Seitenleiste
Inhaltsverzeichnis
23.1.4 ColorChooser
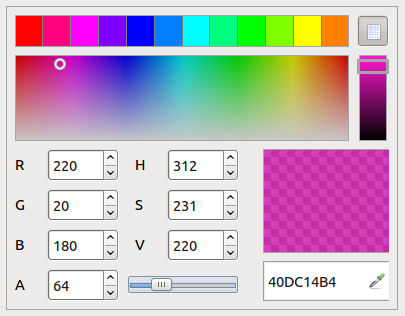
Die Komponente ColorChooser (gb.form) ist ein Farben-Wähler. Sie erlaubt dem Benutzer, eine Farbe aus dem RGB-Farbraum oder dem HSV-Farbraum oder aus einer Palette vordefinierter Farben auszuwählen.
Abbildung 23.1.4.1: ColorChooser
Auf dem ColorChooser gibt es rechts oben neben der Farben-Palette einen ToggleButton mit dem Tooltipp-Text „Farbraster folgen“. Ist der Toggle-Button aktiviert und man löst das MouseMove-Event aus, das heißt man bewegt die Maus bei gedrückter linker Maustaste auf der so genannten Farbkarte – dem Rechteck, in dem alle möglichen Farben mit der Maus (Mauszeiger Cross +) wählbar sind – so bewegt man sich auf einem 15-Pixel-Raster. Wenn der Button deaktiviert ist, bewegt man sich pixelweise. Beachten Sie: Die Farbkarte erscheint erst ab einer Mindesthöhe des ColorChoosers (in Abhängigkeit vom Wert der Eigenschaften .ShowAlpha und .ShowColorMap).
23.1.4.1 Eigenschaften ColorChooser
Ausgewählte Eigenschaften der Komponente ColorChooser werden in der folgenden Tabelle beschrieben:
| ColorChooser | Datentyp | Default | Beschreibung |
|---|---|---|---|
| SelectedColor | Integer | 0 | Gibt die ausgewählte Farbe im ColorChooser zurück. |
| Value | Integer | 0 | ColorChooser.Value ist ein Synonym für ColorChooser.SelectedColor. |
| ShowAlpha | Boolean | False | Setzt mit dem Wert True den Zugang zum Alpha-Kanal der Farbe oder gibt an, ob der Zugang besteht. |
| ShowColorMap | Boolean | True | Setzt mit dem Wert True die Sichtbarkeit der Farbtafel auf sichtbar oder gibt an, ob die Farbtafel sichtbar ist. |
Tabelle 23.1.4.1.1: ColorChooser-Eigenschaften
So können Sie zum Beispiel die Start-Farbe im ColorChooser einstellen:
ColorChooser1.Value = Color.RGB(220, 20, 180) ColorChooser1.SelectedColor = Color.HSV(312, 231, 220) ColorChooser1.Value = &HDC1418
Die Anzeige des Farbwertes in der ButtonBox im ColorChooser erfolgt stets in hexadezimaler Schreibweise!
23.1.4.2 Ereignisse ColorChooser
Die Komponente ColorChooser besitzt nur 2 spezifische Ereignisse – Activate und Change.
Activate
Das Ereignis wird ausgelöst, wenn der User doppelt auf eine Farbe klickt.
Change
Das Change-Ereignis wird jedes Mal ausgelöst, wenn sich die ausgewählte Farbe ändert.
Sie ändert sich, wenn Sie
- eine Farbe aus der oberen Farbpalette auswählen,
- den (Farb-)Slider bewegen,
- auf eine Farbe in der Farbtafel klicken,
- einen Wert aus dem RGB- oder HSV-Farbraum ändern,
- den hexadezimalen Wert in der ButtonBox ändern oder
- nach einem Klick auf das Icon in der ButtonBox mit der Pipette eine Farbe auf dem Desktop auswählen.