Seitenleiste
Inhaltsverzeichnis
4.4 IDE – Form-Editor
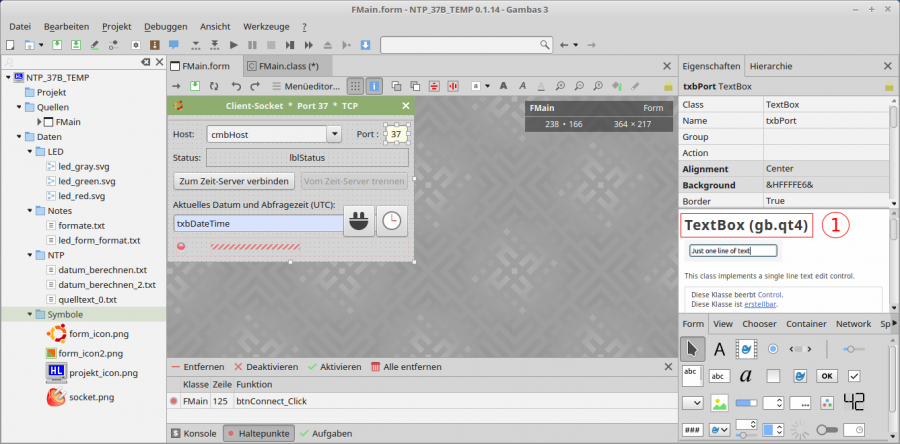
Für die Entwicklung grafischer Benutzeroberflächen (→ Graphical User Interface oder GUI) stellt die IDE Ihnen einen Form-Editor zur Verfügung und über ihn Zugriff auf die GUI-Toolkits GTK+ und Qt in unterschiedlichen Versionen. Diese Programmbibliotheken dienen zur Programmierung grafischer Benutzeroberflächen in Desktop-Anwendungen und stellen eine Auswahl an Steuerelementen zur Verfügung. Je nach gewähltem Toolkit enthält die Werkzeugkiste unterschiedlich viele Steuerelemente. Beachten Sie, dass für das Gambas-Buch alle Projekte mit GUI mit QT4 entwickelt ① werden.
Abbildung 4.4.1: IDE – Form-Editor
Beachten Sie: Haben Sie gb.gui.qt ausgewählt, so verwenden Sie in der IDE gb.qt4.*- oder gb.qt5.*-Komponenten gleichermaßen. Die gb.qt*.ext-Komponenten werden von gb.gui.qt nicht berücksichtigt – Sie haben keine gb.gui.qt.ext-Komponente. Konsequenz: Wenn Sie einen Texteditor benötigen, verwenden Sie gb.form.editor. Wenn Sie dagegen einen Rich-Text-Editor benötigen, dann benötigen Sie gb.qt4.ext oder gb.qt5.ext explizit und damit auch gb.qt4 oder gb.qt5.
4.4.1 Start
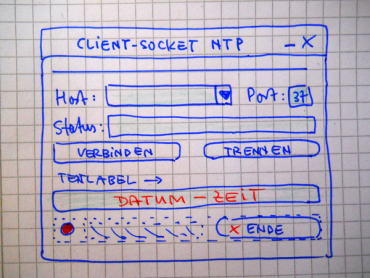
Es sollte für ein neues Projekt ein Konzept für das Layout und das Design der grafischen Programmoberfläche (GUI) existieren - am besten in Form einer handfesten Skizze:
Abbildung 4.4.1.1: GUI – Konzept zur Anordnung von Steuerelementen
Das Konzept sollte bei den Steuerelementen u.a. folgende Angaben enthalten:
- Typ (Container - natives Steuerelement)
- Name (Präfix (optional))
- Größen (Breite, Höhe, xy-Position)
- Farben (Design)
- Anordnung auf der Form oder im speziellen Container
- Start-Werte bei Steuerelementen zur Eingabe von Daten oder zur Anzeige von Statuswerten
In der IDE von Gambas finden Sie die (Standard-)Steuerelemente in der Werkzeugkiste in mehreren Rubriken (Form, View, Chooser, Container und Spezial). Werden spezielle Steuerelemente benötigt, dann müssen Sie die Komponenten in den Projekt-Eigenschaften aktivieren, die diese Steuerelemente bereitstellen. Bei den Steuerelementen ist zwischen Containern (auch die Form ist ein (globaler) Container) und nativen Steuerelementen zu unterscheiden. Ein Container (Parent) – allen voran die Form selbst – kann weitere Steuerelemente (Children) aufnehmen. Einige der Container wie VSplit geben eine bestimmte Anordnung der eingefügten Steuerelemente vor und unterstützen so das Layout der GUI.
Neben der globalen Konfiguration bearbeiten Sie die projekt-bezogene Konfiguration dagegen stets unter IDE> Menü> Projekt> Eigenschaften. Diese Konfigurationsdatei .project liegt im Projekt-Ordner.
