Sidebar
Table of Contents
17.4.0 ListView
The ListView control in gb.qt4 (→ gb.gui.base) implements a list of selectable elements.
- The individual elements of the list are indexed by a unique key. They show a text and optionally an image in front of each text.
- The control has an internal pointer. Use the different Move methods to move the internal pointer and the Current property to access the current item.
- You can use the various Move methods to move the internal pointer. If you want to set the internal pointer to a specific element, you must use the MoveTo(Key) method. Note that these move methods return the value True if the internal pointer cannot move.
* To set the visible pointer - as a selection of a particular element in the ListView - assign the key of the element to be selected to the key property of an element.
17.4.0.1 Properties ListView
The ListView class has these properties, among other things:
| Property | Data type | Description |
|---|---|---|
| Current | _TreeView_Item | Returns the current element. In general, it is the element that has the focus or is selected (single selection mode). |
| Item | _TreeView_Item | Returns the item to which the internal pointer points or NULL if the internal pointer cannot be reached. |
| Count | Integer | Returns the number of all elements in the ListView. |
| Editable | Boolean | Specifies whether the elements are editable by default. This means whether they can be renamed by the user when he clicks on them. |
| Key | String | Returns the key of the current element. |
| Mode | Integer | Sets the selection mode or returns the selection mode. The constants used are: Single, None or Multiple. |
| Selection | String[] | Returns the keys of all selected elements in a string array (multi-selection mode). |
| Sorted | Boolean | Displays or determines whether the elements are displayed sorted in the ListView. |
Table 17.4.0.0.1.1: Selected properties of the ListView class
17.4.0.2 Methods ListView
The ListView class has these selected methods:
| Method | Return type | Description |
|---|---|---|
| Exist (Key As String) | Boolean | Returns the value True if the element exists with the specified key. |
| Add (Key As String, Text As String[, Picture As Picture, After As String]) | _TreeView_Item | Inserts an element into the ListView. |
| MoveBack () | Boolean | If one of the other Move methods returns the value True, you can use this method to move the internal pointer to its original position. True is returned if the internal pointer was not at a valid position. |
| MoveBelow () | Boolean | Moves the internal pointer to a visible element below the current one. True is returned if the move cannot be executed. |
| MoveTo ([ Key As String]) | Boolean | Sets the internal cursor to the element in the ListView with the specified key. |
| MoveBelow () | Boolean | Moves the internal pointer to a visible element below the current one. True is returned if the move cannot be executed. |
| MoveCurrent () | Boolean | Sets the internal cursor to the selected element in the ListView. True is returned if the move cannot be executed. |
| MoveFirst () | Boolean | Sets the internal cursor to the first element in the ListView. True is returned if the list is empty. |
| MoveLast () | Boolean | Sets the internal cursor to the last element in the ListView. True is returned if the list is empty. |
| Rename () | Boolean | Starts renaming the selected element. |
Table 17.4.0.2.1: Selected methods of the ListView class
The Add (…) method inserts a new element into the ListView:
Function Add ( Key As String, Text As String [ , Picture As Picture, After As String ] ) As _TreeView_Item
- Key is the key for the new element.
- Text is the displayed text on the new element.
- Picture is the image displayed in front of the text. By default, no image is displayed.
- After is the key of the element after which the new element is inserted. Without this (optional) key, the new element is inserted as the last element by default.
In the following example from the ListViewE project, the individual elements in the ListView are generated from the contents of a file:
Private Sub ListViewImport(Path As String, hListView As ListView) Dim cJSONCollection As JSONCollection Dim cCollection As JSONCollection Dim sKey, sText As String Dim picPicture As Picture hListView.Clear cJSONCollection = JSON.Decode(File.Load(Path), True) For Each cCollection In cJSONCollection sKey = cCollection["KEY"] sText = cCollection["TEXT"] picPicture = Picture[cCollection["PICTURE"]] hListView.Add(sKey, sText, picPicture, Null) ' Null, weil die Reihenfolge feststeht Next End ' ListViewExport(...)
