Sidebar
Table of Contents
17.15 ColorChooser
The ColorChooser (gb.form) component is a colour selector. It allows the user to select a colour from the RGB colour space or the HSV colour space or from a palette of predefined colours.
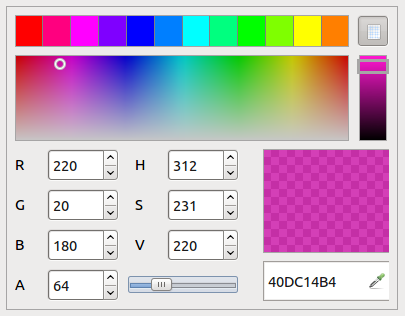
Figure 17.15.1: ColorChooser
On the ColorChooser there is a toggle button with the tool tip text “Follow colour grid” at the top right of the colour palette. If the toggle button is activated and you trigger the MouseMove event, i.e. you move the mouse with the left mouse button pressed on the so-called colour chart - the rectangle in which all possible colours can be selected with the mouse (mouse pointer cross +) - you move on a 15-pixel grid. If the button is deactivated, you move pixel by pixel. Note: The colour map only appears from a minimum height of the ColorChooser (depending on the value of the properties .ShowAlpha and .ShowColorMap).
17.15.1 ColorChooser properties
Selected properties of the ColorChooser component are described in the following table:
| ColorChooser | Data type | Default | Description |
|---|---|---|---|
| SelectedColor | Integer | 0 | Returns the selected colour in the ColorChooser. |
| Value | Integer | 0 | ColorChooser.Value is a synonym for ColorChooser.SelectedColor. |
| ShowAlpha | Boolean | False | Sets with the value True the access to the alpha channel of the colour or indicates whether the access exists. |
| ShowColorMap | Boolean | True | Sets with the value True the visibility of the colour map to visible or indicates whether the colour map is visible. |
Table 17.15.1.1: ColorChooser Properties
For example, you can set the start colour in ColorChooser:
ColorChooser1.Value = Color.RGB(220, 20, 180) ColorChooser1.SelectedColor = Color.HSV(312, 231, 220) ColorChooser1.Value = &HDC1418
The display of the colour value in the ButtonBox in the ColorChooser is always in hexadecimal notation!
17.15.2 Events ColorChooser
The ColorChooser component has only 2 specific events - Activate and Change.
Activate
The event is triggered when the user doubles clicks on a colour.
Change
The Change event is triggered every time the selected colour changes.
It changes when you
- select a colour from the upper colour palette,
- move the (colour) slider,
- click on a colour in the colour chart,
- change a value from the RGB or HSV colour space,
- change the hexadecimal value in the ButtonBox or
- select a colour on the desktop with the eyedropper after clicking on the icon in the ButtonBox.