Sidebar
Table of Contents
12.8.0 Wizard
In Gambas there is a class Wizard (gb.form), which is a multi-container that provides a wizard-like interface. In computer science, a wizard is understood as an assistant that guides you through a (sufficiently) linear process in a finite number of steps - such as installing Gambas via SVN. The terms wizard and assistant are used synonymously in this chapter.
These dialogues in the Gambas IDE use a wizard:
- Wizard to create a new project (start window).
- Wizard to create an installation package (Project> Create> Installation Package…)
- Wizard to create a patch (Project> Patch> Create…)
- Wizard to publish the currently edited project (→ Software farm).


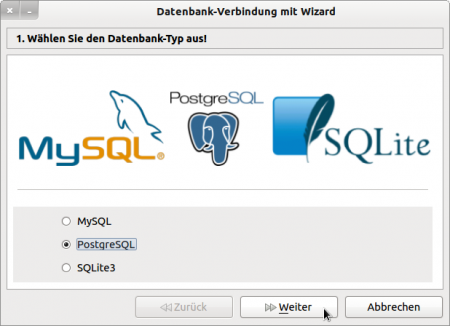
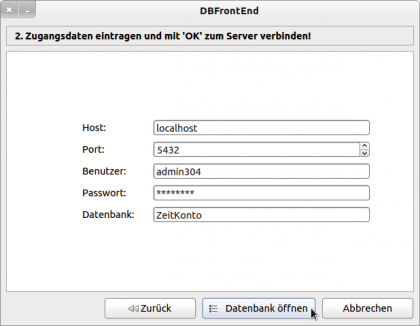
Figure 12.8.0.1: Database Wizard
In the Gambas IDE, you will find the Wizard component under the 'Container' tab.
For the activation mode of the Wizard buttons in the navigation:
- First step ('Next' and 'Cancel' active).
- Intermediate steps ('Back', 'Next' and 'Cancel' active)
- Last step ('OK' and 'Cancel' active)
The 'OK' button as a button in the last step has by default no image and the label 'OK'. You can change this via the properties Wizard.ActionPicture and Wizard.ActionText → Figure 12.8.0.1. If the 'Cancel' button is pressed, then the wizard will exit.
12.8.0.1 Properties
Only selected properties are described by the Wizard class:
| Property | DataType | Default | Description |
|---|---|---|---|
| ActionPicture | Picture | ZERO | Sets an icon on the wizard end button or returns the icon. By default, no icon is displayed. |
| ActionText | String | OK | Replaces the (default) text 'OK' on the wizard end button or returns the text. |
| Animated | Boolean | False | For the value 'True', the individual wizard steps are changed animatedly. You can also read out the value. |
| Children | .Container.Children | ZERO | Returns a collection of all control elements in the wizard. |
| Index | Integer | 0 | Sets the current wizard step or returns the value. |
| LastIndex | Integer | 0 | Returns the previous wizard step index in a change event. |
| ShowButton | Boolean | True | For the value 'True' the three buttons are shown in the lower wizard panel (navigation). You can also read out the value. |
| ShowIndex | Boolean | True | For the value 'True', the wizard step index+1 is displayed in the upper wizard panel before the ActionText. You can also read out the value. |
| ShowTitle | Boolean | True | For the value 'True' the upper wizard panel is displayed. You can also read out the value. |
| Text | String | #k | Sets the text that is displayed in the upper wizard panel of the current wizard step or returns the text. |
| TextFont | Font | Default Font | Sets the font for the text in the title line or returns the current font. |
Table 12.8.0.1.1 : Properties Class Wizard
12.8.0.2 Methods
Of the methods of the Wizard class, these two are particularly noteworthy:
Sub MoveNext( )
Goes to the next step of the wizard - as if the “Next” button has been clicked. You can then use this method when the current step has been fully processed.
Sub MovePrevious( )
Goes to the previous step of the wizard - as if the “Back” button was clicked. Use this method to respond if, for example, the current step requires certain data from the last step, or if the last step was incomplete or had errors.
12.8.0.3 Events
These four selected events give scope for shaping the programme flow, with the BeforeChange() method deserving special attention:
| Event | Description |
|---|---|
| BeforeChange( ) | This event is triggered immediately before a change of the wizard step index. |
| Cancel( ) | This event is triggered when the user has pressed the 'Cancel' button. |
| Change( ) | This event is triggered immediately after a change in the wizard step index. |
| Close( ) | This event is triggered when the user has pressed the 'OK' button. Depending on the value of the ActionText property, the button can also have a different caption! |
Table 12.8.0.3.1 : Overview of selected events of the class Wizard
The event BeforeChange() makes it possible to carry out an evaluation of previous inputs and the further, targeted control of the wizard between two steps. For example, you could use Stop Event to cancel the change to another step after checking the data in the current step.

