Table of Contents
27.6 Component XML.XSLT
The component gb.xml.xslt by Daniel Campos Fernández has only the class Xslt, which has two static methods. The component is based on gb.xml.
27.6.1 Methods
The Xslt class has these two methods:
| method | return type | description |
|---|---|---|
| Transform ( Document As XmlDocument, StyleSheet As XmlDocument ) | XmlDocument | Document is an XML document (*.xml) containing the data to be transformed. StyleSheet is an XML document (*.xslt) containing the transformation instructions. The result of the transformation is an XML document where a so-called source tree has been transformed into a result tree. |
| TransformToString ( Document As XmlDocument, StyleSheet As XmlDocument ) | String | Document is an XML document (*.xml) containing the data to be transformed. StyleSheet is an XML document (*.xslt) containing the transformation instructions. The result of the transformation is a string where a source tree has been transformed into a result tree. |
Table 27.6.1.1 : Methods of the class Xslt
27.6.2 XSLT
Before delving into the projects presented, you should take a look at the following pages from the wealth of documentation on the XSLT (Extensible Stylesheet Language Transformations) language on the Internet:
LINK 1: http://wiki.selfhtml.org/wiki/XML/XSL Link 2: http://wiki.selfhtml.org/wiki/XML/XSL/XPath
When asked what XSLT is, the following can be mentioned according to https://www.data2type.de/xml-xslt-xslfo/xslt/: “XSLT is the transformation language of XML. Just like XSL-FO and XPath, XSLT is a subset of XSL. In so-called stylesheets, rules can be set up on the basis of which data are transformed into a target document. The stylesheets are read in by an XSLT processor, which uses these rules to convert the XML document into the desired output format.”
The transformation of XML documents with XSLT is described in this chapter for the transformations XML → CSV and XML → HTML. The stylesheets used as transformation rules are kept simple to help you understand the principle of the transformation. For the first two projects, an existing XML file is used, while in the third project the XML file is created before the transformation to HTML in order to use current data. In all three projects the method 'Transform' is used. The content of the XML files is not specified.
27.6.3 Project 1: XML → HTML
The source code for all examples is surprisingly short and almost identical except for the specification of the XML file (*.xml) and the stylesheet file (*.xsl):
[1] ' Gambas class file [2] [3] Public Sub Form_Open() [4] FMain.Center() [5] FMain.Resizable = False [6] FMain.Caption = "XML-TRANSFORMATION" [7] End [8] [9] Public Sub btnConvertXML2HTML_Click() [10] [11] Dim docXML, docXSL, docHTML As XmlDocument [12] [13] docXML = New XmlDocument(Application.Path &/ "Files/liste.xml") [14] docXSL = New XmlDocument(Application.Path &/ "Files/liste.xsl") [15] docHTML = New XmlDocument [16] [17] docHTML = Xslt.Transform(docXML, docXSL) [18] ' Print Xslt.TransformToString(docXML, docXSL) [19] docHTML.Save(Application.Path &/ "Files/liste.html") [20] Desktop.Open("file://" & Application.Path &/ "Files/liste.html") [21] [22] End
Comment:
- Lines 13 and 14 specify the paths to the XML file and the stylesheet file.
- The transformation XML → HTML is executed in line 17.
- For test or control purposes, you can comment out line 18 in the IDE so that you can immediately view the result of the transformation in the console of the IDE. The TransformToString method is used here.
- You can then save the result of the transformation, which is only in memory as an XML document, as an HTML file.
