Sidebar
17.7 GridView
The GridView component is a frequently used component that you will use especially if you want to display data in a grid view. This is most easily done with data that originates from a table - for example, from a value table - or an array, because these already have a structure of rows and columns.
It must be clear to you when using the GridView component: In a grid view, data is only displayed - presented. It is not intended to change or even delete data displayed in a cell in the grid. No methods are implemented for regrouping data rows according to various criteria or sorting data in a grid column.
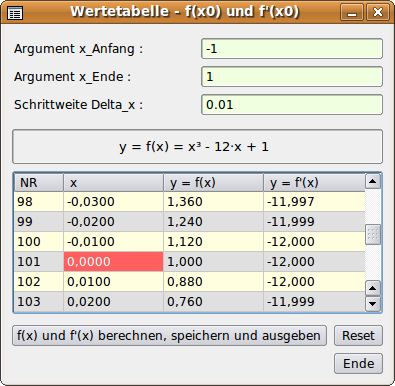
Figure 17.7.0.1: Value table with special color marking of rows and cells in the GridView
The procedure for using the GridView component can be described in the following tested step sequences:
Case 1 - Number of columns is known
- Set grid properties of the GridView
- Edit data and immediately insert and display it (row by row and column by column) in the grid view
Case 2 - Number of columns is known
- Set grid properties of the GridView
- Prepare and cache data, and
- then insert and display 'en bloc' in the grid view
Case 3 - Number of columns and rows is not known
- First you have to prepare the data for the GridView and save it in an array,
- then set the grid properties of the GridView and
- finally insert the data 'en bloc' into the grid view and display it.