Sidebar
Table of Contents
17.17 ScrollBar - Slider
The ScrollBar component provides a vertical or horizontal slider. The slider is vertical if its height is greater than its width; otherwise it is horizontal. With a ScrollBar you can generate numerical values (type Integer) in a certain definition range [ Zmin | Zmax ].
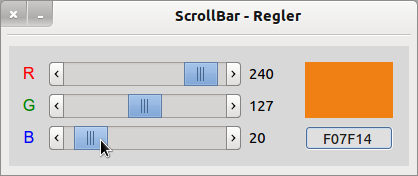
Figure 17.17.1: Selection of colour components (RGB) with a ScrollBar
The minimum value is always on the left for a horizontal slider and on the bottom for a vertical version. A ScrollBar has no scale and the current values are not displayed. This task must be handled by the developer in an appropriate way.
17.17.1 Properties ScrollBar
Properties of the ScrollBar component are described in the following table:
| ScrollBar | DataType | Default | Description |
|---|---|---|---|
| MinValue | Integer | 1 | Sets or returns the minimum value generated in the ScrollBar. |
| MaxValue | Integer | 100 | Sets the maximum value that is generated in the ScrollBar or returns this value. |
| Step | Integer | 1 | Changes the value of the generated integer (→ ScrollBar.Value) by the value of Step as long as the ScrollBar has the focus. |
| PageStep | Integer | 10 | Changes the value of the generated integer (→ ScrollBar.Value) by the value of PageStep. |
| Value | Integer | - | Sets the slider value or returns the generated integer. |
| Tracking | Boolean | False | Indicates that the ScrollBar emits the change event continuously when the slider knob is moved. |
Table 17.17.1.1: ScrollBar Properties
17.17.2 ScrollBar - Events
The ScrollBar component has only one specific event: change.
- The Change event is fired every time the value of the ScrollBar changes.
- The value changes when you click on the 2 (active) arrow buttons (Step), click on the slider path (PageStep) or when you drag the slider knob to its new position.
- A nice effect occurs when you click on the controller track while holding down the mouse.
- Use the mouse wheel to change the value with the (internal) step size 3.
17.17.3 Project ScrollBar
The following section presents a project that stores the generated values of three ScrollBars in a colour value as a combination and colours a panel with this colour value. The colour components RGB are displayed decimally and the colour hexadecimally. You can also enter the colour as a hexadecimal colour value and accept the colour with Enter. If the colour value is incorrect, no error message is displayed, but the colour is internally set to red.
You will not find a special feature in the source code, because the definition of the Group property for all three scrollbars can only be done in the IDE! Since the colour for the panel is composed of the three colour components (red, green and blue (RGB)), the specification of a colour group lent itself to this, so that only an event handling routine (RGB_Change()) had to be written when one of the three ScrollBars changes value. Figure 17.17.1 shows the programme window for the project presented, the source code of which is given in full:
' Gambas class file Public Sub _new() scbColorRed.MinValue = 0 scbColorRed.MaxValue = 255 scbColorRed.PageStep = 10 scbColorRed.Step = 1 scbColorRed.Value = 127 scbColorGreen.MinValue = 0 scbColorGreen.MaxValue = 255 scbColorGreen.PageStep = 10 scbColorGreen.Step = 1 scbColorGreen.Value = 127 scbColorBlue.MinValue = 0 scbColorBlue.MaxValue = 255 scbColorBlue.PageStep = 10 scbColorBlue.Step = 1 scbColorBlue.Value = 127 End ' _new() Public Sub Form_Open() FMain.Center FMain.Resizable = False txbColorHex.MaxLength = 6 RGB_Change() End ' Form_Open() Public Sub RGB_Change() SetPanelColor() SetRGBLabel() txbColorHex.Text = Hex$(Color.RGB(scbColorRed.Value, scbColorGreen.Value, scbColorBlue.Value), 6) End ' RGB_Change() Public Sub txbColorHex_Activate() Try panColor.Background = Val("&H" & txbColorHex.Text & "&") If Error Then panColor.Background = Color.Red txbColorHex.Text = Hex$(Color.Red, 6) SetRGB(panColor.Background) Else SetRGB(panColor.Background) Endif ' ERROR ? End ' txbColorHex_Activate() Public Sub SetPanelColor() panColor.Background = Color.RGB(scbColorRed.Value, scbColorGreen.Value, scbColorBlue.Value) panColor.Refresh Wait End ' SetColor() Private Sub SetRGB(iColor As Integer) Object.Lock(scbColorRed) scbColorRed.Value = Color[iColor].Red Object.Unlock(scbColorRed) Object.Lock(scbColorGreen) scbColorGreen.Value = Color[iColor].Green Object.Unlock(scbColorGreen) Object.Lock(scbColorBlue) scbColorBlue.Value = Color[iColor].Blue Object.Unlock(scbColorBlue) SetRGBLabel() End ' SetRGB(aColor As Integer) Public Sub SetRGBLabel() lblValueRed.Text = Str(scbColorRed.Value) lblValueGreen.Text = Str(scbColorGreen.Value) lblValueBlue.Text = Str(scbColorBlue.Value) End ' SetRGBLabel() Public Sub btnClose_Click() FMain.Close End ' btnClose_Click()