- The statement in line 21 displays the content of the HTML file in the (system) web browser:

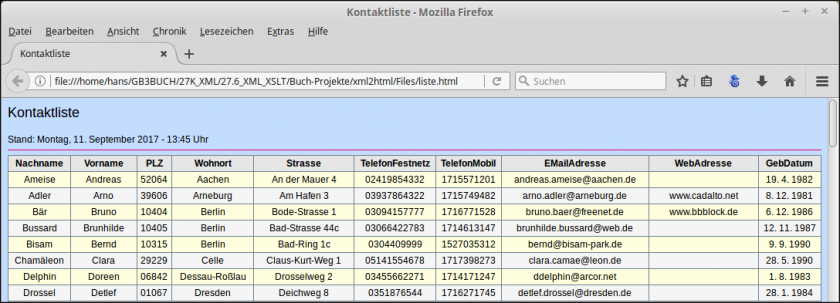
Figure 27.6.3.1: Display of the HTML file
Source code for the stylesheet file:
[1] <?xml version="1.0" encoding="utf-8"?> [2] <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> [3] <xsl:template match="/"> [4] <!-- <!DOCTYPE html> must NOT be written here --> [5] <html> [6] <head> [7] <title>Contactlist</title> [8] <meta charset="utf-8"></meta> [9] <link rel="stylesheet" type="text/css" href="liste.css"></link> [10] <script type="text/javascript" src="datetime.js" charset="utf-8"></script> [11] </head> [12] <body> [13] <p>Contactlist</p> [14] Stand: <span class="id" id="datetime"></span> [15] <hr class="line"></hr> [16] <table> [17] <tr> [18] <th>Surname</th> [19] <th>Firstname</th> [20] <th>PLZ</th> [21] <th>Residence</th> [22] <th>Street</th> [23] <th>PhoneLandline</th> [24] <th>PhoneMobile</th> [25] <th>EMailAddress</th> [26] <th>WebAddress</th> [27] <th>BirthDate</th> [28] </tr> [29] <xsl:for-each select="contacts/contact"> [30] <!-- Sorting according to place of residence! --> [31] <xsl:sort select="address/residence/@location" order="ascending"/> [32] <xsl:if test="position() mod 2 = 1"> [33] <tr class="Row1"> [34] <td><xsl:value-of select="surname"/></td> [35] <td><xsl:value-of select="fistname"/></td> [36] <td><xsl:value-of select="address/residence/@plz"/></td> [37] <td><xsl:value-of select="address/residence/@ort"/></td> [38] <td><xsl:value-of select="address/strasse"/></td> [39] <td><xsl:value-of select="communication/landline"/></td> [40] <td><xsl:value-of select="communication/mobile"/></td> [41] <td><xsl:value-of select="communication/internet/email"/></td> [42] <td><xsl:value-of select="communication/internet/web"/></td> [43] <td> [44] <xsl:value-of select="birthday/day"/>. [45] <xsl:value-of select="birthday/month"/>. [46] <xsl:value-of select="birthday/year"/> [47] </td> [48] </tr> [49] </xsl:if> [50] <xsl:if test="position() mod 2 = 0"> [51] <tr class="Row2"> [52] <td><xsl:value-of select="surname"/></td> [53] <td><xsl:value-of select="fistname"/></td> [54] <td><xsl:value-of select="address/residence/@plz"/></td> [55] <td><xsl:value-of select="address/residence/@location"/></td> [56] <td><xsl:value-of select="address/strasse"/></td> [57] <td><xsl:value-of select="communication/landline"/></td> [58] <td><xsl:value-of select="communication/mobile"/></td> [59] <td><xsl:value-of select="communication/internet/email"/></td> [60] <td><xsl:value-of select="communication/internet/web"/></td> [61] <td> [62] <xsl:value-of select="birthday/day"/>. [63] <xsl:value-of select="birthday/month"/>. [64] <xsl:value-of select="birthday/year"/> [65] </td> [66] </tr> [67] </xsl:if> [68] </xsl:for-each> [69] </table> [70] </body> [71] </html> [72] </xsl:template> [73] </xsl:stylesheet>
Comment:
- As you can see, the XSL file is encoded in XML, because XSL is itself an XML-based markup language.
- Lines 1, 2 and 73 are present in every XSL file. Between them are the transformation statements.
- For example, you can specify in the XSLT stylesheet that the value for an element 'surname' should be transformed into the HTML code <td><xsl:value-of select=“surname”/></td> (line 34 and line 52). From the entry <surname>eagle</surname> in the XML file, the cell content <td>eagle</td> is generated in the HTML file according to the applicable transformation rule.
- You can even use Java scripts - as noted in lines 10 and 14.
- The instructions in lines 32 and 50 - in conjunction with the CSS instructions in lines 33 and 51 - provide alternative, different background colours for the table rows. In contrast to a normal CSS file, you can work with control structures such as branching and repetition, which brings XSLT close to programming languages.
- Particularly interesting is line 31, in which a sorting is made according to the attribute 'location'. The sorting order can also be set. The attribute names are always preceded by an @ sign.
- In lines 44 to 46 and 62 to 64, a date is generated from the individual birthday entries (day, month and year) in the table cell, formatted and also displayed in this way. Pay attention to the dot at the end of lines 44, 45, 62 and 63 (→ Figure 27.6.3.1)!
27.6.4 Project 2: XML → CSV
In example 2, the transformation XML → CSV is implemented. The CSV file is then passed to an empty spreadsheet file (LibreOffice Calc) as an argument.
