Seitenleiste
Inhaltsverzeichnis
24.6.2.3 Projekt 3
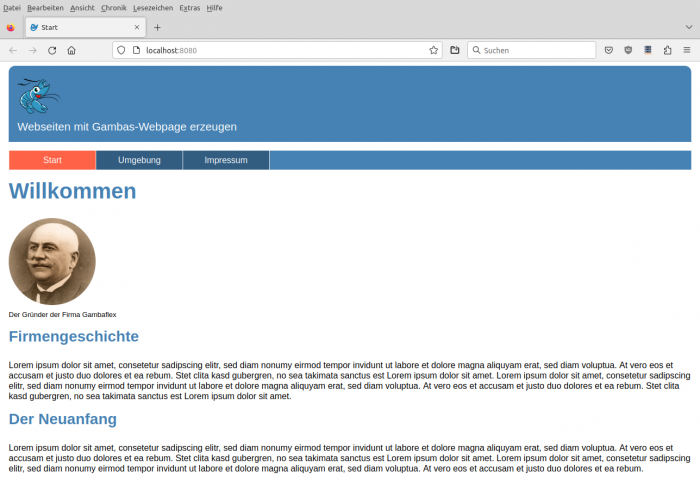
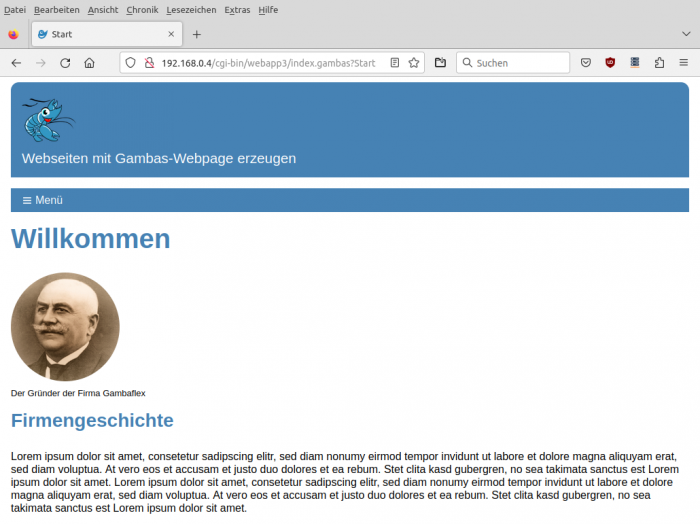
Im dritten Projekt `webapp3` werden drei Webseiten auf der Basis der Klasse Webpage erzeugt, deren Start-Seite Sie hier sehen:
Abbildung 24.6.2.3.1: Startseite
Alle drei Webseiten haben das gleiche Layout. Es besteht aus:
- Seitenkopf (Header) mit Logo und Slogan,
- Inhaltsbereich (Content) und
- Fußzeile (Footer) mit speziellen Inhalten (Bild1, Anzeige der aktuellen Uhrzeit, Bild2 als Link)
24.6.2.3.1 Dynamische Webseiten
Wollen Sie zum Beispiel im Seiten-Header ein neues Logo einsetzen, so müssen Sie das in jeder Seite einzeln vornehmen. Es ist effektiver, wenn Sie den Header als eigene (Webpage-)Datei speichern. Zum Beispiel als IncHeader.webpage und den Inhalt der Datei mit der Include-Syntax «IncHeader» – beschrieben im Kapitel '26.6.2.0 Webpage' – in die Webpage Main.webpage einbinden.
Soll der Seitenkopf geändert werden, so genügt es, nur die Datei IncHeader.webpage entsprechend zu ändern, um für alle Webseiten den neuen Seitenkopf zu verwenden.
Wenn Sie Webseiten auf diese Art auf dem Webserver – vor dem Ausliefern an den Webbrowser – mit einem (Gambas-)Programm erzeugen, dann spricht man von dynamischen Webseiten. Enthalten diese Webseiten Verweise auf JavaScript-Skripte oder Inline-JavaScript, dann können Sie ergänzend den Inhalt von Webseiten nach dem Ausliefern an einen Webbrowser in diesem ändern. Bitte beachten Sie, dass die ausführbare Datei *.gambas auf dem Webserver ausgeführt wird, während JavaScript im Webbrowser des Clients ausgeführt wird.
24.6.2.3.2 Hinweise Template
Als Template bezeichnet man im Bereich Webdesign eine Datei oder eine Sammlung von Dateien, die das Layout und das Design von Webseiten eines Webauftritts beschreiben, jedoch neben statischem Text für weitere Inhalte Platzhalter vorsehen. Die Platzhalter werden dynamisch mit Inhalten ersetzt. Für diese Ersetzungen werden in unserem Konzept HTML, die Programmiersprache Gambas sowie die Skript-Sprache JavasScript eingesetzt und für das Design CSS (Cascading Style Sheets). Die Klasse Webpage bietet durch die bereits beschriebene Syntax im Kapitel '26.6.2.0 Webpage' sehr gute Voraussetzungen für den Einsatz eines Templates.