17.4.0.3 Events ListView
The ListView class has the following events, among others:
| Property | Description |
|---|---|
| Click () | The event is triggered when an element in the ListView is clicked. |
| Select () | The event is triggered when the selection in the ListView changes. |
| Compare (Key As String, OtherKey As String) | This event is triggered when comparing two elements in the ListView. The result of the comparison is stored in the Compare property. |
Table 17.4.0.3.1: Selected events of the ListView class
The next section introduces important properties and methods of the virtual class _TreeView_Item, since the properties Current and Item are of type _TreeView_Item.
17.4.0.4 Properties and methods of the class _TreeView_Item
The virtual class _TreeView_Item represents an entry in a ListView.
17.4.0.5 Properties of the class _TreeView_Item
| Property | Data type | Description |
|---|---|---|
| Count | Integer | Returns the number of elements. |
| Editable | Boolean | Specifies whether this element can be edited. This means whether it can be renamed by the user when he clicks on it. |
| Key | String | Returns the key. |
| Picture | Picture | Returns the image or sets the image displayed next to the element. |
| RichText | String | Returns the RichText or sets the RichText. |
| Selected | Boolean | Specifies whether the element is selected. |
| Text | String | Returns the displayed text on the element or sets the text to be displayed. |
Table 17.4.0.5.1: Selected properties of the virtual class _ListView_Item
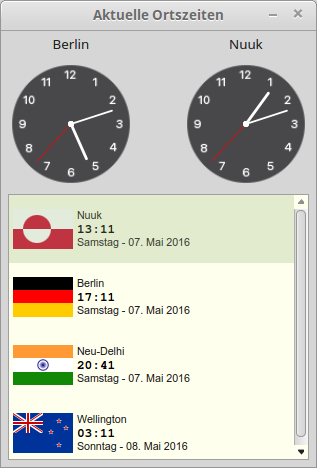
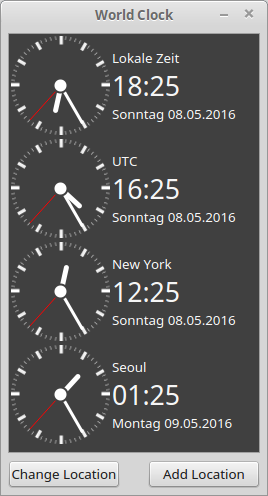
The ListView only really shows its strength as a control element for displaying data when you generate the text as RichText and use it together with an image (data type Picture) in front of the text:
Figure 17.4.0.5.1: Using RichText in a ListView
17.4.0.6 Methods of the class _TreeView_Item
| Method | Description |
|---|---|
| Delete() | Deletes the (current) element from the ListView. |
| Ensurevisibl () | Saves the (visible) display of the element in the ListView (scroll effect). |
| Renam () | Starts renaming the selected element. |
Table 17.4.0.6.1: Selected methods of the virtual class _TreeView_Item
The use of different methods is illustrated by the following, extensively commented sample source code for deleting an (selected) element:
Public Sub btnDeleteElement_Click() ' Only one selected element may be deleted. If Not ListView1.Key Then Return ' First place the internal cursor on the selected element (start position) ListView1.MoveCurrent() ' Then place the internal cursor on the next *visible* - higher lying - element. ListView1.MoveAbove() ' *** ' The selected element is deleted ListView1.Remove(ListView1.Key) ' The internal cursor points after (***) to the element to be selected after deletion. ' If there is still an upper element after deletion, the external cursor is placed on it -> it is marked. If ListView1.Item Then ListView1.Key = ListView1.Item.Key ' Otherwise, the internal cursor is set to the first entry, if it exists and then marks the top element. Else If Not ListView1.MoveFirst() Then ListView1.Key = ListView1.Item.Key Endif End