Seitenleiste
Inhaltsverzeichnis
24.7.1 Projekte
Texte in MarkDown-Syntax lassen sich schnell schreiben und gut lesen, denn Gambas-MarkDown bringt alles mit, was Sie u.a. für das Generieren von (einfachen) Webseiten benötigen.
24.7.1.1 Projekt 1 Wiki
In den Gambas-Beispielen finden Sie das Projekt SmallWiki, in dem die Klassen MarkDownLink und MarkDown eingesetzt werden. Es folgt im Ansatz dem neuen Gambas-Wiki, das Sie sicher unter der Adresse http://gambaswiki.org/wiki bereits kennen.
Probieren Sie das Projekt in aller Ruhe aus und sehen Sie sich die Quelltexte in aller Ruhe an – vor allem dann, wenn Sie selbst für Ihre (größeren) Projekte eine komfortable Hilfe verwenden wollen, die in jedem Web-Browser aufgerufen werden kann.
Abbildung 24.7.1.1.1: Aufruf des Wikis (Server: Interner Web-Server HTTPD auf Port 8080)
Abbildung 24.7.1.1.2: Eingabe der Administrator-Kontodaten mit OK quittieren
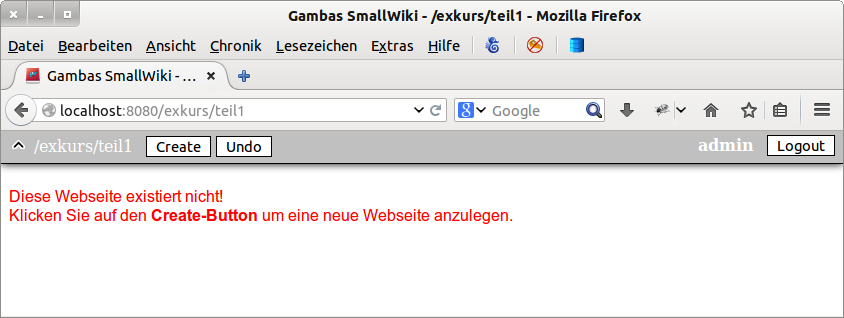
Eine neue Seite in Ihrem Wiki erzeugen Sie, indem Sie in die Adresszeile den Namensraum und den Namen der neuen (Webseite ohne Extension!) eingeben. Die Wiki-Software erkennt, das die angeforderte Webseite nicht existiert und gibt Ihnen in einer Fehlermeldung den weiteren Ablauf vor:
Abbildung 24.7.1.1.3: Neue, leere Seite anlegen mit 'Create'
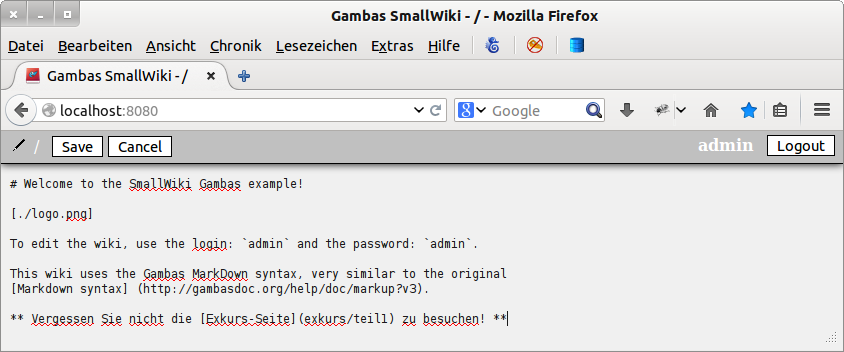
Anschließend können Sie die neue, leere Webseite editieren und mit Text in MarkDown-Syntax gestalten. Vergessen Sie nicht, die bearbeitete Webseite abzuspeichern. Danach sollten Sie die Startseite editieren und dort einen Link zur neuen Seite einfügen:
Abbildung 24.7.1.1.4: Startseite editieren und Link einfügen
Nach dem Abspeichern sehen Sie den Link in der Startseite.