Source code for the stylesheet file:
[1] <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
[2] <xsl:output method="text" omit-xml-declaration="no" encoding="utf-8"/>
[3]
[4] <xsl:strip-space elements="*" />
[5]
[6] <!-- Generate CSV-Header -->
[7] <xsl:template match="/child::*">
[8] <xsl:for-each select="*[1]/child::*">
[9] <xsl:if test="position() != last()"><xsl:value-of select="translate(name(),
'abcdefghijklmnopqrstuvwxyz', 'ABCDEFGHIJKLMNOPQRSTUVWXYZ')"/>,</xsl:if>
[10] <xsl:if test="position() = last()"><xsl:value-of select="translate(name(),
'abcdefghijklmnopqrstuvwxyz', ABCDEFGHIJKLMNOPQRSTUVWXYZ')"/><xsl:text>
</xsl:text></xsl:if>
[11] </xsl:for-each>
[12] <xsl:text>
</xsl:text>
[13] <xsl:apply-templates/>
[14] </xsl:template>
[15]
[16] <!-- Generate CSV-Content -->
[17] <xsl:template match="/*/child::*">
[18] <xsl:for-each select="child::*">
[19] <xsl:if test="position() != last()"><xsl:value-of select="normalize-space(.)"/>,</xsl:if>
[20] <xsl:if test="position() = last()"><xsl:value-of select="normalize-space(.)"/><xsl:text>
</xsl:text></xsl:if>
[21] </xsl:for-each>
[22] </xsl:template>
[23]
[24] </xsl:stylesheet>
Comment:
- The field names are transformed to upper case in lines 9 and 10.
- In line 9, each field name is followed by the field separator comma. In line 10, no comma is set at the end of each line in the CSV file - but a line break is generated instead.
- In line 19, each field value is surrounded by “-characters. In line 20, a line break is generated at the end of each line.
The result of the transformation XML → CSV is impressive:

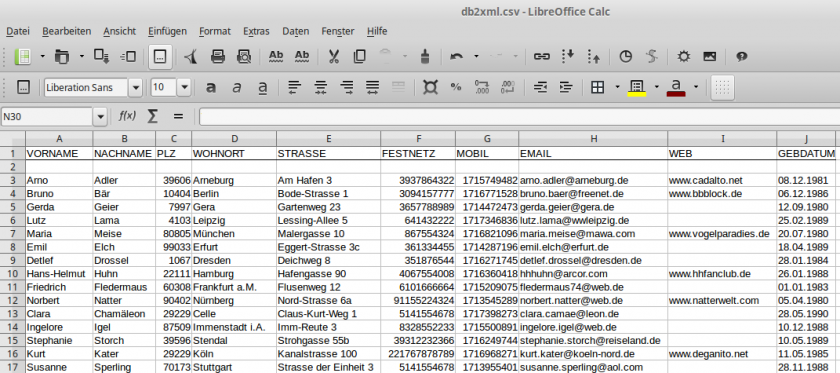
Figure 27.6.4.1: Spreadsheet in LibreOfficeCalc (source scv file)
27.6.5 Project 3: XML → HTML
The transformation in Example 3 is done only after an XML file containing actual data from an RSS feed has been generated. The special feature for this third project is that images are inserted into the HTML5 file, to which a link is assigned. The XSLT file is specified in full:
[1] <?xml version="1.0" encoding="utf-8"?>
[2] <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
[3] <xsl:output method="html" encoding="utf-8" indent='yes'/>
[4] <xsl:template match="/">
[5] <html>
[6] <head>
[7] <title>ARD RSS-FEED</title>
[8] <meta charset="utf-8"></meta>
[9] <link rel="stylesheet" type="text/css" href="feeds.css"></link>
[10] </head>
[11] <body>
[12] <!-- Content - Begin -->
[13] <xsl:for-each select="feeds/feed">
[14] <p><xsl:value-of select="title"/></p>
[15] <a href="{link}"><img src="{imagelink}"/></a>
[16] <br />
[17] <xsl:value-of select="description"/>
[18] <a class="arrow" href="{link}">mehr ...</a>
[19] <br />
[20] <hr class="redline"></hr>
[21] </xsl:for-each>
[22] <!-- Content - End -->
[23] </body>
[24] </html>
[25] </xsl:template>
[26] </xsl:stylesheet>
Comment:
- A CSS file is included in line 9.
- In a For-Each control structure (lines 13 to 21), the data selected from each feed entry is transformed into an HTML construct of image, text and hyperlinks.
- Note: Hyperlinks are always notated with curly braces in XSLT.
- Each feed entry in the HTML5 file ends with a horizontal red line after a blank line.
A screenshot of the programme window cannot be provided at this point, as ARD stated on enquiry by the author that there could be problems with image rights, as ARD also buys in some images from other sources. Therefore: Start programme 3 and see for yourself!