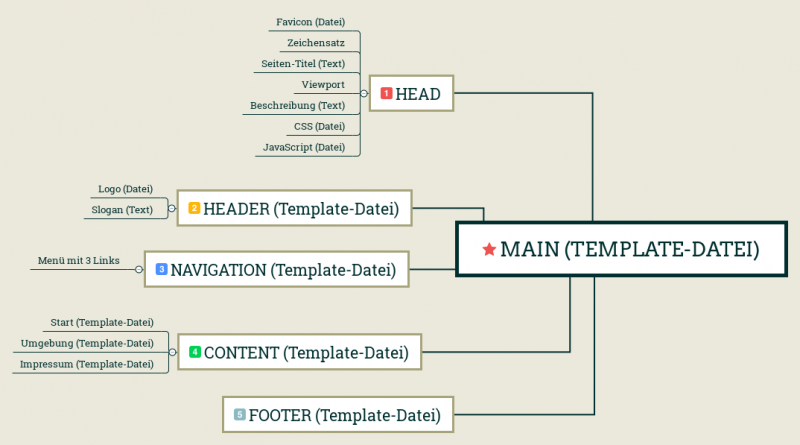
- Im Projekt `webapp3` ist die Webpage Main.webpage die wichtigste Datei des Templates:
Abbildung 24.6.2.3.2: Struktur der Webpage Main.webpage
- Die Webpage Main.webpage besteht aus den Bereichen: Head (1) (nicht sichtbar im Webbrowser) sowie dem Seiten-Layout mit den Bereichen: Header (2), Navigation (3), Content (4), Footer (5).
- In Abhängigkeit von der angeforderten Webseite (Request) werden der Head-Bereich (Seitentitel) und optional die einzelnen Layout-Bereiche Header, Navigation und Footer aktualisiert. In den Content-Bereich wird der Inhalt der angeforderten Webseite (Startseite, Umgebung und Impressum) eingefügt.
- Das Template für das Projekt `webapp3` besteht aus 7 Webpages (Main, IncHeader, IncNavigation und IncFooter sowie aus IncContent, IncHome, IncEnvironment, IncImpressum).
24.6.2.3.3 Pfade für JavaScript-Skripte und CSS-Dateien
Alle Dateien mit Daten, die austauschbar sein sollen wie JavaScript-Skripte oder multimediale Inhalte oder (optional) SQLite-Datenbanken werden innerhalb des Projektes im Verzeichnis .public (oder in Unterverzeichnissen von .public) abgelegt.
Dort abgelegte Dateien werden Bestandteil der erzeugten ausführbaren Gambas-Datei *.gambas.
- Alle notwendigen JavaScript-Skripte befinden sich im Ordner .public/js. Über das JS-Skript set_time.js wird zum Beispiel ein Timer realisiert, mit dem die Anzeige der aktuellen Zeit im Footer periodisch aktualisiert wird.
- Das Design jeder Webseite wird mit CSS festgelegt. Das komplette CSS befindet sich im Projekt-Ordner .public/css.
24.6.2.3.4 Pfade für multimediale Inhalte
- Mindestens ein passendes Favicon (Favoriten-Icon) liegt im Ordner .public/favicon, das für jede angezeigte Webseite im Webbrowser-Tab neben dem Seitentitel der aktuellen Webseite angezeigt wird.
- Multimediale Inhalte wie Bilder, Ton- und Videodateien oder PDF-Dokumente liegen in den Ordnern .public/images und .public/multimedia sowie optional in .public/documents.
- Option: SQLite-Datenbanken werden im Ordner .public/db gespeichert.
24.6.2.3.5 Template-Datei Main.webpage
Die Webpage Main.webpage ist die wichtigste Datei des Templates, denn sie enthält am Anfang einen Gambas-Block für das Auslesen der im Webbrowser gesetzten Sprache sowie der angeforderten Webseite und dann den Head-Bereich mit einem Platzhalter. Danach folgt HTML mit weiteren Platzhaltern für die Layout-Bereiche Header, Navigation, Content und Footer:
[1] <%
[2] '-- Variable declaration must come before any HTML
[3] Dim sCurSite As String
[4] Dim aSiteList As New String[]
[5]
[6] '-- The browser tells the server which language (locale) it is set to via Request.Language.
