Sidebar
17.7.1 Preparation of data
The formatting of the data that you want to display in the GridView is essentially determined by the source from which the data originates. The sources are seen above all:
- an existing data matrix or a data matrix generated in the program,
- csv files and other files whose content is structured in a special way or
- Database tables.
For data from a database table, you should use the proven combination of the two components DataSource and DataBrowser to display the data. You can also sort the data in the DataBrowser column by column and in a flash.
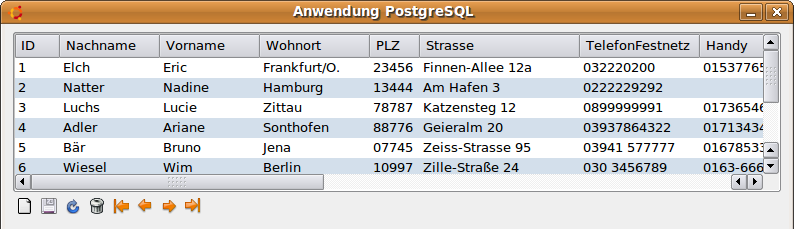
Figure 17.7.1.1: Displaying DB data in the DataBrowser
A recommendation for very large amounts of data can be considered: Try to store the data in a string array of individual records or in a two-dimensional array. You are then able to fill the GridView very quickly with the data from the array using the GridView_Data event. If only a few rows in the GridView have to be filled with data with a small number of columns, you can, for example, insert the data to be displayed row by row - column value for column value - into the grid.