N G E D >> " & "E M B O S S ( )" imgChanged = imgOriginal.Emboss() pboxChanged.Picture = imgChanged.Picture End
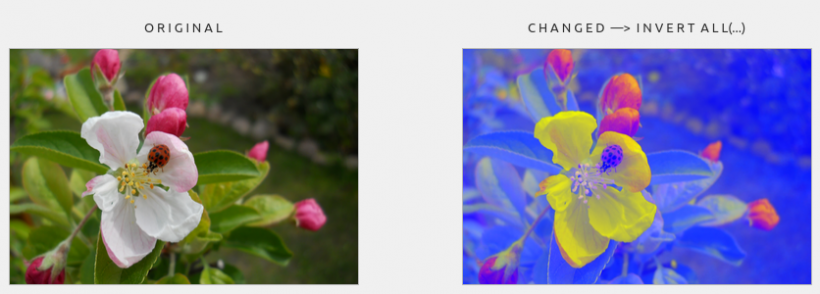
Example 4 - Image.Invert(…) method
The method inverts a complete image or only some of its colour channels. In the example, the inversion takes place in two stages:
Figure 23.4.2.6.5: Invert(…) method
Source code snippet
Public Sub btnDoInvertAll_Click() lblChanged.Text = "C H A N G E D —> " & "I N V E R T A L L(...)" imgCurrent = imgOriginal imgCurrent.Invert(Image.Red Or Image.Green) imgCurrent.Invert(Image.All) pboxChanged.Picture = imgCurrent.Picture End