[7] System.Language = Request.Language ' Example: de_DE.UTF8
[8] '-- Insert a list to filter the pages
[9] aSiteList = Main.SiteList
[10]
[11] If Request.Query Then
[12] If aSiteList.Exist(Request.Query) Then
[13] sCurSite = Request.Query
[14] Endif
[15] Else
[16] sCurSite = aSiteList[0]
[17] Endif
[18] %>
[19] <!DOCTYPE html>
[20] <html lang="de">
[21] <!-- BEGIN SITE-HEAD -->
[22] <head>
[23] <meta charset="UTF-8">
[24] <!-- Setting for display on mobile devices | MediaQueries -->
[25] <meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
[26] <!-- The description is used for display in search engines! -->
[27] <meta name="description" content="TEMPLATE: WEBPAGE GAMBAS HTML CSS JS">
[28] <!-- The title of the web page is displayed in the browser tab! -->
[29] <title><%=sCurSite%></title> <!-- < 30 Zeichen -->
[30] <!-- Reference to an icon. The favicon is displayed in the browser tab! -->
[31] <link rel="icon" type="image/png" href="./favicon/favicon_blue_32.ico">
[32] <!-- Reference to a central CSS file in the /css folder -->
[33] <link rel="stylesheet" type="text/css" href="./css/style.css">
[34] <!-- Reference to a JavaScript file in the /js folder -->
[35] <script src="./js/set_time.js"></script>
[36] </head>
[37] <!-- END SITE-HEAD -->
[38] <body onload="JSTimer1();">
[39] <<IncHeader slogan="Webseiten mit Gambas-Webpage erzeugen">>
[40] <br>
[41] <<IncNavigation>>
[42] <br>
[43] <main>
[44] <<IncContent>>
[45] </main>
[46] <<IncFooter>>
[47] </body>
[48] </html>
Die Gambas-Klassen-Datei main.class enthält eine Liste der aktuell verfügbaren Webseiten, die in der Variablen `SiteList` gespeichert wird:
' Gambas class file Public SiteList As String[] = ["Start", "Umgebung", "Impressum"]
Kommentar
- In den Zeilen 3 und 4 werden – vor der Ausgabe von HTML – zwei Gambas-Variablen deklariert.
- In der Zeile 7 teilt der Webbrowser dem Webserver über Request.Language mit, auf welche Sprache er (lokal) eingestellt ist. Die Ausgabe von <%=Format(Now, „dddd - d. mmmm yyyy“)%> ist ohne die Zeile 7 'Tuesday - 3. January 2023', wenn die bevorzugte Sprache im Webbrowser nicht eingestellt wurde, sondern auf die Standardsprache Englisch [en_us]. Mit der Zeile 7 und mit der Festlegung Deutsch [de] wird das aktuelle Datum korrekt angezeigt: 'Dienstag - 3. Januar 2023'.
- Fordert ein Client (Webbrowser) nach HTTP-Protokoll als Request-Response-Protokoll auf einem Webserver eine bestimmte Ressource an, dann übermittelt der Client dem Webserver mit der URL bestimmte GET-Parameter (URL-Parameter; Abfrage-Zeichenkette, Request.Query). Diese beginnen nach der URL mit einem Fragezeichen. Dann folgen Name-Wert-Paare, die mit einem &-Zeichen getrennt werden, wenn es mehr als einen URL-Parameter gibt. Sonst reicht ein eindeutiger Wert aus. Beispiel: http://192.168.0.4/cgi-bin/webapp3/index.gambas?Impressum. In der Kontrollstruktur in den Zeilen 11 bis 17 wird u.a. geprüft, ob eine Webseite angefordert wurde. Ist diese Webseite (Request.Query) in der Liste der Webseiten vorhanden, dann wird der Wert der Variablen sCurSite auf Request.Query gesetzt, sonst wird die Startseite zur aktuellen Seite. Optional wäre es auch möglich, eine 404-HTTP-Status-Code-Fehlermeldung anzuzeigen, in der mitgeteilt wird, dass die angeforderte Ressource nicht existiert.
- Im Bereich der Zeilen 22 bis 36 wird der Head-Bereich beschrieben. Wichtig sind die Zeilen 29, 31, 33 und 35. In der Zeile 29 wird der Platzhalter <%=sCurSite%> durch den aktuellen Seitennamen ersetzt und rechts neben dem Favicon angezeigt. Die Zeile 31 gibt an, unter welchem Link das Favicon erreicht wird. Der Link in der Zeile 33 verweist auf den Pfad für die (Master-)CSS-Datei und Zeile 35 auf das JavaScript-Skript.
- Die Zeile 38 <body onload=„JSTimer1();“> enthält eine Besonderheit, denn es wird bereits jetzt die Funktion JSTimer1() geladen, damit sie sofort ausgeführt werden kann, wenn die Funktion im HTML-Quelltext im Footer aufgerufen wird.
- In den nächsten Zeilen (39 bis 46) werden die Platzhalter für die Bereiche Header, Navigation, Content und Footer in Abhängigkeit von der angefragten Webseite aktualisiert und die neu generierte Webseite ausgeliefert.
- Dem Platzhalter für den Header (Zeile 39) wird über einen definierten Bezeichner – hier ist es 'slogan' – eine Zeichenkette mitgegeben: „Webseiten mit Gambas-Webpage erzeugen“. Im Header können Sie auf diese Zeichenkette zugreifen und sie dann mit <p class=„site-slogan“><%!slogan%></p> an der vorgesehenen Stelle ausgeben. Bei den anderen Platzhaltern wird diese Möglichkeit, Zeichenketten weiterzureichen, jedoch nicht genutzt.
