Sidebar
Table of Contents
17.6 IconView
The IconView component (gb.qt4) implements a control that can display labeled icons. IconView elements are indexed by a key. The component has an internal cursor for accessing its elements. Use the MoveFirst, MoveNext, MovePrevious, MoveBack or MoveTo methods to move the internal cursor and the Item property to display the current element.
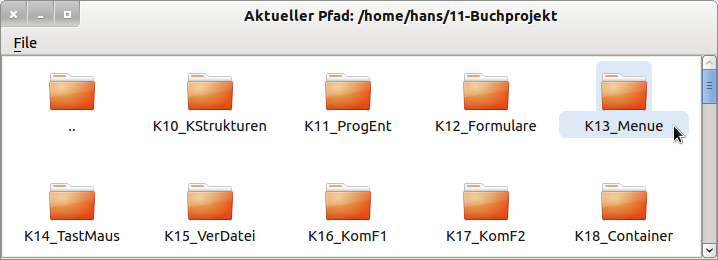
Figure 17.6.1: IconView in the Project Explorer
The Project Explorer in the examples of Gambas under the heading Miscellaneous uses an IconView to display the directory structure.
17.6.1 Properties and Methods IconView
The following 2 tables describe selected properties and methods of an IconView:
| Property | Type | Description |
|---|---|---|
| Ascending | Boolean | Shows whether the elements in an IconView are sorted in ascending order or not (→ descending). |
| Compare | Integer | Use this property to return the result of a compare in the compare event (0, 1 or -1). |
| Count | Integer | Returns the number of elements in the IconView. |
| Current | IconView.item | Returns the current selected element in the IconView. |
| Editable | Boolean | Indicates whether the elements are editable by default when an element is selected. With the function key F2 the edit mode is started and with Enter the changed text is accepted. |
| GridSize | Integer | Returns the grid size of the IconView or sets the value. |
| IconLines | Integer | Returns the maximum number of lines written with a symbol or sets the value. |
| IconSize | Integer | Returns the size of the largest symbol in the IconView. |
| Key | String | Returns the key string of the current element in the IconView. |
| Mode | Integer | Determines or sets the selection mode (constants: Select.None (0), Select.Single (1) or Select.Multiple (2). |
| Orientation | Integer | Returns the alignment of the displayed text and icon or sets the value with Arrange.Vertical or Arrange.Horizontal. |
| Sorted | Boolean | Determines whether the elements in the IconView are displayed sorted or not. |
| Picture | Picture | Returns the image set as the background image of the IconView or sets the image. |
| Renaming | Boolean | Returns True if an element of the IconView has been renamed. |
Table 17.6.1.1: Selected properties of the component IconView
You can assign a self-defined context menu to an IconView, which you call by clicking with the right mouse button (RMT).
The alignment of the displayed text and the icon can take the values Arrange.vertical (text under the icon and vertical display of the icon) or Arrange.horizontal (text next to the icon and horizontal display of the icon).
Methods of an IconView:
| Method | Description |
|---|---|
| Add ( Key As String, Text As String [ , Picture As Picture, After As String ] ) As _IconView_Item | Inserts an item into the IconView. Key is the key of the new element. Text is the text of the new element. Picture and After are optional parameters. Picture displays the image above the text. If the After parameter is set, insertion takes place at the position defined by After, otherwise at the end of the IconView. |
| Clear() | Deletes the content of the IconView. |
| Exist ( Key As String ) As Boolean | Returns True if the element with the specified key exists. |
| Remove(Key As String) | Deletes the element with the specified key from the IconView. |
| SelectAll() | Selects and selects all elements in the IconView depending on the .mode property. |
| Unselect() | Deselects the selected elements in the IconView. |
| MoveFirst() | Moves the internal cursor to the first element of the IconView. The function returns True if the IconView is empty. |
| MoveNext() | Moves the internal cursor to the next element of the IconView. The function returns True if the next element does not exist. |
| MovePrevious() | Moves the internal cursor to the previous element of the IconView. The function returns True if the previous element does not exist. |
| MoveTo ( Key As String ) | Moves the internal cursor to the element with the specified key. The function returns True if the element does not exist. |
| MoveBack() | If one of the above Move methods fails (return value True), you can use this function to move the internal cursor to its original position. Returns True if the internal cursor was not at a valid position. |
17.6.2 Events IconView
Special events of the IconView component can be found here:
| Event | Description |
|---|---|
| Activate | Is triggered when the user double-clicks on an icon in the IconView. |
| Cancel | This event is triggered when the user cancels a rename. |
| Click | Is triggered when an element in the IconView is clicked and thus selected. |
| Compare | This event is triggered when two elements of an IconView are compared. The result of the comparison must be saved in the Compare property of the IconView. |
| Select | Is triggered when the selection changes. |
| Rename | Is triggered when the user has renamed an entry. |
Table 17.6.2.1: Overview of events of an IconView
17.6.3 Project 1 - IconViewCompare
You can use the IconView.sorted property to display the elements in an IconView sorted by the displayed text. The property IconView.Compare and the event IconView_Compare(Key As String, OtherKey As String) also enable you to sort by user-defined criteria. Use the Compare property to display the result of the comparison of a Compare event. The return value of the comparison is valid:
- 0 means that the two elements are equal.
