Seitenleiste
Inhaltsverzeichnis
16.4 ToggleButton (gb.qt4)
Diese Klasse implementiert einen ToogleButton – eine Schaltfläche zum Umschalten, die zwei Zustände kennt: eingerastet und nicht eingerastet. Ein ToggleButton kann einen Text, ein Bild oder beides anzeigen.
16.4.1 Eigenschaften
Die Eigenschaften eines ToggleButton unterscheiden sich nur in einigen von den Eigenschaften eines Button und diese werden in der Tabelle angegeben:
| ToggleButton | Datentyp | Default | Beschreibung |
|---|---|---|---|
| .Value | Boolean | False | Wird der Wert auf True gesetzt, dann wird der ToggleButton aktiviert – der Schalter rastet ein. |
| .Radio | Boolean | False | Ermittelt oder legt fest, ob sich ein ToggleButton wie ein RadioButton verhalten soll, wenn mindestens 2 ToggleButton in einer Container-Komponente vorhanden sind. |
Tabelle 16.4.1.1: Ausgewählte ToggleButton-Eigenschaften
16.4.2 Ereignisse – Events
Auch bei einem ToggleButton ist das Klick-Ereignis das dominante Ereignis. Es wird ausgelöst, wenn der Benutzer mit der Maus auf den ToggleButton (Schaltfläche) klickt oder wenn sich der Wert der Eigenschaft .Value ändert.
16.4.3 Beispiel 1
Beispiel 1 zeigt im Quelltext-Ausschnitt den Einsatz eines ToggleButton, mit dem zwei unterschiedliche Druckmodi eingestellt werden können. Der ToggleButton zeigt je nach Schaltzustand zwei unterschiedliche Icon sowie verschiedene ToolTipp-Texte an. Der Quelltext enthält nur die relevanten Abschnitte aus einem Projekt zum Drucken von Bildern, das im Kapitel 23.6.1 vollständig beschrieben wird:
Public Sub Form_Open() ... togbtnColorModus.Picture = Picture["icon:/16/fill"] togbtnColorModus.Tooltip = "FarbModus: Farbdruck" myPrinter.GrayScale = False ... End ' Form_Open() Public Sub togbtnColorModus_Click() If togbtnColorModus.Value = True Then togbtnColorModus.Picture = Picture["icon:/16/properties"] togbtnColorModus.Tooltip = "FarbModus: Graustufen" printerImage.GrayScale = True Else togbtnColorModus.Picture = Picture["icon:/16/fill"] togbtnColorModus.Tooltip = "FarbModus: Farbe" printerImage.GrayScale = False Endif ' togbtnColorModus.Value = True ? End ' togbtnColorModus_Click()
16.4.4 Beispiel 2
Setzen Sie die Komponente TextArea zur Darstellung von einfarbigem Text ein, dann wird der Text nach einem Zeilen-Ende-Zeichen umgebrochen. Das kann bei einem längeren Absatz dazu führen, dass Sie nach rechts durch den Text scrollen müssen, um ihn vollständig lesen zu können. Verhindern können Sie dieses Verhalten, in dem Sie über die Eigenschaft TextArea.Wrap = True festlegen, dass der Text vor dem Wort umgebrochen wird, welches nicht mehr vollständig in der betreffenden Zeile angezeigt werden kann. Achtung: Es erfolgt keine automatische Silbentrennung!
Quelltext-Ausschnitt:
Public Sub Form_Open() ... ToggleWrapping.Text = "Wrapping einschalten" ... End ' Form_Open() PUBLIC SUB ToggleWrapping_Click() If ToggleWrapping.Value Then ToggleWrapping.Text = "Wrapping ausschalten" TextArea.Wrap = True Else ToggleWrapping.Text = "Wrapping einschalten" TextArea.Wrap = False Endif ' ToggleWrapping.Value = True ? END ' ToggleWrapping_Click()
Es ist kein guter Plan, als Beschriftung zum Beispiel „Wrapping ein“ oder „WordWrapping off“ zu wählen, weil nicht entscheidbar ist, ob es sich um eine Zustandsangabe oder um eine Aufforderung handelt.
16.4.5 Beispiel 3
Mit der Eigenschaft ToggleButton.Radio können Sie festlegen, dass eine Gruppe von mindestens 2 ToggleButton in einer Container-Komponente sich wie ein RadioButton verhält: Nur ein ToggleButton aus der Gruppe kann eingeschaltet werden.
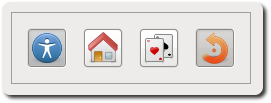
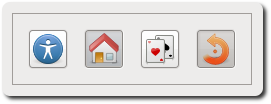
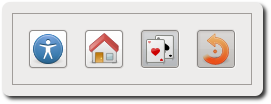
Vier ToggleButton werden auf einem Panel platziert. Die ersten drei bilden eine Gruppe und der erste Button ist eingerastet. Der ToggleButton Nummer 4 dagegen führt sein eigenes ToggleButton-Leben, unabhängig von den Zuständen der ersten drei und ist beim Programmstart eingerastet:
[1] Public Sub Form_Open() [2] ... [3] ToggleButton1.Radio = True [4] ToggleButton2.Radio = True [5] ToggleButton3.Radio = True [6] ToggleButton1.Value = True [7] [8] ToggleButton4.Value = True [9] ... [10] End ' Form_Open()
Abbildung 16.4.5.1: ToggleButton auf einem Panel
Kommentare:
- Von den ersten drei ToggleButton ist stets nur einer eingerastet.
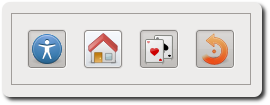
- Ändern Sie die Eigenschaftswerte in den Zeilen 3 bis 5 von True auf False, dann können Sie die ersten drei ToggleButton wieder separat schalten (→ Bild 4)
- Welche Aktionen Sie den einzelnen ToggleButton zuweisen, wird von den zu lösenden Aufgaben bestimmt.