24.6.2.3.6 Template-Datei IncHeader.webpage
Die Webpage IncHeader.webpage enthält u.a. einen Platzhalter für den Slogan:
[1] <!--BEGIN SITE-HEADER -->
[2] <header class="site-header">
[3] <!-- Attention: The <header> element can be used several times on one page! -->
[4] <img class="site-logo" src="./icons/logo3_256x256.png" alt="Gambas-Logo">
[5] <p class="site-slogan"><%!slogan%></p>
[6] </header>
[7] <!-- END SITE-HEADER -->
Die Gambas-Klassen-Datei IncHeader.class ist leer.
Kommentar
- Wenn Sie für jede Seite ein anderes Logo verwenden wollen, dann könnten Sie zum Beispiel in einer Select-Case-Kontrollstruktur (<%Select Request.Query … %>…<%End Select%>) jeweils einen anderen Link verwenden, ähnlich zur Zeile 4.
24.6.2.3.7 Template-Datei IncNavigation.webpage
Die Webpage IncNavigation.webpage enthält Platzhalter für die einzelnen Menüeinträge, wobei der Menüeintrag für die aktuell angezeigte Webseite in besonderer Weise formatiert wird.
[1] <%
[2] Dim aSiteList As New String[]
[3] Dim sCurSite, sLink, sNavItem As String
[4] Dim i As Integer
[5]
[6] aSiteList = Main.SiteList
[7]
[8] If Request.Query Then
[9] If aSiteList.Exist(Request.Query) Then
[10] sCurSite = Request.Query
[11] Endif
[12] Else
[13] sCurSite = aSiteList[0]
[14] Endif
[15] %>
[16] <!-- BEGIN SITE-NAVIGATION -->
[17] <nav class="site-nav">
[18] <!-- Switching with the Toogle button between horizontal and vertical menu at SCREEN < 600px -->
[19] <button class="menubutton" onclick="this.classList.toggle('showmenu')">Menü</button>
[20] <ul>
[21] <%
[22] For i = 0 To aSiteList.Max
[23] If aSiteList[i] = sCurSite Then
[24] sLink = Application.Root & "?" & sCurSite
[25] sNavItem = "<li class=" & Chr(34) & "site-current" & Chr(34) & "><a href=" & Chr(34) & sLink & Chr(34) & ">" & sCurSite & "</a></li>"
[26] Print sNavItem
[27] Else
[28] sLink = Application.Root & "?" & aSiteList[i]
[29] sNavItem = "<li><a href=" & Chr(34) & sLink & Chr(34) & ">" & aSiteList[i] & "</a></li>"
[30] Print sNavItem
[31] Endif
[32] Next
[33] %>
[34] </ul>
[35] </nav>
[36] <!-- END SITE-NAVIGATION -->
Die Gambas-Klassen-Datei IncNavigation.class ist leer.
Kommentar
- Der Quelltext beginnt mit einem Gambas-Block <% … %> mit der Deklaration von drei Variablen. Es wird in den Zeilen 8 bis 14 ermittelt, welche Seite angefordert wurde und damit der Wert der Variablen sCurSite auf die angeforderte Seite festgelegt.
- In den Zeilen 24 und 28 wird die URL (Application.Root) festgelegt und mit dem URL-Parameter entweder mit ? sCurSite oder mit ? aSiteList[ i ] ergänzt.
- In einer For-Next-Kontrollstruktur wird das Menü in Abhängigkeit von der aktuellen Seite erzeugt. Mit Print sNavItem wird das Menü-HTML für jeden Menüpunkt ausgegeben. Die CSS-Anweisung in der Zeile 25 mit <li class=„ & Chr(34) & „site-current“ & Chr(34) & “> sorgt dafür, dass der Menüpunkt für die aktuelle Webseite farbig hervorgehoben wird – hier in der Farbe 'tomato'.
24.6.2.3.8 Template-Datei IncContent.webpage
Die Webpage IncContent.webpage enthält u.a. drei Platzhalter, die in Abhängigkeit von der angeforderten Webseite durch den Inhalt der Webseiten Start, Umgebung oder Impressum ersetzt werden.
[1] <!-- START: INSERT SELECTED CONTENT -->
[2] <%Select Request.Query
[3] Case "Umgebung"%>
[4] <<IncEnvironment>>
[5] <%Case "Impressum"%>
[6] <<IncImpressum>>
[7] <%Default%>
[8] <<IncHome>>
[9] <%End Select%>
[10] <!-- END: INSERT CONTENT -->
Die Gambas-Klassen-Datei IncContent.class ist leer.
Kommentar
- In einer Select-Case-Kontrollstruktur (<%Select Request.Query … %>…<%End Select%>) wird der zentrale Inhalt der angeforderten Webseite erzeugt.
- Da beim ersten Aufruf der Webseiten der URL-Parameter leer ist, wird automatisch die Startseite angezeigt. Erst danach greift die Erzeugung des Menüs mit den passenden URL-Parametern in den drei Links.
