Seitenleiste
Inhaltsverzeichnis
23.4.2.9 Komponente gb.image.imlib
Die Klasse Image der Komponente gb.image.imlib fügt der Klasse Image in der Komponente gb.image Bildverarbeitungsmethoden aus der imlib2-Bibliothek hinzu und erweitert so deren Methoden.
23.4.2.9.1 Methoden
Die Klasse Image in der Komponente gb.image.imlib verfügt über diese Methoden:
| Methode | Rückgabetyp | Beschreibung |
|---|---|---|
| Blur ( [ Radius As Integer ] ) | Image | Erzeugt eine unscharfe Kopie des Bildes und gibt sie zurück. Radius (positiv, Einheit Pixel) ist der Radius der Unschärfe. Ein Radius von 0 hat keine Auswirkung, 1 und mehr bestimmen den Radius der Unschärfematrix, die bestimmt, wie stark das Bild verwischt wird. |
| PaintImage ( Image As Image [ , X As Integer, Y As Integer, Width As Integer, Height As Integer, SrcX As Integer, SrcY As Integer, SrcWidth As Integer, SrcHeight As Integer ] ) | - | Blendet ein Bild in das aktuelle Bild ein. X, Y sind die Zielkoordinaten der Zeichnung. Standardmäßig ist dies der Ursprung des aktuellen Bildes. Width, Height sind die Abmessungen der Kopie. |
| Rotate ( Angle As Float ) | Image | Gibt eine gedrehte Kopie des Bildes zurück. |
| Scroll ( DX As Integer, DY As Integer [ , X As Integer, Y As Integer, Width As Integer, Height As Integer ] ) | - | Scrollt ein Rechteck der Größe (Breite, Höhe) an der Position (X, Y) innerhalb des aktuellen Bildes um den Abstand (DX, DY) in Pixel. DX ist der Abstand entlang der X-Koordinate. DY ist der Abstand entlang der y-Koordinate. X ist die obere linke x-Koordinate des Rechtecks. Y ist die obere linke y-Koordinate des Rechtecks. Width ist die Breite des Rechtecks. Height ist die Höhe des Rechtecks. Wenn die letzten vier Argumente nicht angegeben werden, wird das gesamte Bild gescrollt. |
| Sharpen ( [ Radius As Integer ] ) | Image | Erzeugt eine geschärfte Kopie des Bildes und gibt sie zurück. Radius in der Einheit Pixel ist der Schärfungsradius. Er bestimmt, um wie viel geschärft werden soll. |
| Stretch ( Width As Integer, Height As Integer ) | Image | Gibt eine Kopie des Bildes mit den angegebenen Abmaßen zurück. Bildproportionen werden nicht berücksichtigt. |
| Tile ( ) | Image | Erzeugt eine neue Version des Bildes, die nahtlos horizontal und vertikal gekachelt wird, wenn sie als Kachel verwendet wird (d.h. mehrfach horizontal und vertikal gezeichnet), und gibt sie zurück. |
Tabelle 23.4.2.9.1 : Methoden der Klasse Image (gb.image.imlib)
Hinweise
- Blur(…): Beachten Sie, dass die Blur()-Funktion in der Praxis zur Unkenntlichmachung oder zum Verwischen von Bildanteilen – nicht des ganzen Bildes – verwendet wird.
- PaintImage(…): Wenn sich Width und Height von SrcWidth, SrcHeight unterscheiden, wird das Quellbild skaliert. SrcX, SrcY, SrcWidth, SrcHeight bestimmen den zu kopierenden Teil des Bildes. Standardmäßig wird das gesamte Bild kopiert. Im Gegensatz zu DrawImage wird das Quellbild mit dem aktuellen Bildhintergrund überblendet. Vormultiplizierte Pixelformate werden zur Zeit nicht unterstützt.
- Die Methode Tile() erzeugt ein Bild, das durch die horizontale und vertikale Kachelung ein stark verfremdet wird.