4.4.2 Form mit Steuerelementen bestücken
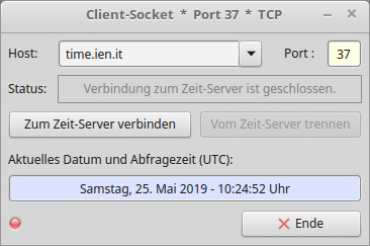
Ein Doppel-Klick auf ein Steuerelement in der Werkzeugkiste fügt dieses in das Formular ein. Sie können aber auch das Symbol des Steuerelements markieren und es danach mit Drop&Down auf das Formular ziehen und dort an der vorgesehenen Position ablegen. Wenn Sie ein Steuerelement markiert haben oder mit der Maus über einem Steuerelement stehen, dann öffnet sich mit einem Klick auf die rechte Maustaste der Hilfe-Browser für das Steuerelement – aber nur dann, wenn Sie online sind oder die Offline-Hilfe aktiv ist. Im Form-Editor werden alle Steuerelemente auf der Form dargestellt:
Abbildung 4.4.2.1: Anordnung der Steuerelemente auf der Form
Beachten Sie, dass das Steuerelement mit der Beschriftung `x Ende` wie in Abbildung 4.4.1.1 nicht per Drag&Drop auf die Form gezogen wurde. Dieses Steuerelement wird erst zur Laufzeit des Programms erzeugt, in die HBox eingefügt und angezeigt!
Mit dem folgenden Quelltext fügen Sie einen Button in den Container HBox auf der Form ein und legen dessen Eigenschaften (Breite, Höhe, Icon und Beschriftung) fest. Mit der Show()-Methode wird der Button angezeigt, wenn sich das Programmfenster öffnet. Anschließend legen Sie über das Klick-Ereignis btnClose_Click() die geforderte Funktionalität fest: Das Programmfenster wird geschlossen. Wie Sie erkennen können, werden weitere Anweisungen angeführt, bevor das Programmfenster geschlossen wird:
Public NewButton1 As Button Public Sub Form_Open() FMain.Center() ... NewButton1 = New Button(HBox1) As "btnClose" ' Observer-Name NewButton1.W = 120 NewButton1.H = 28 NewButton1.Picture = Picture["icon:/16/cancel"] NewButton1.Caption = "Ende" NewButton1.Show() End Public Sub btnClose_Click() FMain.Close() End Public Sub Form_Close() If TCPIP_Socket.Status > 0 Then Close #TCPIP_Socket If TimeOut.Enabled = True Then TimeOut.Stop() End
4.4.3 Steuerelemente fein justieren
Dem Anordnen oder Verschieben oder der Größenänderung von Steuerelementen geht immer die Auswahl der Steuerelemente voraus! Das Auswählen eines Steuerelementes erfolgt mit einem einfachen Klick auf das Steuerelement. Mit gedrückter CTRL-Taste können Sie weitere Steuerelemente frei auswählen. Bei einer andere Variante wählen Sie bei gedrückter Umschalt-Taste mehrere zusammen liegende Steuerelemente aus (Lasso-Funktion). Mit einem Einfach-Klick auf die Form oder der ESC-Taste wird die Auswahl zurückgenommen. Beachten Sie, dass sich bei mindestens zwei markierten Steuerelementen die entsprechende Toolbar zum Form-Editor ändert. Nach dem Markieren können Sie die Steuerelemente verschieben oder in der Größe ändern. Mit CTRL+Z können Sie die Aktion rückgängig machen.
Im Normalfall werden die Steuer-Elemente auf dem Formular im vorgegebenen Raster (Standard = 7) verschoben. Wenn es nötig ist, die Steuer-Elemente nur um einige Pixel vertikal oder horizontal fein zu justieren oder in der Größe zu ändern, dann so:
(1) Ein Steuerelement markieren oder mehrere Steuerelemente mit der Lasso-Funktion markieren und Steuerelement(e) dann mit der Maus (vorsichtig) im Raster (± 7) verschieben.
(2) Steuer-Element(e) markieren und dann fein verschieben:
- SHIFT + Pfeiltaste rechts → Verschiebung um jeweils 1 Pixel nach rechts
- SHIFT + Pfeiltaste links → Verschiebung um jeweils 1 Pixel nach links
- SHIFT + Pfeiltaste unten → Verschiebung um jeweils 1 Pixel nach unten
- SHIFT + Pfeiltaste oben → Verschiebung um jeweils 1 Pixel nach oben
(3) Steuer-Element(e) markieren und danach Breite oder Höhe eines Steuerelementes ändern:
- CTRL + Pfeiltaste rechts → Vergrößerung der Breite um 7 Pixel
- CTRL + Pfeiltaste links → Verkleinerung der Breite um 7 Pixel
- CTRL + Pfeiltaste unten → Vergrößerung der Höhe um 7 Pixel
- CTRL + Pfeiltaste oben → Verkleinerung der Höhe um 7 Pixel
Sie können die Breite, Höhe und die Position eines markierten Steuerelementes auch über die entsprechenden Eigenschaften Control.W, Control.H, Control.X und Control.Y im Eigenschaftenfenster ändern.