24.6.2.3.9 Datei IncHome.webpage
In den folgenden drei Absätzen wird der HTML-Quelltext des zentralen Inhalts der Webseite (Start, Umgebung oder Impressum) angegeben und nur kurz kommentiert.
[1] <h1>Willkommen</h1>
[2] <section>
[3] <figure>
[4] <!-- Image with size information and image caption -->
[5] <img style="max-width: 100%; border-radius: 100%; height: auto;" src="./images/opa_256x256.png" alt="Company founder" width="160" height="160">
[6] <figcaption>Der Gründer der Firma Gambaflex</figcaption>
[7] </figure>
[8] <h3>Firmengeschichte</h3>
[9] <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et ... .</p>
[10] <h3>Der Neuanfang</h3>
[11] <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et ... .</p>
[12] <h3>Produktübersicht</h3>
[13] <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et ... . </p>
[14] <h3>Mit Elan in die Zukunft</h3>
[15] <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et ..., sed diam voluptua.</p>
[16] </section>
Die Gambas-Klassen-IncHome.class ist leer.
Kommentar
- Bemerkenswert ist nach der Überschrift nur das Einbinden des kompletten weiteren Inhalts in einen section-Tag zur formalen Abgrenzung.
- Alle Überschriften der einzelnen Bereiche des Inhalts sind in gleicher Weise css-formatiert.
24.6.2.3.10 Datei IncEnvironment.webpage
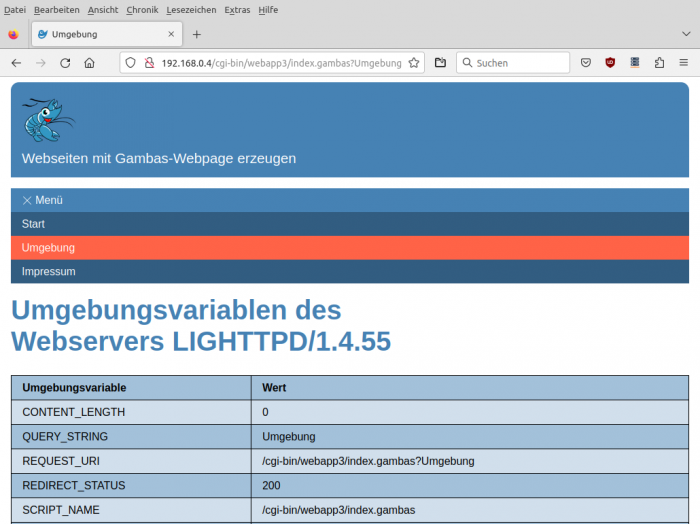
Die Webpage IncEnvironment.webpage enthält u.a. zwei Platzhalter. Einen für die Version des eingesetzten Webservers, der über die CGI-Umgebungsvariable CGI[„SERVER_SOFTWARE“] ermittelt wird und einen anderen für die einzufügende Tabelle mit den Umgebungsvariablen und deren Werte:
[1] <h1>Umgebungsvariablen des Webservers <%= Upper(CGI["SERVER_SOFTWARE"]) %></h1>
[2] <!-- The function value of the Gambas function `InsertEnvTable()` is inserted with 'Print'. -->
[3] <% Print InsertEnvTable(); %>
[4] <br>
Die Gambas-Klassen-Datei IncEnvironment.class ist nicht leer, denn Sie enthält die Funktion, mit der die angeforderte Tabelle erzeugt wird:
[1] ' Gambas class file
[2]
[3] Public Function InsertEnvTable() As String
[4]
[5] Dim sEnv, sHTML As String
[6]
[7] sHTML &= "<table>"
[8] sHTML &= "<tr>"
[9] sHTML &= "<th>Umgebungsvariable</th>"
[10] sHTML &= "<th>Wert</th>"
[11] sHTML &= "</tr>"
[12] For Each sEnv In Env
[13] sHTML &= "<tr>"
[14] sHTML &= "<td>" & sEnv & "</td>"
[15] sHTML &= "<td>" & Env[sEnv] & "</td>"
[16] sHTML &= "</tr>"
[17] Next
[18] sHTML &= "</table>"
[19] sHTML &= gb.Lf
[20]
[21] '-- Output of the complete HTML as HTML block
[22] Return sHTML
[23]
[24] End
Den Datei-Inhalt kennen Sie bereits aus dem Kapitel 24.6.3.2 zum Projekt 'webapp2'.
