Sidebar
Table of Contents
18.0 Containers
Chapter 18 introduces you to containers as the components that hold other components. Containers include:
- Frame,
- Expander,
- Embedder,
- Panel, SidePanel, HPanel, VPanel,
- ToolPanel,
- ToolBar,
- HSplit, VSplit, HBox, VBox,
- ScrollView,
- DrawingArea,
- ListContainer.
The most important properties and methods of the various containers are described, with a separate chapter 12 devoted to the most important container - the form.
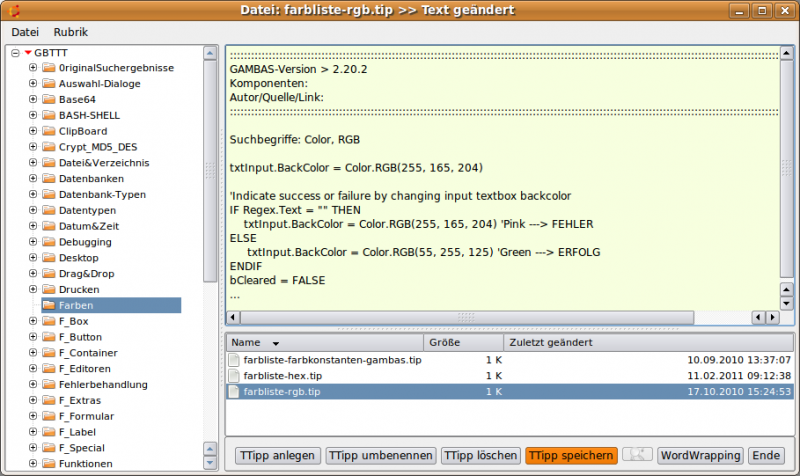
Figure 18.0.1: Programme interface for the GBTT project with the Splitter and VBox containers.
18.0.1 Properties Container
The following properties can be found with all containers:
| Property | Data type | Description |
|---|---|---|
| .AutoResize | Boolean | If true, then the size of the HBox adjusts to the content in the container. |
| .Indent | Boolean | If true, the first element is indented. The indent depth is Desktop.Scale (pixels). The direction is determined by the value of .Invert. |
| .Invert | Boolean | If true, the content in the container is not arranged from left to right but the other way round. Not all containers have this property. |
| .Margin ★ | Boolean | If true, then a space is inserted between the container margin and the elements in the container. This space is Desktop.Scale (Pixel). |
| .Padding ★ | Integer | A space of k pixels (default 0) is inserted between the container edge and the elements in the container. |
| .Spacing ★ | Boolean | If true, a (horizontal) space is inserted between the elements in the container. This space is Desktop.Scale (pixels). |
Table 18.0.1.1: Overview of container properties
18.0.2 Notes on the relationship between the Margin, Spacing and Padding properties
★ If you set the Margin property to True and also set the Padding property to k (pixels), then the Margin property is ignored! As a recommendation: Select the Margin property for a fixed distance with the constant distance Desktop.Scale between the container edge and the elements in the container and the Padding property to define a variable distance with the distance k ( k ≥ 1, k ∈ Integer) pixels.
The Padding property defines the distance and thus for a container C:
- If C.Margin = True and C.Padding = 0, then C.Margin = Desktop.Scale
- If C.Margin = True and C.Padding = 5, then C.Margin = 5
- If C.Spacing = True and C.Padding = 0, then C.Spacing = Desktop.Scale
- If C.Spacing = True and C.Padding = 5, then C.Spacing = 5
18.0.3 Examples
In this section only examples of the effects of the container properties Margin, Spacing, Indent and Invert are presented and another container is inserted - illustrated by the container HBox:
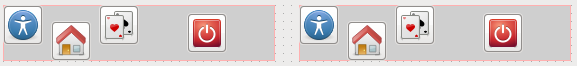
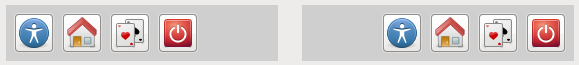
Figure 18.0.3.1: Two identical containers of the type HBox with 4 buttons each; unordered
- Drag two containers of type HBox (background colour grey) with a height of 56 pixels and with 4 buttons (40x40px) each onto a form in the IDE as shown in Figure 18.0.3.1.
- Set selected container properties (margin, spacing, indent and invert) to the values given in each example.
- Present and compare the results in 1 to 5.
18.0.3.1 Settings Example 1
HBox1.Margin = False HBox1.Spacing = False HBox1.Indent = False HBox1.Invert = False HBox2.Margin = True HBox2.Spacing = False HBox2.Indent = False HBox2.Invert = False
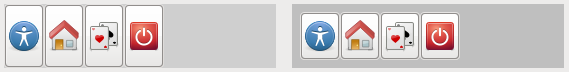
Figure 18.0.3.1.1: Result Example 1 - Content of HBox2 with constant distance to the border.
18.0.3.2 Settings Example 2
HBox1.Margin = False HBox1.Spacing = False HBox1.Indent = False HBox1.Invert = False HBox2.Margin = True HBox2.Spacing = True HBox2.Indent = False HBox2.Invert = False
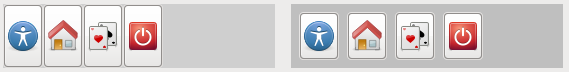
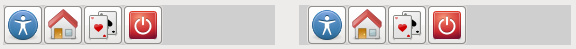
Figure 18.0.3.2.1: Result example 2 - content of HBox2 additionally with constant distance between the 4 buttons
18.0.3.3 Settings Example 3
HBox1.Margin = True HBox1.Spacing = True HBox1.Indent = False HBox1.Invert = False HBox2.Margin = True HBox2.Spacing = True HBox2.Indent = False HBox2.Invert = True
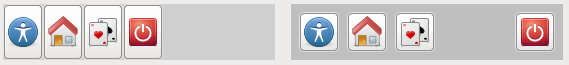
Figure 18.0.3.3.1: Result example 3 - alignment in container HBox2 inverted
18.0.3.4 Settings Example 4
HBox1.H = 40 HBox2.H = 40 HBox1.Margin = False HBox1.Spacing = False HBox1.Indent = False HBox1.Invert = False HBox2.Margin = False HBox2.Spacing = False HBox2.Indent = True HBox2.Invert = False
Figure 18.0.3.4.1: Result Example 4 - Indentation by Desktop.Scale Pixel to the Right in Container HBox2
18.0.3.5 Settings Example 5
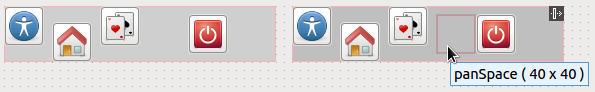
Figure 18.0.3.5.1: Example 5 - Height of containers 56px
- Set the height of the two containers HBox to 56px.
- Insert a panel into the HBox2 container → Figure 18.0.3.5.1.
HBox1.H = 56 HBox2.H = 56 panSpace.Expand = True HBox1.Margin = False HBox1.Spacing = False HBox1.Indent = False HBox1.Invert = False HBox2.Margin = True HBox2.Spacing = True HBox2.Indent = True HBox2.Invert = False
Figure 18.0.3.5.2: Example 5 - Height of containers 56px.
The panel 'pushes' the last button to the right edge because, due to the property panSpace.Expand = True being set, the panel takes up all the available space between the 3rd and 4th buttons.
For example, with all other properties set to the same value, place the panel named panSpace between the second and third buttons and observe the result!
In the GeoMap project → chapter 17.15.1, the intentions for example 5 are practically implemented:
Figure 18.0.3.5.3: Project GeoMap