Abbildung 24.7.1.1.5: Geänderte Startseite mit Link zur Exkursseite
24.7.1.2 Projekt 2 – Eine Webseite aus einer MarkDown-Datei generieren
Das Projekt 2 zeigt Ihnen, wie Sie einzelne Webseiten generieren, deren Basis eine Datei in MarkDown-Syntax ist. Alle notwendigen Dateien werden direkt im Projekt bearbeitet und abgespeichert. Beim ersten Programmstart werden Bild-Dateien, CSS-Dateien und andere multimedialen Objekte in einen Ordner exportiert, dessen Namen Sie frei angeben können. Änderungen in der verwendeten StyleSheet-Datei md_style.css werden in eine neu generierte Webseite übernommen.
Eine Besonderheit zeigt sich bei der inneren Verlinkung über Anker und Links. Während Sie einen Verweis auf ein Verweis-Ziel (Anker) mit MarkDown-Syntax so formulieren können:
Hier finden Sie Informationen zur [Konstanten 'Syntax'](#Syntax).
müssen Sie den passenden Anker selbst in HTML in den MarkDown-Text einfügen:
<a id="Syntax"></a>
An einer beliebigen Stelle im MarkDown-Text können Sie einen Sprung an den Anfang der Seite so veranlassen – ohne einen speziellen Anker festzulegen:
<a href="#top">Zum Seitenanfang...</a>
Sie können einen Link auch auf ein passendes Bild legen:
<img src="./images/home.png"><a class="mylink" href="#top"> HOME</a>
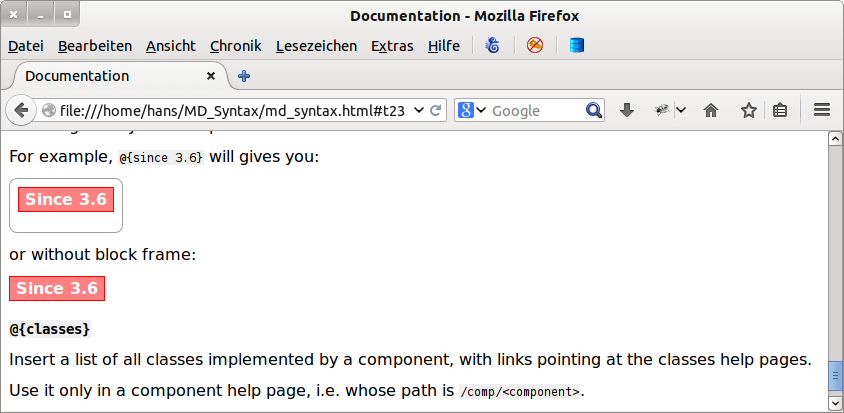
Um eine Darstellung wie diese zu realisieren:
Abbildung 24.7.1.2.1: Darstellung für @{since 3.x} in der Webseite
müssen Sie die Komponente gb.markdown erweitern. Das gelingt sehr einfach dadurch, dass Sie eine eigene Klasse myMarkDown.class schreiben, die mit der ersten Zeile 'Inherits Markdown' die bestehende Klasse MarkDown beerbt. In der Funktion Command(…) legen Sie fest, in welcher Weise eine Zeile mit @{since 3.6} in valides HTML konvertiert wird:
' Gambas class file Inherits Markdown Public Function Command(sCommand As String) As String[] Dim aArg As String[] aArg = Split(sCommand, " ", Chr$(34)) sCommand = aArg[0] If sCommand = "since" Then Return ["<div class=\"since\">" & ("Since") & " " & Html(aArg[1]) & "</div>"] Endif End ' Command(...)
Um eine Webseite zu generieren und im vorgegebenen Ordner abzuspeichern, starten Sie das Hauptprogramm, dessen Oberfläche sehr spartanisch ausfällt:
Abbildung 24.7.1.2.2: Programm-Start
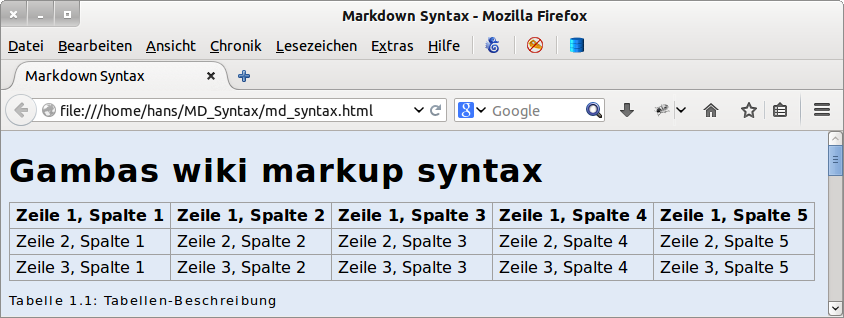
Eine besondere Herausforderung ist das Einfügen einer Tabelle in MarkDown-Syntax in eine MarkDown-Datei. Diese Aufgabe übernimmt im Projekt 2 → Abbildung 24.7.1.2.4 ein eigenes Formular.