24.6.2.3.11 Datei IncImpressum.webpage
Ein Impressum sollte nicht fehlen …
[1] <h1>Impressum</h1>
[2]
[3] <h3>Angaben gemäß §5 Telemediengesetz (TMG)</h3>
[4] Bruno Bär<br>
[5] Bodenstein-Strasse 122<br>
[6] 10404 Berlin<br>
[7] <br>
[8]
[9] <h3>Erreichbarkeit</h3>
[10] Kontakt zum Administrator können Sie auf vielfältige Art aufnehmen:
[11] <br>
[12] <ul style="margin-left: 1rem; padding-top: 0.4rem;">
[13] <li>Die eMails via bruno.b@tierpark.net transportieren auch größere Anhänge und werden täglich ausgelesen.</li>
[14] <li>Schreiben Sie einen Brief an die oben aufgeführte Anschrift.</li>
[15] <li>Sie rufen mich an: (0)15228817386!</li>
[16] </ul>
[17] <br>
[18]
[19] <h3>Verantwortlichkeit für den Inhalt nach §55 Abs. 2 RStV</h3>
[20] Bruno Bär<br>
[21] Bodenstein-Strasse 122<br>
[22] 10404 Berlin<br>
[23] <br>
[24] <p>Als Diensteanbieter bin ich gemäß §7 Absatz 1 TMG für die eigenen Inhalte auf dieser Webseite verantwortlich.</p>
[25]
[26] <h3>Hinweise zum Urheberrecht</h3>
[27] <p>
[28] Sofern auf dieser Website markenrechtlich geschützte Begriffe, geschützte (Wort- und/oder Bild-)Marken oder geschützte Produktnamen genannt werden, weisen wir ausdrücklich darauf hin, dass die Nennung dieser Marken, Namen und Begriffe hier ausschließlich der redaktionellen Beschreibung beziehungsweise der Identifikation der genannten Produkte und/oder Hersteller oder der beschriebenen Technologien und Verwendung dienen. Alle Rechte an den in diesem Online-Buch erwähnten geschützten Marken- und/oder Produktnamen sind Eigentum der jeweiligen Rechteinhaber und werden hiermit ausdrücklich anerkannt. Alle in den Artikeln der einzelnen Kapitel genannten und u.U. durch Dritte geschützte Marken- und Warenzeichen unterliegen uneingeschränkt den Bestimmungen des jeweils gültigen Kennzeichenrechts sowie den Besitzrechten der jeweiligen eingetragenen Eigentümer. Die Nennung von Produktnamen, Produkten und/oder der jeweiligen Produkthersteller dient ausschließlich zu Informationszwecken und stellt keine Werbung dar. Sollten dennoch wider unserer Absicht Rechte Dritter verletzt werden, so bitte ich um eine Benachrichtigung ohne Kostennote.
[29] </p>
[30]
[31] <h3>Bildnachweis</h3>
[32] <ol style="margin-left: 1rem; padding-top: 0.4rem;">
[33] <li>Favicon - B. Minisini - Freigabe liegt vor</li>
[34] <li>Komponenten-Icons - www.gambas.org</li>
[35] <li>Firmengründer (privat)</li>
[36] </ol>
[37]
[38] <br>
Die Gambas-Klassen-Datei IncImpressum.class ist leer.
Kommentar
- Als Besonderheit gelten die in den Zeilen 12 und 32 eingefügten Inline-CSS-Anweisungen für die beiden Listen, die noch nicht in das CSS der Webseite übernommen wurden.
24.6.2.3.12 Template-Datei IncFooter.webpage
Die Webpage IncFooter.webpage enthält nur einen Platzhalter in der Zeile 6 für die Anzeige des Funktionswertes der JavaScript-Funktion `JSTimer1()`:
[1] <!--BEGIN SITE-FOOTER -->
[2] <footer class="site-footer">
[3] <p style="display:inline; padding: 0 0 0 1rem;">
[4] <img src="./icons/clock_white_510.svg" alt="CurrentTime" width="16" height="16">
[5] </p>
[6] <p id="set_time"></p>
[7] <p>
[8] <a href="#top">
[9] <img src="./icons/top_white.314.svg" alt="ToTop" width="16" height="16">
[10] </a>
[11] </p>
[12] </footer>
[13] <!--END SITE-FOOTER -->
Die Gambas-Klassen-Datei IncFooter.class ist leer.
Kommentar
- In der Zeile 3 finden Sie eine Inline-CSS-Anweisung. Sie sorgt dafür, dass die Elemente Bild [4], Text [6] und Bild [9] in einer Zeile positioniert werden.
- Das SVG-Bild in der Zeile 4 ist statisch und stellt ein Uhr-Icon dar. Dahinter wird der von der JavaScript-Funktion 'set_time' ausgegebene Text als aktuelle Uhrzeit angezeigt. Er wird durch den im JavaScript-Skript implementierten JS-Timer im Sekundentakt neu erzeugt und angezeigt.
- Das zweite SVG-Bild ist mit einem Link assoziiert und zeigt mit href=„#top“ auf den Seitenanfang.
24.6.2.3.13 CSS
Das komplette CSS für das Projekt 3 befindet sich im Projekt-Ordner ./css in mehreren, einzeln zu pflegenden CSS-Dateien, die in eine (Master-)CSS-Datei style.css eingebunden werden:
/* ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
CSS - MASTER STYLESHEET
--------------------
File name: style.css
The CSS file style.css is included in every HTML page:
<link rel="stylesheet" href=".hiden/css/style.css">
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ */
@import url("basis.css");
@import url("header.css");
@import url("navigation.css");
@import url("footer.css");
@import url("table.css");
@import url("multimedia.css");
Es würde an dieser Stelle zu weit führen, die einzelnen CSS-Anweisungen detailliert zu beschreiben.