23.4.2.9.2 Beispiele
Für jede Methode der Klasse Image (gb.image.imlib) wird Ihnen ein Beispiel präsentiert. Wenn die Methoden Parameter verwenden, dann werden diese und die Bilder – das originale und das geänderte – angezeigt. Ergänzend wird der jeweils verwendete Quelltext in Auszügen angegeben.
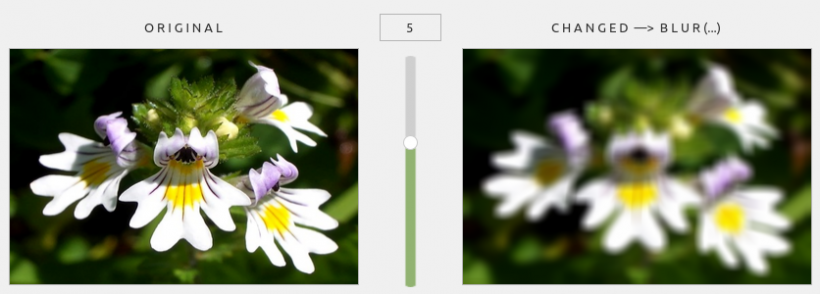
Beispiel 1 – Methode Image.Blur(…)
Die Methode liefert ein unscharfes Bild. Als Parameter (Unschärferadius) wird hier ein Wert von 5 verwendet, der mit dem Schieberegler eingestellt werden kann:
Abbildung 23.4.2.9.1: Methode Blur(5) Quelltext-Ausschnitt
' Gambas class file Public imgOriginal As Image Public sImagePath As String Public Sub Form_Open() FMain.Resizable = False sImagePath = "images/augentrost_355x242.png" '-- Display of original and modified image imgOriginal = Image.Load(sImagePath) pboxOriginal.Picture = imgOriginal.Picture pboxChanged.Picture = imgOriginal.Copy().Picture pboxOriginal.Stretch = True pboxChanged.Stretch = True '-- Slider configuration hSliderV.Visible = True hSliderV.MinValue = 0 hSliderV.MaxValue = 8 hSliderV.PageStep = 2 hSliderV.Step = 1 hSliderV.Mark = False hSliderV.Value = 5 lblValue.Visible = True End Public Sub hSliderV_Change() lblChanged.Text = "C H A N G E D —> " & "B L U R (...)" lblValue.Text = hSliderV.Value pboxChanged.Picture = imgOriginal.Blur(hSliderV.Value).Picture End
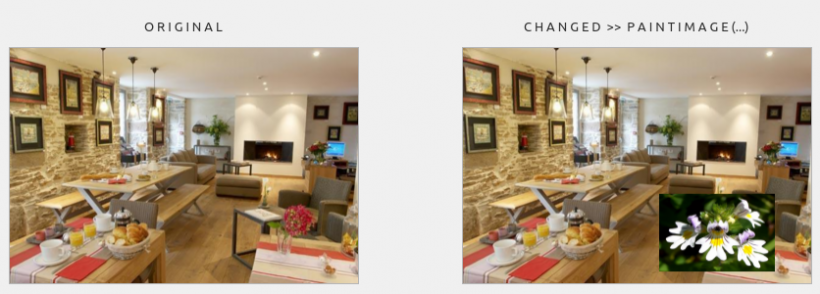
Beispiel 2 – Methode Image.PaintImage(…)
Mit dieser Methode können Sie ein Bild mit einer vorgegebenen Breite und Höhe in das Original an einer bestimmten Position einfügen:
Abbildung 23.4.2.9.2: Methode PaintImage(…)
Quelltext-Ausschnitt
Public Sub btnDoPaintImage_Click() lblChanged.Text = "C H A N G E D >> " & "P A I N T I M A G E (...)" imgExtern = Image.Load("images/augentrost_355x242.png") imgOriginal.PaintImage(imgExtern, 200, 150, imgExtern.W / 3, imgExtern.H / 3) pboxChanged.Picture = imgOriginal.Picture End
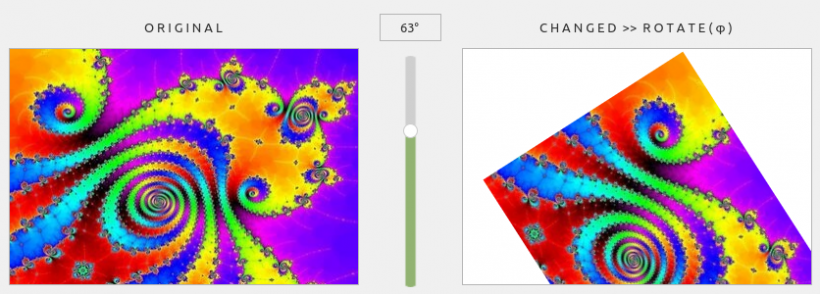
Beispiel 3 – Methode Image.Rotate(φ)
Die Methode dreht ein Bild um einen bestimmten Winkel φ. Bei positiven Werten wird das Bild im Uhrzeigersinn gedreht – sonst gegen den Uhrzeigersinn. Beachten Sie den entstehenden (weißen) Rand, der automatisch hinzugefügt wird, damit das gedrehte Bild stets vollständig angezeigt wird. Durch die feste Größe der Picturebox für das gedrehte Bild sehen Sie im Projekt nur einen Teil des Bildes!
Abbildung 23.4.2.9.3: Methode Rotate(arc(63°))
Quelltext-Ausschnitt
lblChanged.Text = "C H A N G E D >> " & "R O T A T E ( φ )" lblValue.Text = hSliderV.Value & "°" imgChanged = imgCurrent.Rotate(Rad(hSliderV.Value))
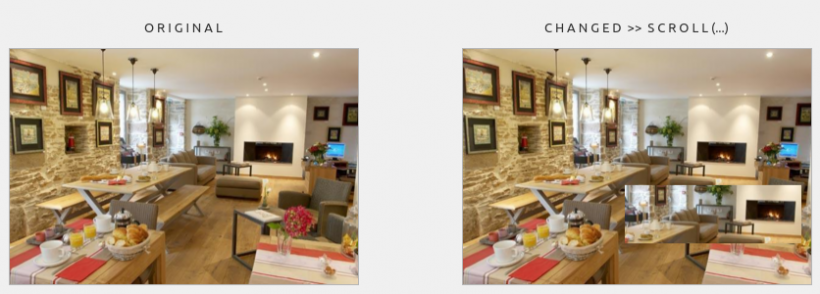
Beispiel 4 – Methode Image.Scroll(…)
Die Methode verschiebt (!) einen definierten Bild-Ausschnitt an eine bestimmte Position im Original, wenn die 4 optionalen Parameter gesetzt werden:
Abbildung 23.4.2.9.4: Methode Scroll(…)
Quelltext-Ausschnitt
Public Sub btnDoShift_Click() imgOriginal.Scroll(50, 60, 115, 80, 230, 120) pboxChanged.Picture = imgOriginal.Picture End <code> Übrigens: Wenn Sie die optionalen Parameter nicht verwenden und dem Projekt einen Schieberegler spendieren, dann können Sie das komplette Bild verschieben: <code gambas> Public Sub btnDoShift_Click() imgOriginal.Scroll(160, 130) pboxChanged.Picture = imgOriginal.Picture End