4.4.4 Hinweise
4.4.4.1 Form-Template
Wenn Sie dem Konzept der GUI nach Abbildung 4.4.1 folgend alle Steuerelemente in die Form eingefügt und das Projekt abgespeichert haben, dann wird in Ihrem Projekt im (versteckten) Ordner .src die Datei FMain.form angelegt, in der das Layout der GUI gespeichert wird. Diese Datei wird immer dann benötigt, wenn Sie eine Form im Form-Editor öffnen. Hier ein Auszug aus der Datei FMain.form für die GUI:
# Gambas Form File 3.0
{ Form Form
MoveScaled(34,23.7143,52,31)
Text = ("Client-Socket * Port 37 * TCP ")
Icon = Picture["Symbole/form_icon.png"]
Resizable = False
{ btnConnect Button
MoveScaled(1,12,26,4)
Text = ("Zum Zeit-Server verbinden")
}
{ btnDisconnect Button
MoveScaled(28,12,23,4)
Enabled = False
Text = ("Vom Zeit-Server trennen")
}
...
{ HBox1 HBox
MoveScaled(1,26,50,4)
Spacing = True
{ cPanel Panel
MoveScaled(0.7143,0,2,4)
{ pboxStatus PictureBox
MoveScaled(0,1,2,2)
Picture = Picture["LED/led_red.svg"]
Stretch = True
Alignment = Align.Center
}
}
{ panSpace Panel
MoveScaled(8,0,19,4)
Expand = True
}
}
}
4.4.4.2 Form in das Projekt einfügen
Weitere Formulare fügen Sie in die Quellen ein, indem Sie mit Hilfe des Kontext-Menüs im Projekt-Fenster ein neues Formular erzeugen (→ Kapitel 12.2.0.2). Mit einem Klick auf ein Form-Symbol in den Quellen öffnen Sie die Form in einem weiteren Form-Editor.
4.4.4.3 Hierarchie der Steuerelemente
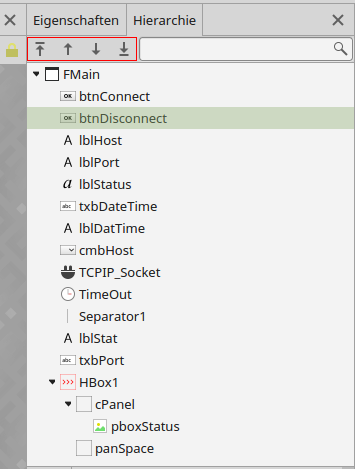
Im Objektinspektor können Sie auf den Reiter `Hierarchie` umschalten. Sie sehen neben den Symbolen auch die vergebenen Namen für die Steuerelemente und deren Hierarchie auf der Form. Alle Steuerelemente vom Button mit dem Namen `btnConnect` bis zur horizontalen Box `HBox1` liegen auf der Form. Im Container HBox1 befinden sich zwei Panele. Das Panel mit dem Namen `cPanel` ist Container für eine Picturebox.
Nur in diesem Hierarchie-Dialog ist es Ihnen möglich, die Tab-Order festzulegen. Im Quelltext ist das nicht möglich. Diese Order legt fest, in welcher Reihenfolge die Steuerelemente durchlaufen werden, wenn die TAB-Taste gedrückt wird. Mit den 4 rot markierten Pfeiltasten können Sie die Steuerelemente im Container verschieben, um die Tab-Order festzulegen.
Abbildung 4.4.4.3.1: Hierarchie der Steuerelemente
Mit der Methode Control.SetFocus können Sie – unabhängig von der gesetzten Hierache – jederzeit den Fokus auf das ausgewählte Steuerelement legen.
4.4.4.4 Steuerelement duplizieren
Ein markiertes Steuerelement können Sie mit CTRL+CV duplizieren und in die Form einfügen. Beachten Sie, dass die Einfügeposition stets X=0 und Y=0 ist. Es werden alle Eigenschaften des originalen Steuerelements übernommen – bis auf den Namen. Der originale Name wird durch eine fortlaufende Nummer ergänzt, die mit 2 beginnt.
Beachten Sie: Wenn Sie ein dupliziertes Steuerelement – das ja auf der Form liegt – anschließend in einen Container einfügen wollen, dann müssen Sie zuerst das Steuerelement mit CTRL+X ausschneiden, dann den Container markieren und danach das Steuerelement mit CTRL+V einfügen. Abschließend müssen Sie das an der Container-Position X=0 und Y=0 eingefügte Steuerelement endgültig positionieren. Oft wird es erforderlich sein, den Namen und ausgewählte Eigenschaften zu ändern.