Abbildung 24.7.1.2.3: Tabellen in der Webseite
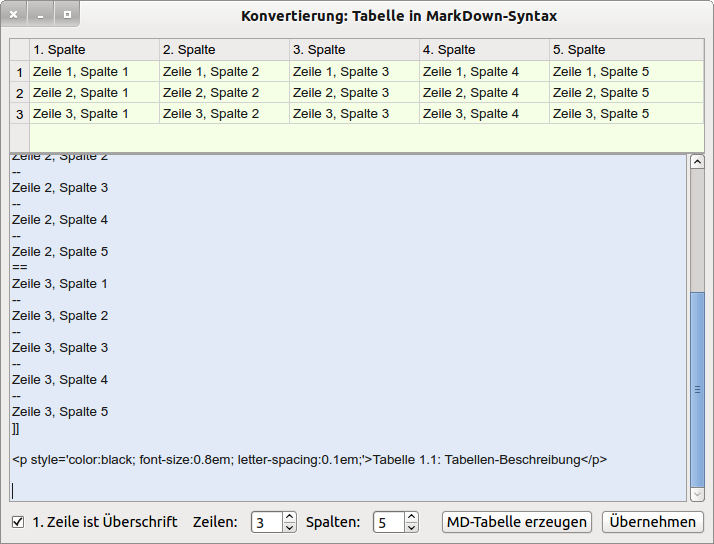
Abbildung 24.7.1.2.4: Tabellen-Konvertierung
Mit 'Übernehmen' wird die Tabellen-Definition in MarkDown-Syntax mit passender Tabellen-Beschreibung in das Clipbord übernommen und kann von dort sofort in die zu bearbeitende MarkDown-Datei md_syntax.md übernommen werden.
24.7.1.3 Verwendung der generierten Webseiten
Das Wiki im ersten Projekt können Sie sich aus dem Programm heraus sofort ansehen, weil intern ein Web-Server (HTTPD) die Auslieferung der HTML-Seiten übernimmt → Abbildung 24.7.1.1.1 und dann im Standard-Browser die Anzeige erfolgt.
Mit diesen Befehlen in der (System-) Konsole können Sie die Wiki-Anzeige über die ausführbare Gambas-Datei SmallWiki36.gambas anschieben:
hans@linux:~/Projekte/SmallWiki$ GB_HTTPD_PORT=8080 gbx3 -H gb.httpd: bind 0.0.0.0 - Address already in use
Danach rufen Sie im Web-Browser die WebPage so auf:
http:localhost:8080 oder localhost:8080
und sehen auch das Wiki wie in der Abbildung 24.7.1.1.1. Den Interpreter beenden Sie CTRL+C.
Das Projekt 2 werden sicher dann einsetzen, um eine Webseite als Hilfe für ein Gambas-Programm zu generieren. Anschließend können Sie die Webseite in das Projekt Ihrer Wahl einfügen und diese dann vom Programm zur Laufzeit aufrufen. Ob Sie die Webseite programm-intern zum Beispiel in einer WebView anzeigen lassen oder mit
Desktop.Open("file:///" & sHTMLDateiDirectory &/ fHTMLFileName)
extern im Standard-Browser, hängt ganz von Ihren Vorstellungen ab.
Um den Seiten einen eigenen Stil zu geben, können Sie die CSS-Datei nach Ihren Wünschen anpassen. Arbeiten Sie dabei nur mit wenigen Farben bei ausgewählten Elementen.
Hinweis:
Im Download-Bereich → Kapitel 24.7.0 finden Sie eine Referenzliste für die Gambas-MarkDown-Syntax. Diese Syntax-Übersicht verwendet für einige Auszeichnungen nur eine Schreibweise – auch wenn es Alternativen gibt. Die beste Lösung besteht darin, wenn Sie sich das Dokument als Referenz auszudrucken. Sie werden jedoch selbst bemerken, wie schnell sich neue (Hilfe-)Texte in MarkDown-Syntax schreiben lassen.