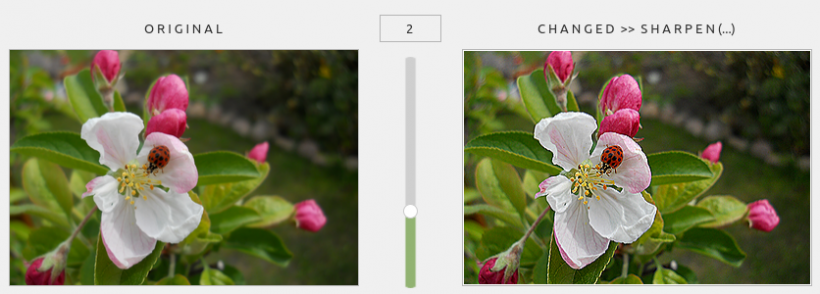
Beispiel 5 – Methode Image.Sharpen(…)
Die Methode liefert ein schärferes Bild. Ein Parameterwert von 2 scheint ein optimal geschärftes Bild zu erzeugen, denn höhere Werte als 2 lassen keine signifikante Änderung erkennen:
Abbildung 23.4.2.9.5: Methode Sharpen(2)
Quelltext-Ausschnitt
lblChanged.Text = "C H A N G E D >> " & "S H A R P E N (...)" lblValue.Text = hSliderV.Value imgChanged = imgOriginal.Sharpen(hSliderV.Value)
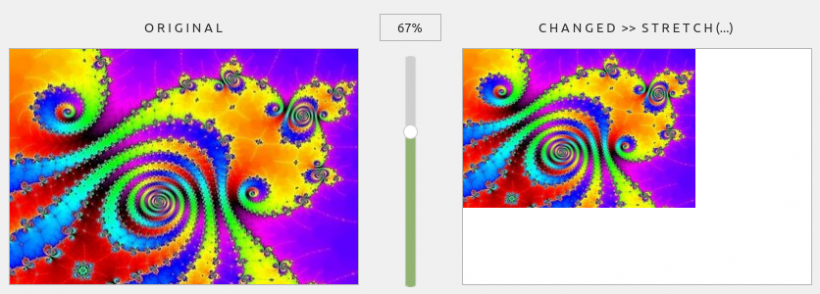
Beispiel 6 – Methode Image.Stretch(…)
Die Methode erzeugt im Projekt ein Bild, bei dem die Weite und die Höhe proportional gesetzt werden. Das Bild kann mit den eingestellten min-max-Werten (0 < p ⇐ 1) für den Schieberegler nur verkleinert werden:
 Abbildung 23.4.2.9.6: Methode Stretch(0.67)
Abbildung 23.4.2.9.6: Methode Stretch(0.67)
Quelltext-Ausschnitt
Dim W, H As Integer lblChanged.Text = "C H A N G E D >> " & "S T R E T C H (...)" lblValue.Text = hSliderV.Value & "%" W = Int(imgOriginal.W * (hSliderV.Value / 100)) H = Int(imgOriginal.H * (hSliderV.Value / 100)) pboxChanged.Picture = imgOriginal.Stretch(W, H).Picture
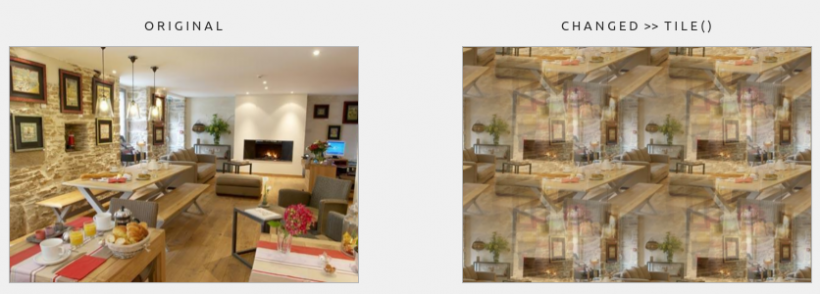
Beispiel 7 – Methode Image.Tile()
Die Methode erzeugt eine neue Version des Bildes, die nahtlos horizontal und vertikal gekachelt wird und somit stark verfremdet wirkt:
Abbildung 23.4.2.9.7: Methode Tile()
Quelltext-Ausschnitt
lblChanged.Text = "C H A N G E D >> " & "T I L E ( )" pboxChanged.Picture = imgOriginal.Tile().Picture