Sidebar
Table of Contents
17.9.0 TreeView
The TreeView control implements a tree view of a structure.
The class _TreeView is the internal base class for the TreeView control, but also for the ListView and ColumnView controls. TreeView is no longer implemented in gb.qt4, but in gb.gui.base. The → http://gambaswiki.org/wiki/comp/gb.qt4/treeview documentation nevertheless lists the TreeView in gb.qt4 because gb.gui.base is a hidden component that collects controls that can be written in Gambas and should be shared between gb.gtk* and gb.qt*. TreeView is written in Gambas and therefore you have the option to view the source code of the control.
- The elements of the tree view are indexed by a key. They show a text and optionally an icon for each item. Each item is given a unique key when it is added to the TreeView.
- The control has an internal pointer. Use the different Move methods to move the internal pointer and the Item property to access the current item.
- If you want to set the internal pointer to a specific item, you must use the MoveTo(Key) method.
- To set the visible pointer - as a selection of a specific item - assign the key of the item to be selected to the Key property of an item of the TreeView.
You can move the internal pointer with the various Move methods. MoveParent(), for example, sets the internal pointer to its parent element - if there is a parent element. Note that these Move methods return True if the move of the internal pointer could not be executed because:
- there is no parent element (for MoveParent),
- there is no next element (for MoveNext), or.
- the internal pointer has no child element (for example MoveChild).
17.9.0.1 Properties
The TreeView class has these properties, among others:
| Property | Data type | Description |
|---|---|---|
| Current | _TreeView_Item | Returns the current item. Generally it is the item that has the focus or that is selected (single selection mode). |
| Item | _TreeView_Item | Returns the item to which the internal pointer points or NULL if the internal pointer is not accessible. |
| Count | Integer | Returns the number of all items in the TreeView. |
| Editable | Boolean | Indicates whether the items are editable by default, that is, whether they can be renamed by the user when he clicks on them. |
| Key | String | Returns the key of the current element. |
| Mode | Integer | Sets the selection mode or returns the selection mode. You can find a list of constants in the Select class that you can use with this property. |
| Selection | String[] | Returns the keys of all selected elements in a string array (multi selection mode). |
| Sorted | Boolean | Indicates whether the items in the TreeView are displayed sorted. |
17.9.0.2 Properties and methods of the _TreeView_Item_class
The _TreeView_Item virtual class represents an item in a TreeView.
17.9.0.3 Properties of the _TreeView_Item class
| Property | Data type | Description |
|---|---|---|
| Children | Integer | Returns the number of child elements for an element. |
| Count | Integer | Returns the number of child elements for an element. |
| Editable | Boolean | Indicates whether this element is editable. This means whether it can be renamed by the user when he clicks on it. |
| Expanded | Boolean | Determines or sets whether the element is expanded, that is, whether its child elements are visible. |
| Key | String | Returns the key. |
| ParentKey | String | Returns the key of the parent element or NULL if the element has no parent element. |
| Picture | Picture | Returns the picture or sets the picture that is displayed next to the element. |
| RichText | String | Returns or sets the RichText. |
| Selected | Boolean | Indicates whether the element is selected. |
| Text | String | Returns the displayed text or sets the text to be displayed. |
Table 17.9.0.3.1 : Selected properties of the virtual class _TreeView_Item
17.9.0.4 Methods of the _TreeView_Item class
| Method | Return type | Description |
|---|---|---|
| Clear() | - | Deletes all child items |
| Delete() | - | Deletes the (current) element. |
| MoveAfter( [ Key As String ] ) | - | Moves the element directly behind the element whose key is given as parameter. The two elements must have the same parent element. If the optional parameter 'Key' is not specified, the element becomes the first child element in the parent element. |
| MoveBefore ( [ Key As String ] ) | - | Moves the element directly before the element whose key is specified as parameter. The two elements must have the same parent element. If the optional parameter 'Key' is not specified, the element becomes the last child element in the parent element. |
