Sidebar
17.9.1 Project - Excursus TreeView
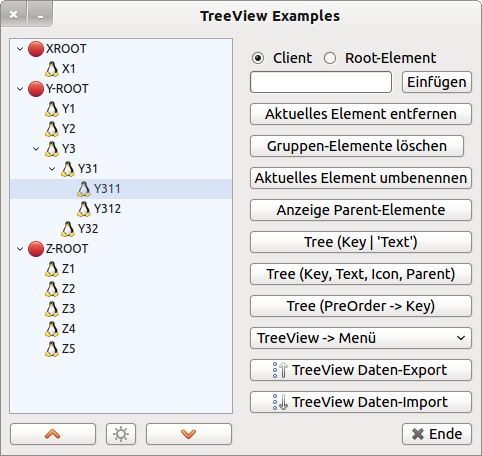
Figure 17.9.1.1: TreeView with item selected.
The project demonstrates how you can work with the contents in a TreeView:
- Insert items → Root item or Client item,
- mark element,
- delete current element,
- delete group element,
- rename current element,
- Display all parent elements of a group,
- Formatted output of all elements of a TreeView (3 variants),
- Mapping of the TreeView hierarchy of a TreeView to a menu for a menu button,
- Export of all elements in the TreeView in JSON format→ Chapter 24.9.0 JSON. The text is stored in a file export.dat in the project directory,
- Import all items (JSON format) and display the imported items in the TreeView in the original hierarchy.
- Collapse TreeView,
- Uncheck all items,
- expand TreeView.
When clicking on an item in the TreeView, selected information about the marked item is displayed in the console of the Gambas IDE:
Key = Y | Text = Y-ROOT | Das Element hat kein Parent-Element! | Y-ROOT hat 3 Elemente. Key = Y3 | Text = Y3 | Parent = Y | Y3 hat 2 Elemente. Key = Y31 | Text = Y31 | Parent = Y3 | Y31 hat 2 Elemente. Key = Y312 | Text = Y312 | Parent = Y31 | Y312 hat keine Elemente. Key = Z | Text = Z-ROOT | Das Element hat kein Parent-Element! | Z-ROOT hat 5 Elemente. ...
The rather extensive source code can be found in the project 'TreeViewE' in the download area. The source code is sufficiently commented. For your own projects you have to pick out the parts you need. Note: The property Current represents the item selected by the user in a TreeView, while the property Item of type _TreeView_Item is an internal, invisible pointer that is independent of the property Current. Current is used to evaluate user input in a TreeView and Item is used for all algorithms that pass through a TreeView.
The dynamic mapping of the TreeView hierarchy to a menu hierarchy is achieved by these procedures:
Private Function TreeViewToMenu(hTree As TreeView) As Menu Dim hMenu As New Menu(Me, True) hTree.MoveFirst() ' Setzt den internen Zeiger auf das erste Element _TreeViewToMenu(hTree, hMenu) Return hMenu End
Private Sub _TreeViewToMenu(hTree As TreeView, hParent As Menu) Dim hMenu As Menu Do hMenu = New Menu(hParent) As "mnuLast" ' Ein neues Menü anlegen - Event-Name 'mnuLast' ' Der Menü-Text ist der Text des Elements, auf den der interne Zeiger zeigt hMenu.Text = hTree.Item.Text Print hTree.Item.Text ' Der Text des Elements auf den der interne Zeiger zeigt, wird in der Eigenschaft Menu.Tag gespeichert hMenu.Tag = hTree.Item.Key ' Wenn der interne Zeiger *nicht* weitergesetzt werden kann, ' dann wird der interne Zeiger auf die letzte Position (zurück-)gesetzt ' sonst ' erfolgt ein *rekursiver* Aufruf der aktuellen Prozedur ' und dann wird der interne Zeiger auf das übergeordnete Element (Parent) gesetzt If hTree.MoveChild() Then hTree.MoveBack() Else _TreeViewToMenu(hTree, hMenu) hTree.MoveParent() Endif Loop Until hTree.MoveNext() ' ... bis kein Element mehr durchlaufen werden kann hTree.MoveBack() ' Der interne Zeiger wird auf die letzte Position (zurück-)gesetzt End
This is how the current menu is called for the menu button:
Public Sub MenuButton1_Click() mnuMenu = New Menu(Me, True) mnuMenu = TreeViewToMenu(TreeView1) MenuButton1.Menu = mnuMenu.Name End
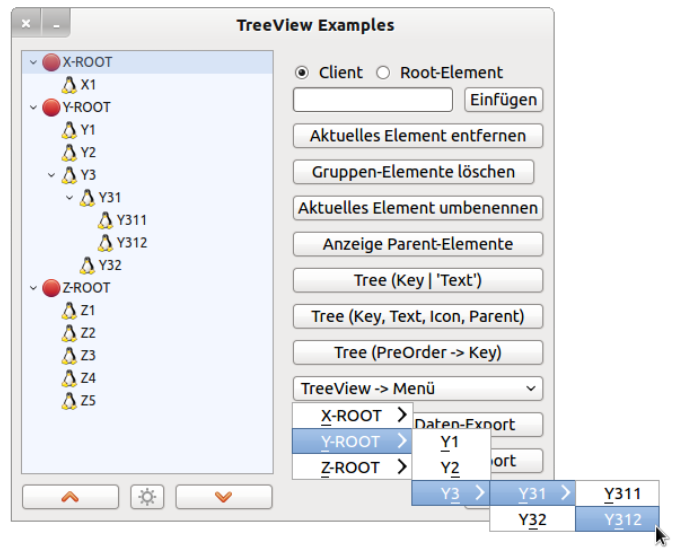
and here you can see part of the menu structure:
Figure 17.9.1.2: Menu button with current menu section