5.4.2 Gambas scripts - WebPages
With the program' gbw3' it is possible to start Gambas scripts which are located on a web server. You should use gbw3 as an extension for these types of scripts. This specification is necessary for your system because this extension is entered in configuration files of the used web server. To be able to run Gambas scripts on a web server, some prerequisites have to be fulfilled:
- Installation of a web server (–» Lighttpd)
- Configuration of the web server to run Gambas scripts.
A description of how to install the web server Lighttpd can be found in chapter 24 https://gambas-buch.de/dwen/doku.php?id=k24:k24.13:start and basic information about configuring the web server.
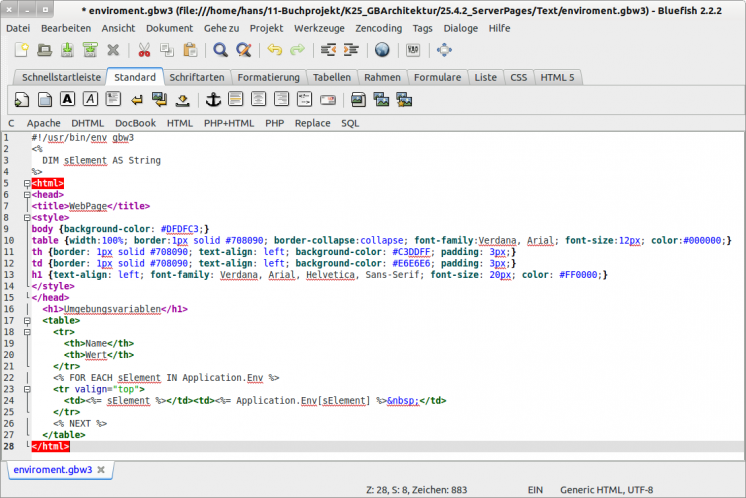
Normally the following script is executed on a web server, because the program' gbw3' generates HTML code - in the sections marked blue with Gambas statements - which is sent to the calling web browser and displayed there. So that you can see the content of the generated HTML code, the generated HTML code is saved in a file and passed on as parameters to the Firefox web browser. Of course, you do not need a web server for this procedure!
#!/usr/bin/env gbw3
<%
DIM sElement AS String
%>
<html>
<head>
<title>WebPage</title>
<style>
body {background-color: #DFDFC3;}
table {width:100%; border:1px solid #708090; border-collapse:collapse; font-family:Verdana, Arial, Helvetica, Sans-Serif; font-size:12px; color:#000000;}
th {border: 1px solid #708090; text-align: left; background-color: #C3DDFF; padding: 3px;}
td {border: 1px solid #708090; text-align: left; background-color: #E6E6E6; padding: 3px;}
h1 {text-align: left; font-family: Verdana, Arial, Helvetica, Sans-Serif; font-size: 20px;
color: #FF0000;}
</style>
</head>
<h1>Umgebungsvariablen</h1>
<table border="1" cellspacing="0" cellpadding="2">
<tr>
<th>Name</th>
<th>Wert</th>
</tr>
<% FOR EACH sElement IN Application.Env %>
<tr valign="top">
<td><%= sElement %></td><td><%= Application.Env[sElement] %> </td>
</tr>
<% NEXT %>
</table>
</html>
Comments:
- The WebPage script is a mixture of Gambas statements and HTML commands as well as a special file header.
- The entry <% Gambas CODE %> integrates Gambas statements.
- <%= EXPRESSION %> evaluates a Gambas expression, converts it to HTML and inserts an HTML line into the HTML source code.
- Style statements (Inline CSS) for formatting the web page to be generated can be inserted directly into the HTML source code in the header area.
The call:
hans@linux:~$ gbw3 ./enviroment.gbw3 > ev.html && firefox ev.html
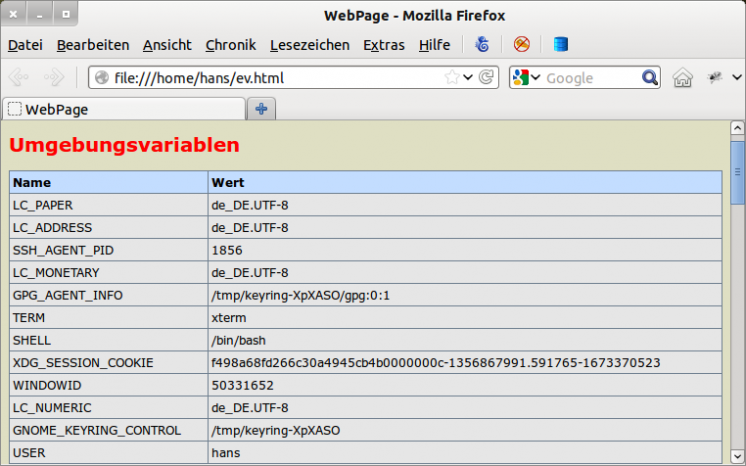
follows the output of the environment variables of the system in the Web browser Firefox in a table, of which only a small section can be seen here, if the file ev. html was generated successfully:

Figure 5.4.2.1: Display of the environment variables in a table in the Web browser
The advantage of calling this script is that you get all environment variables displayed in an HTML table and do not need a Web server, as would normally be necessary for CGI scripts.
The editor BlueFish is especially recommended for working with Gambas scripts (WebPages):