Sidebar
Table of Contents
17.8 TableView
Good to know that a TableView (gb.form) is a GridView with editing function. In the object-oriented sense, a TableView inherits all constants, properties, methods and events from a GridView. Therefore, this chapter only describes the properties, methods and events by which a TableView has been enhanced compared to a GridView and are designed to edit a cell in the grid.
17.8.1 Example
The (special) MarkDown syntax used by Gambas for inserting tables is very simple, but due to the many necessary rows with the row and column separators you quickly lose the overview.
It would be more elegant to insert the contents of the individual cells directly into a TableView grid and then convert the table contents into MarkDown syntax:
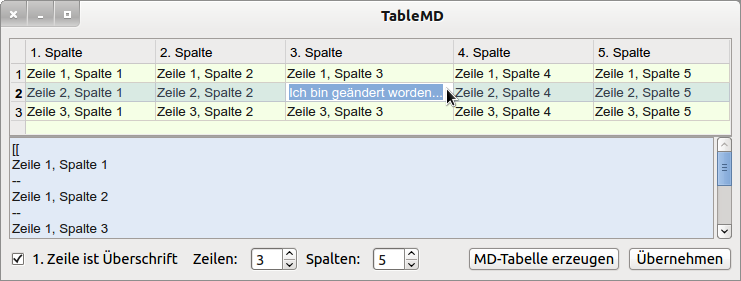
Figure 17.8.1.1: Generating tables in MarkDown syntax
17.8.2 Properties
The TableView class has these special properties:
| Property | Data type | Description |
|---|---|---|
| Editor | Control | Returns the component used to edit the cell. If no cell in the grid is currently being edited, NULL is returned. |
| NoKeyboard | Boolean | Determines or specifies whether you can navigate through the table with the arrow keys to select the current cell. If the value is set to'False', a cell in the grid can only be selected for editing with the mouse. It is always possible to select a row as long as the property TableView.mode is not set to Select.None. |
Table 17.8.2.1: Special Properties of the TableView Class
17.8.3 Methods
The class TableView has these special methods:
| Method | Description |
|---|---|
| Cancel() | Exits editing mode immediately. |
| Edit ( [ List As String[], ReadOnly As Boolean ] ) | Starts editing the current cell. |
| EditWith ( Editor As Control ) | Definition of an alternative editor for editing the current grid cell. |
Table 17.8.3.1: Special methods of the class TableView
Hints:
- When using the Cancel method, all changes in the current grid cell are discarded and the original entry is restored.
- The Edit method must be called in the Click event. If'List' is defined, the current cell is provided with a combo box from which an entry can be selected from the list argument. If'ReadOnly' is defined and TRUE, the entries in the combo box can only be read - but not changed. Without the optional parameters, a cell is edited with the standard editor (TextBox).
- You can change the default editor using the EditWith method. However, the alternative editor must be inserted in the same form in which the TableView exists.
17.8.4 Events
The following two special events are required to save edited text in a TableView cell in the grid:
Insert\
This event is triggered when the user requests insertion by pressing the RETURN key.{Ü_DB}
Save( Row As Integer, Column As Integer, Value As String )
This event is triggered when an edited text (string) is to be stored in a specific cell (row, column).
- 'Row' is the current TableView row.
- 'Column' is the current TableView column.
- 'Value' is the string to store.
17.8.5 Project 1
Project 1 shows you how to use the special properties, methods and events of the TableView to edit and save text in a selected TableView cell with a specific editor. The editing mode is activated with every click on a TableView cell. The complete source code is specified and commented.
Only in the IDE you see the inserted alternative editor 'Editor1', which is not used in the project:
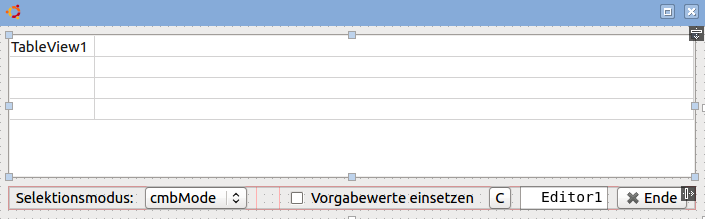
Figure 17.8.5.1: Form
Full source code:
[1] ' Gambas class file [2] [3] Public aMaxArray As New Integer[][] [4] Public aArray As Integer[] [5] [6] Public Sub Form_Open() [7] [8] FTable.Center [9] FTable.Arrangement = Arrange.Vertical [10] FTable.Margin = True [11] FTable.Spacing = True [12] FTable.Padding = 8 [13] HBox1.Spacing = True [14] HBox1.H = 24 [15] panSpace.Expand = True [16] cmbMode.Index = 1 [17] [18] TableView1.Expand = True [19] TableView1.Mode = cmbMode.Index [20] TableView1.Header = TableView1.Both ' Anzeige der beiden Header – wenn das erforderlich ist [21] TableView1.Resizable = True ' Die Spaltenbreite kann mit der Maus geändert werden [22] TableView1.AutoResize = True ' Die letzte Spalte verfügt über vorhandene (Rest-)Breite [23] TableView1.Background = &HF5FFE6 [24] [25] TableView1.Rows.Count = 5 [26] TableView1.Columns.Count = 3 [27] [28] ' Feste Werte für die Weite, die Überschriften und die Ausrichtung der drei Spalten [29] TableView1.Columns[0].Width = 200 [30] TableView1.Columns[0].Title = "Betriebssytem" [31] TableView1.Columns[0].Alignment = Align.Center [32] TableView1.Columns[1].Width = 200 [33] TableView1.Columns[1].Title = "Version" [34] TableView1.Columns[1].Alignment = Align.Center [35] TableView1.Columns[2].Title = "Computer" [36] TableView1.Columns[2].Alignment = Align.Center [37] TableView1.Rows[1].Selected = True ' Selektion der 2. Zeile [38] TableView1.NoKeyboard = True ' Pfeiltasten OHNE Wirkung zum Navigieren in Gitter-Spalten [39] [40] ' TableView1.EditWith(Editor1) [41] [42] cbxEditModus.Value = False [43] FillArray(TableView1) [44] [45] End ' Form_Open() [46] [47] ' Nur für Testzwecke [48] Public Sub TableView1_Data(Row As Integer, Column As Integer) [49] TableView1.Data.Text = "Zeile " & (Row + 1) & ", Spalte " & (Column + 1) [50] End [51] [52] Public Sub TableView1_Click() [53] If cbxEditModus.Value = False Then [54] TableView1.Edit() [55] Else [56] Select Case TableView1.Column [57] Case 0 [58] TableView1.Edit(["Linux", "Windows", "OS-X"]) [59] Case 1 [60] TableView1.Edit(["Ubuntu 12.04", "Mint 17", "Win 7", "Win 8.1", "X.10"], False) [61] Case 2 [62] TableView1.Edit(["Desktop-PC", "NoteBook", "NetBook", "Tablet PC"], True) [63] End Select [64] Endif ' cbxEditModus.Value = False ? [65] End ' TableView1_Click() [66] [67] Public Sub TableView1_Save(Row As Integer, Column As Integer, ValueEdit As String) [68] TableView1[Row, Column].Text = ValueEdit [69] If aMaxArray[Row][Column] < TableView1.Font.TextWidth(ValueEdit) Then [70] aMaxArray[Row][Column] = TableView1.Font.TextWidth(ValueEdit) [71] TableView1.Columns[Column].Width = TableView1.Font.TextWidth(ValueEdit) + 8 [72] Else [73] TableView1.Columns[Column].Width = aMaxArray[Row][Column] [74] Endif [75] [76] End ' TableView1_Save(..) [77] [78] Public Sub TableView1_ColumnResize(Column As Integer) [79] FillArray(TableView1) [80] End ' TableView1_ColumnResize(..) [81] [82] Private Sub FillArray(oTableView As TableView) [83] Dim r, c As Integer [84] [85] aMaxArray.Resize(oTableView.Rows.Count) [86] For r = 0 To aMaxArray.Max [87] aMaxArray[r] = New Integer[] [88] aMaxArray[r].Resize(oTableView.Columns.Count) [89] For c = 0 To aMaxArray[r].Max [90] aMaxArray[r][c] = oTableView.Columns[c].Width [91] Next [92] Next [93] End ' FillArray(..) [94] [95] Public Sub cmbMode_Click() [96] TableView1.Mode = cmbMode.Index [97] If cmbMode.Index <> 0 Then TableView1.Rows[1].Selected = True [98] End ' cmbMode_Change() [99] [100] Public Sub btnCancel_Click() [101] TableView1.Cancel() [102] End ' btnCancel_Click() [103] [104] Public Sub btnExit_Click() [105] FTable.Close [106] End ' btnExit_Click()
Comment:
- In lines 8 to 42, initializations of individual components are performed.
- In the procedure TableView1_Click() in lines 52 to 65 the edit mode is activated - depending on the value of the checkbox 'cbxEditMode'. Either the Edit method is used without or with the 2 optional parameters. In the second case, the 3 (internal) combo boxes are filled separately for each column using an inline array (static). Note that you can only use the values from the combo box for the values in the third column, since the second optional parameter has the value True (default value is False).
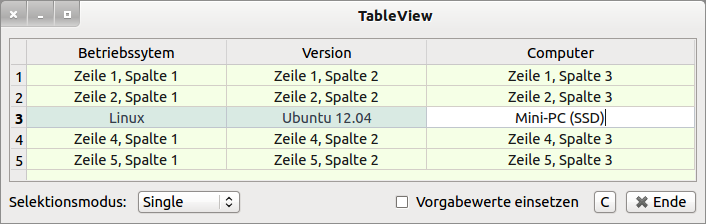
Figure 17.8.5.2: Edit method without optional parameters
Figure 17.8.5.3: Edit method with optional'List' parameter
The array aMaxArray is used to adjust the column width of the edited cell after saving the length of the contents (lines 3, 46, 81-83, 85-98). With the combo box 'cmbMode' you have the possibility to set the selection of one line, several lines (+CTRL) or no line at runtime (lines 100 to 103) By clicking on the Cancel button with the label 'C' you can cancel the editing of a cell immediately - without changing the content (lines 105 to 107).
17.8.6 Project 2
Project 2 demonstrates how you can sort data in a TableView in ascending or descending columns by clicking on the table column header:
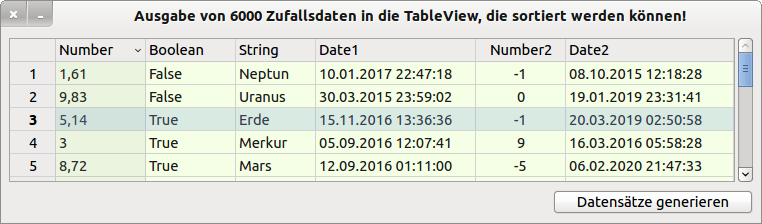
Figure 17.8.6.1: Sorting data in a TableView