Es ist aber eine gute Idee, sich den Inhalt der CSS-Dateien genauer anzusehen und dann einen Blick auf die Anzeige im Webbrowser zu werfen wie hier beim Header:
File name: header.css
.site-header {background-color: steelblue; border-radius: 12px 12px 0px 0px; padding: 1rem;}
.site-logo {margin-bottom: 0; width: 80px;}
.site-slogan {margin: 0; color: white; font-size: 1.3rem; text-align: left;}
Abbildung 24.6.2.3.3: Seiten-Header
24.6.2.3.14 Kompilieren des Webpage-Projektes
Den Namen der ausführbaren Gambas-Datei *.gambas können Sie frei wählen. Beim Autor wird immer der Name index.gambas für das Webserver-Programm verwendet.
24.6.2.3.15 Anzeige der Webseiten in der IDE
Auch im Projekt 'webapp3' wird der eingebettete HTTP-Server genutzt, um sich die vom HTTP-Server ausgegebenen Webseiten im (Standard-)Webbrowser des Systems anzusehen.
Hinweise
- Zuerst müssen Sie in der IDE im Menü 'Debuggen' in der Debugger-Konfiguration den HTTP-Server mit 'Eingebetteten HTTP-Server benutzen' aktivieren.
- Dann müssen Sie den Webbrowser auswählen. Wählen Sie jetzt aber 'Firefox' als Standard aus.
- Achtung: Die Aktivierung und der gewählte Webbrowser gelten nur für das aktuelle Projekt, nicht generell!
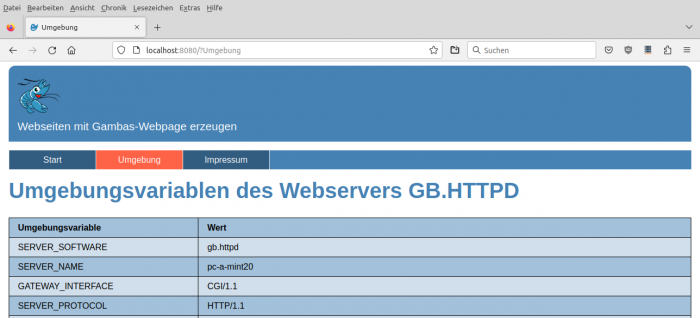
- Nach dem Starten des Programms mit F5 sehen Sie dann im Webbrowser Ihrer Wahl die Start-Webseite und können anschließend durch alle drei Webseiten navigieren:
Abbildung 24.6.2.3.4: Anzeige der Umgebung-Seite der Website
24.6.2.3.16 Übertragung der Web-Applikation auf den lokalen Web-Server
Die Webseiten des Projektes 3 wurden beim Autor auf seinem Arbeitsplatz-Computer entwickelt. Auf diesem wurde auch der Webserver Lighttpd installiert und konfiguriert. Da die Webseiten auch im Intranet aufgerufen werden sollen, wurde nach einer Möglichkeit gesucht, die ausführbare Gambas-Datei index.gambas als Webserver-Programm sowie die benötigten Ressourcen-Dateien in den Web-Ordner '/usr/lib/cgi-bin/webapp3' auf dem Arbeitsplatz-Computer zu kopieren. Eine gute Lösung bietet das folgende Bash-Skript:
#!/bin/bash
#
# -- Definition of colour values in the terminal
#--------------------------------------------------------------------------------------
RE="\033[0;31m" # red
GR="\033[0;32m" # green
BL="\033[0;34m" # blue
REB="\033[1;31m" # red bold
GRB="\033[1;32m" # green bold
BLB="\033[1;34m" # blue bold
FGB="\033[1m\033[42m\033[37m" # bold + withe + green background
NO="\033[0m" # normal
#--------------------------------------------------------------------------------------
if [ -z "$1" ]; then
echo "ERROR! The parameter string is an empty string."
