Seitenleiste
k23:k23.8:k23.8.3:start
Inhaltsverzeichnis
23.8.3 Projekt Kreis-Diagramm
Die Klassen zum Erzeugen von Kreis-Diagrammen unterscheiden sich zum Teil grundlegend von den Klassen, die im vorangegangenen Kapitel eingesetzt wurden. Das liegt u.a. daran, dass der Entwickler Fabien Bodard die Style-Klassen so umgestaltet hat, dass die Stil-Anweisungen aus einer CSS-Datei ausgelesen werden. Auch die Komponente gb.report2 verwendet diese Art der Style-Definitionen konsequent.
23.8.3.1 Kreis-Diagramm
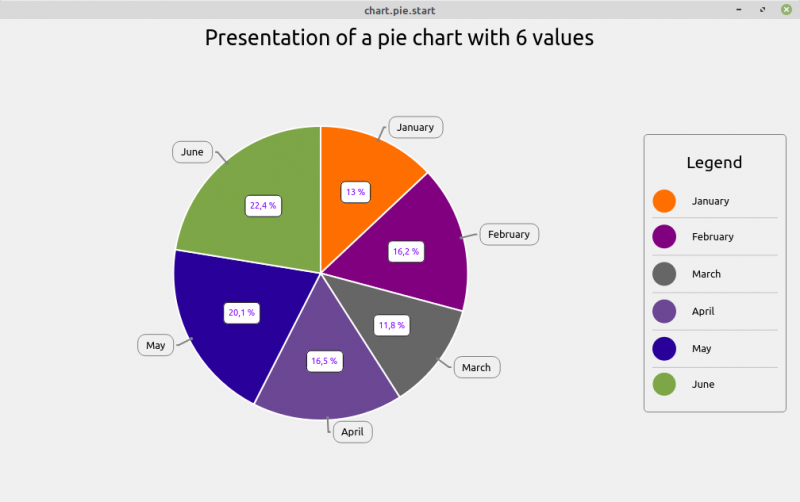
Die Daten in der folgenden Tabelle sollen in einem Kreis-Diagramm dargestellt werden, wobei die Anzeige der 6 Werte in Prozent erfolgen soll:
| Zeit/Monat | January | February | March | April | May | June |
|---|---|---|---|---|---|---|
| Wert | 3.3 | 4.11 | 3.0 | 4.2 | 5.1 | 5.7 |
Tabelle 23.8.3.1.1: Zeit-Wert-Tabelle
Abbildung 23.8.3.1.1: Kreis-Diagramm
Das ist der vollständige, hinreichend kommentierte Quelltext für ein Kreis-Diagramm mit 6 Werten:
' Gambas class file Private hChart As New Chart Private aData As Float[] Private Enum Left, Right, Top, Bottom ' 0=Left, 1=Right, 2=Top, 3=Bottom Public Sub Form_Open() FPieChart.Center() '-- Setting the 6 chart values in a float array aData = [3.3, 4.11, 3.0, 4.2, 5.1, 5.7] hChart.Datas = [ChartDatas(aData)] '-- Definition of the colors for the circle sectors - the default colors are overwritten hChart.Colors = [&Hff6f00, &H800080, &H666666, &H6B4794, &H290099, &H7da647] hChart.Title = "Presentation of a pie chart with 6 values" hChart.ShowTitle = True '-- Setting the identifiers for the circle sectors and for the legend hChart.Labels = ["January", "February", "March", "April", "May", "June"] '-- Display of the identifiers for the circle sectors hChart.Type.ShowLabel = True '-- Show chart values hChart.Type.ShowValues = True hChart.Type.Percentage = True '-- Chart legend hChart.LegendTitle = "Legend" '-- See definition 'Enumeration' hChart.LegendeSide = Right hChart.ShowLegend = True DrawingArea1.Refresh() End Public Sub DrawingArea1_Draw() hChart.Paint(RectF(0, 0, Paint.W, Paint.H)) End
Hinweise:
- Sie können die Farben der einzelnen Sektoren frei festlegen. Ansonsten werden die Standardfarben verwendet.
- Es macht Sinn, wenn Sie die Werte, welche die einzelnen Sektoren repräsentieren, auch anzeigen. Sie können die Werte auch relativ in Prozent in den einzelnen Sektoren anzeigen lassen – was dem Standard entspricht.
- Die Festlegung der Position, an der die Legende ausgegeben wird, erfolgt direkt durch Angabe der Position. Das ist möglich, weil die Aufzählung (Enum) in der Zeile 5 passend definiert wurde.
Download
Die Website verwendet zwei temporäre Session-Cookies. Diese technisch notwendigen Cookies werden gelöscht, wenn der Web-Browser geschlossen wird! Informationen zu Cookies erhalten Sie in der Datenschutzerklärung.
k23/k23.8/k23.8.3/start.txt · Zuletzt geändert: 11.11.2022 (Externe Bearbeitung)
Seiten-Werkzeuge
Falls nicht anders bezeichnet, ist der Inhalt dieses Wikis unter der folgenden Lizenz veröffentlicht: CC Attribution-Noncommercial 3.0 Unported