| MoveFirst() | - | Moves the element so that it becomes the first child element in the parent element. |
| MoveLast() | - | Moves the element so that it becomes the last child element in the parent element. |
| Rename() | - | Starts renaming the element. |
Table 17.9.0.4.1 : Selected methods of the virtual class _TreeView_Item
17.9.0.5 Methods
The TreeView class has these methods, among others:
| Method | ReturnType | Description |
|---|---|---|
| Exist ( Key As String ) | Boolean | Returns True if the element with the specified Key exists. |
| Add ( Key As String, Text As String [ , Picture As Picture, Parent As String, After As String ] ) | _TreeView_Item | Adds an item to the TreeView. |
| MoveBack() | Boolean | If one of the other move methods fails, you can use this method to move the internal pointer back to its position before the move. It will return True if the internal pointer was not at a valid position. |
| MoveBelow() | Boolean | Moves the internal pointer to a visible element below the current one. Returns True if no element exists below. |
| MoveChild() | Boolean | Moves the internal pointer to the first child element. Returns True if no element exists. |
| MoveCurrent() | Boolean | Moves the internal pointer to the current element. It is the element that has the focus or that is selected. Returns True if no element exists. |
| MoveFirst() | Boolean | Moves the internal pointer to the first item in the TreeView. Returns True if the TreeView is empty. |
| MoveLast() | Boolean | Moves the internal pointer to the last item in the TreeView. Returns true if the TreeView is empty. |
| MoveNext() | Boolean | Moves the internal pointer to the next child item. Returns True if there is no child item. |
| MovePrevious() | Boolean | Moves the internal pointer to the previous child element. Returns True if there is no child element. |
| MoveParent() | Boolean | Moves the internal pointer to the parent element. Returns True if there is no parent element. |
| MoveTo ( Key As String ) | Boolean | Moves the internal pointer to a specific element. Returns True if the element to the key does not exist. |
Table 17.9.0.5.1 : Selected methods of the class TreeView
The Add(…) method adds a new item to the TreeView:
Function Add ( Key As String, Text As String [ , Picture As Picture, Parent As String, After As String ] )
As _TreeView_Item
- Key is the key for the new item.
- Text is the displayed text on the new item.
- Picture is the picture displayed next to the text. By default, no picture is displayed.
- Parent is the key of the parent element into which the element is to be inserted. By default, the new element is a root element.
- After is the key of the element after which the new element is inserted. This element and the new element must have the same parent element. By default, the new element is inserted as the last element of the parent element.
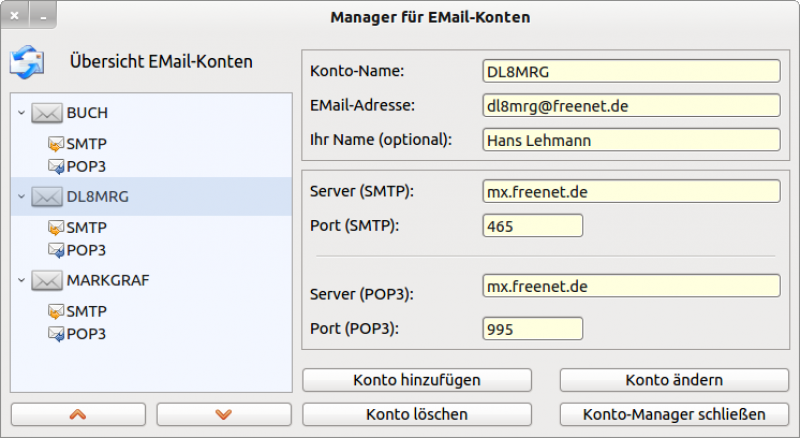
Example from the POP3 client project → Chapter 24.5.4:
For Each sElement In aAccounts
TreeView1.Add(sElement, sElement, Picture["icon:/32/mail"])
TreeView1.Add(sElement & "SMTP", "SMTP", Picture["Icons/smtp.png"], sElement)
TreeView1.Add(sElement & "POP3", "POP3", Picture["Icons/pop3.png"], sElement)
Next
For three email accounts, this then results in the following view in the TreeView:
Figure 17.9.0.5.1: TreeView with selected entry
17.9.0.6 Events
The TreeView class further has the following events:
| Event | Description |
|---|---|
| Click() | The event is triggered when an item in the TreeView is clicked. |
| Select() | The event is triggered when the selection in the TreeView changes. Note: Click() is triggered every time an item in the TreeView is clicked - for example, even if you only want to expand or collapse an item. Select(), on the other hand, is only triggered when the selection changes. |
| Compare ( Key As String, OtherKey As String ) | This event is triggered when two elements in the TreeView are compared. The result of the comparison is stored in the Compare property. |
Table 17.9.0.6.1 : Selected events of the class TreeView
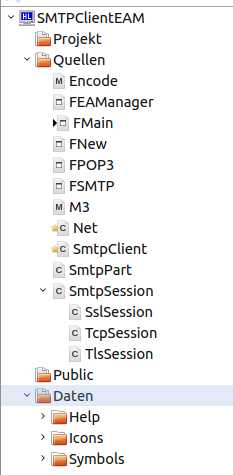
You use an application of the class TreeView extensively whenever you start the IDE of Gambas. There, the physical structure of the project directory is mapped to a logical structure in a TreeView:
Figure 17.9.0.6.1: TreeView in the Gambas IDE