exit 99
else
pass=$1
fi
echo
webserver="lighttpd"
echo "WEBSERVER = ${webserver}"
target_basic_path="/usr/lib/cgi-bin"
echo "TARGET-BASIC-PATH = ${target_basic_path}"
pwd="${PWD##*/}"
echo "PWD = ${pwd}"
target_site_path=${target_basic_path}/${pwd}
echo "TARGET-SITE-PATH = ${target_site_path}"
#IP address of the local (web) server
ipaddress="192.168.0.4"
echo "IP-ADDRESS = ${ipaddress}"
source_path=$(pwd)
echo "SOURCE-PATH = ${source_path}"
output=$(ping -c 1 ${ipaddress})
substring="min/avg/max/mdev"
if [[ ${output} =~ ${substring} ]]; then
echo
echo -e "${BLB}» The web server on the intranet with the IP address '${ipaddress}' can be reached.${NO}"
# echo
else
echo
echo -e "${REB}» ERROR\n» The web server in the intranet with the IP address '${ipaddress}' is not accessible!${NO}"
echo
exit 99
fi
#--------------------------------------------------------------------------------------
echo ${pass} | sudo -S mkdir ${target_site_path} 2>/dev/null
echo ${pass} | sudo -S chmod 777 ${target_site_path}
echo -e "${BLB}» The directories and files are copied ...${NO}"
echo
echo ${pass} | sudo -S cp ${source_path}/index.gambas ${target_site_path}
cd ${source_path}/.public/css
find . -print | cpio -pdmu ${target_site_path}/css
cd ${source_path}/.public/favicon
find . -print | cpio -pdmu ${target_site_path}/favicon
cd ${source_path}/.public/icons
find . -print | cpio -pdmu ${target_site_path}/icons
cd ${source_path}/.public/images
find . -print | cpio -pdmu ${target_site_path}/images
cd ${source_path}/.public/js
find . -print | cpio -pdmu ${target_site_path}/js
echo ${pass} | sudo -S chmod 755 ${target_site_path}
#--------------------------------------------------------------------------------------
echo
echo -e "${REB}Continue with <ENTER>${NO}"
read e
Der Aufruf des Bash-Skriptes beim Autor erfolgt im Projektordner in einer Konsole:
hans@pc-a-mint20:~/GB3BUCH/24K_NetzwerkN/24.6.2.3_WP3/BuchProjekt/webapp3$ ./cpwp2server.sh <user.passwort>
Ausgabe in der Konsole:
WEBSERVER = lighttpd TARGET-BASIC-PATH = /usr/lib/cgi-bin PWD = webapp3 TARGET-SITE-PATH = /usr/lib/cgi-bin/webapp3 IP-ADDRESS = 192.168.0.4 SOURCE-PATH = /home/hans/GB3BUCH/24K_NetzwerkN/24.6.2.3_WP3/BuchProjekt/webapp3 » The web server on the intranet with the IP address '192.168.0.4' can be reached. » The directories and files are copied ... 19 Blöcke 11 Blöcke 87 Blöcke 2268 Blöcke 203 Blöcke Continue with <ENTER> hans@pc-a-mint20:~/GB3BUCH/24K_NetzwerkN/24.6.2.3_WP3/BuchProjekt/webapp3$
24.6.2.3.17 Aufruf der Webseiten
Danach können Sie die Webseiten im Intranet vom Webserver abrufen und in Ihrem Webbrowser anzeigen:
http://192.168.0.4/cgi-bin/webapp3/index.gambas
Wenn die Bildschirm-Breite unter einen festgelegten Wert rutscht – der Wert steht in der CSS-Datei navigation.css – dann wird automatisch statt des horizontalen Menüs nur ein Menü-Button angezeigt:
Abbildung 24.6.2.3.5: Menü-Button (Hamburger Menü)
aus dem sie ebenso die einzelnen Webseiten aufrufen können:
Abbildung 24.6.2.3.6: Geöffnetes Menü
24.6.2.3.18 Exkurs CSS
Die Corporate Identity – oder auch CI – bezeichnet alle Merkmale, mit denen auch ein Softwareentwickler eine eigene Identität hervorbringen kann. Ziel der Corporate Identity ist es in diesem Fall, Software mit hohem Wiedererkennungswert zu schaffen.
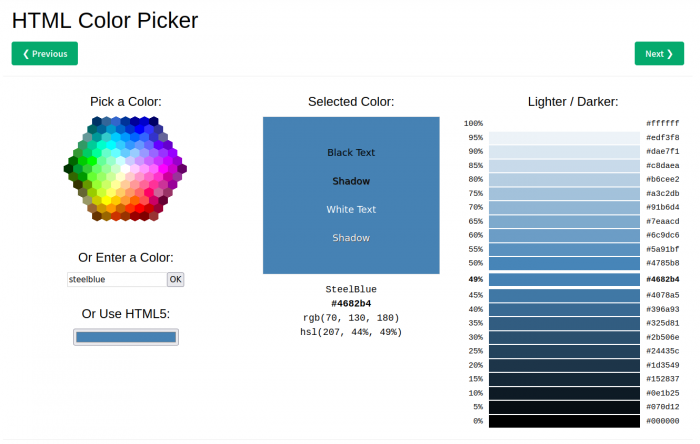
Auf der Seite https://www.w3schools.com/colors/colors_picker.asp finden Sie die Grundfarbe und deren hellere und dunklere Abstufungen, die Vorgaben für alle Webseiten des Autor sind. Wesentlich interessanter ist ein Blick unter https://www.w3schools.com/colors/colors_palettes.asp auf Farbpaletten, die stets mehrere zusammenpassende Farben enthalten!
Abbildung 24.6.2.3.7: Farb-Konzept als Teil der 'Corporate Identity'