- 1 means that the first element is after the second.
- -1 means that the first element is before the second.
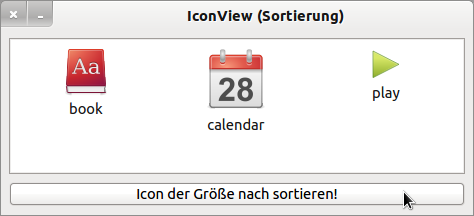
Figure 17.6.3.1: IconView with three elements
The order of the display at program start is determined by the order in which the IconView is filled → Figure 17.6.3.1.
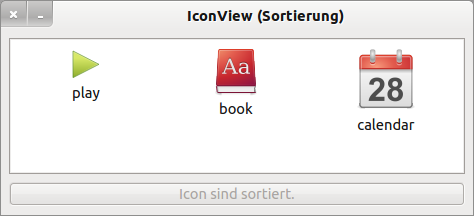
Figure 17.6.3.2: IconView with sorted elements
After sorting with the sort criterion Image.width ∗ Image.height the display has changed → Figure 17.6.3.2. The source text is fully specified:
' Gambas class file Public Sub Form_Open() Dim aPaths As String[] = ["icon:/48/book", "icon:/64/calendar", "icon:/32/play"] Dim sPath As String FMain.Center FMain.Resizable = False ' Als Key wird der Pfad zum Bild gewählt. For Each sPath In aPaths ivwIcons.Add(sPath, File.BaseName(sPath), Picture[sPath]) ' Füllen der IconView Next ' sPath End ' Form_Open() Public Sub ivwIcons_Compare(Key As String, OtherKey As String) Dim iSize, iOtherSize As Integer ' Sortier-Kriterium: Bild.Breite * Bild.Höhe With ivwIcons[Key].Picture iSize = .W * .H End With With ivwIcons[OtherKey].Picture iOtherSize = .W * .H End With ivwIcons.Compare = IIf(iSize = iOtherSize, 0, IIf(iSize > iOtherSize, 1, -1)) ' Alternative: ' ivwIcons.Compare = Sgn(iSize - iOtherSize) End Public Sub btnSort_Click() ' Nach dem Setzen von ivwIcons.Sorted auf True wird das IconView im Hintergrund ' eine Reihe von Compare-Events auslösen, um die Liste sortieren zu lassen. ' Wird ivwIcons.Sorted auf False gesetzt, dann wird nicht weiter sortiert. ivwIcons.Sorted = Not ivwIcons.Sorted If ivwIcons.Sorted Then btnSort.Text = ("Icon sind sortiert.") btnSort.Enabled = False Endif ' ivwIcons.Sorted = True ? End ' btnSort_Click()
17.6.4 Project 2 - IconViewEdit
If you set the IconView.editable property to True, you can set a selected element to edit mode with F2, change the text and exit edit mode with Enter. The changed text is copied:
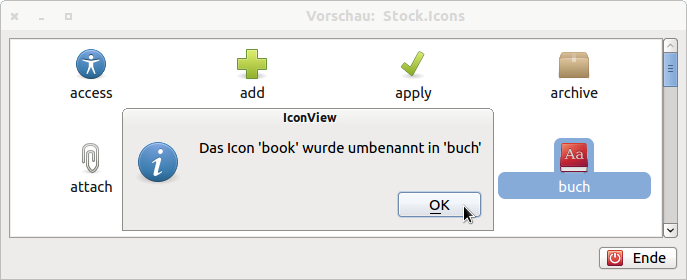
Figure 17.6.4.1: IconView - Rename elements
The extract from the source code allows the edit mode for an icon view with saving of the old text of the renamed icon:
Private $sLastIconName As String Public Sub Form_Open() FMain.Center FMain.Resizable = True ... IconView.Editable = True End ' Form_Open() Public Sub IconView_Rename() Message.Info("Das Icon '" & $sLastIconName & "' wurde umbenannt in " & "'" & \\ IconView.Current.Text & "'") End ' IconView_Rename() Public Sub IconView_Select() $sLastIconName = IconView.Current.Text End ' IconView_Select()