Sidebar
17.7.3 Project 1 - Direct display of data in the GridView
In the first project presented, the number of columns in the GridView is known, constant and is 5. randomly generated data (data types: String, Float, Date and Boolean) are immediately inserted into the grid cells row by row - column by column - without buffering and displayed in the grid view. After all data has been entered, which takes some time even with the few data, the display changes to the first data line after one second. Here you can find the (almost) complete source code:
[1]' Gambas class file [2] [3]PUBLIC SUB Form_Open() [4] FMain.Center [5] FMain.Border = 1 [6] SetGridProperty() [7] GridView1.Rows.Count = 0 ' Es wird KEIN Daten-Gitter angezeigt [8]END ' Form_Open() [9] [10]PRIVATE SUB SetGridProperty() [11] GridView1.Header = GridView1.Horizontal ' Kopfzeile wird angezeigt [12] GridView1.Mode = Select.Single ' Die selektierte Zeile wird farbig markiert [13] GridView1.Columns.Count = 5 ' Anzahl der Spalten [14] GridView1.Columns[0].Resizable = FALSE ' Die erste Spalte-Breite ist fix [15] GridView1.Columns[0].Width = 40 [16] GridView1.Columns[0].Title = "N" [17] GridView1.Columns[1].Width = 90 [18] GridView1.Columns[1].Title = "Zahl" [19] GridView1.Columns[2].Width = 110 [20] GridView1.Columns[2].Title = "Wahrheitswert" [21] GridView1.Columns[3].Width = 110 [22] ... [23]END ' SetGridProperty() [24] [25]PRIVATE SUB GenerateAndDisplayGridValues() [26] DIM iCount AS Integer [27] DIM aNames AS String[] = ["Hans", "Maria", "Peter", "Anna", "Robert", "Stefan", "Emma", "Yvonne"] [28] [29] FMain.Mouse = Mouse.Wait [30] FOR iCount = 1 TO 200 ' Datensätze mit Zufallsdaten [31] INC GridView1.Rows.Count ' Anzeige der bereits generierten Datensätze/Zeilen in der GridView [32] GridView1.MoveTo(GridView1.Rows.Count - 1, 0) ' Optional [33] GridView1[iCount - 1, 0].Text = Str(GridView1.Rows.Count) [34] GridView1[iCount - 1, 1].Text = Str(Round(Rnd(-100, 100), -3)) [35] GridView1[iCount - 1, 2].Text = Str(CBool(Round(Rnd()))) [36] GridView1[iCount - 1, 3].Text = aNames[CInt(Rnd(0, aNames.Count))] [37] GridView1[iCount - 1, 4].Text = Format$(Date(Rnd(0, 2200) + CFloat(Now())), "dd.mm.yyyy") [38] NEXT ' iCount [39] FMain.Mouse = Mouse.Default [40]END ' CreateGridValues() [41] [42]PUBLIC SUB btnGridViewShow_Click() [43] GridView1.SetFocus [44] GridView1.Clear [45] GridView1.Rows.Count = 0 [46] GenerateAndDisplayGridValues() [47] WAIT 1 [48] GridView1.MoveTo(0, 0) ' Sprung in die Daten-Zelle[0,0] [49]END ' GridViewShow_Click() [50] [51]PUBLIC SUB btnClose_Click() [52] FMain.Close [53]END ' Close
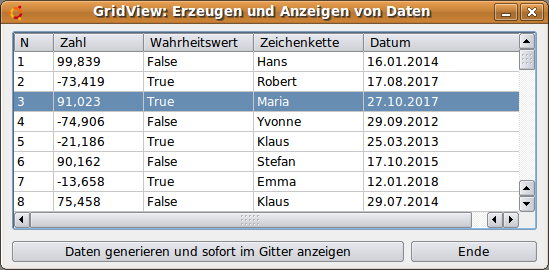
Figure 17.7.3.1: Direct display of data in the GridView - without buffering
The grid properties can already be set at program start with SetGridProperty (lines 33 to 37), since they do not change at runtime. If the number of rows in the GridView is greater than zero, the cells filled with the data become visible (row 31).
In row 30, try other values for the number of rows to be generated in the grid view and compare the times until the data grid is completely filled with this instant display method.
You have at least these options for navigation in the GridView:
- Pos1 key → 1st line (visible) in the display area
- End key → Last (visible) line in the display area
- Image-down key → Absolutely last line in the GridView
- Page-up key → First line in the GridView
- Up key → up one line each
- Down key → down one line each
- Mouse wheel → Scroll up and down