Table of Contents
24.6.2.0 Class Webpage (gb.web)
The chapter picks up on basic theories from chapter '24.6.10 Developing web applications with Gambas' and supplements them with the description of several web projects based on the Webpage class.
Among other things, the Webpage class implements an HTML page. A webpage always consists of two parts:
- an HTML part that is saved in a *.webpage file and
- a Gambas class part, which is stored in a *.class file.
Among other things, the class has the static method Main(). This method allows you to use any web page as the start class. The Main() method uses the Render() method to output the complete HTML of the generated web page.
Using the gb.web component only really makes sense if the Internet web server has
- an HTTP web server such as Lighttpd or Apache is installed and configured for CGI and
- at least the Gambas runtime environment is installed
so that you can run your web pages there based on the Webpage class!
Most users therefore only have two options for testing the developed web applications:
- The embedded HTTP server can be used to test web pages in the IDE. Follow the instructions in chapter '24.6.0.1 Excursus 1' for using the HTTP server in the console. Note the special syntax when inserting CSS (Cascading Style Sheets), Javascript and the various multimedia objects into a webpage, which differs from the HTML syntax!
- Installation and configuration of a web server in the intranet, as the installation of Gambas on many servers is currently not offered by web space providers. A tried and tested description of the installation and configuration of the Lighttpd web server can be found in chapter '24.6.10.8 Installation and setup of a Lighttpd web server'.
The author's intranet consists of three computers (desktop PC A and two laptops B and C). All computers have fixed IP addresses despite DHCP. A Lighttpd web server is installed on both PC A and PC B. The web server on PC B acts as a web server for the intranet.
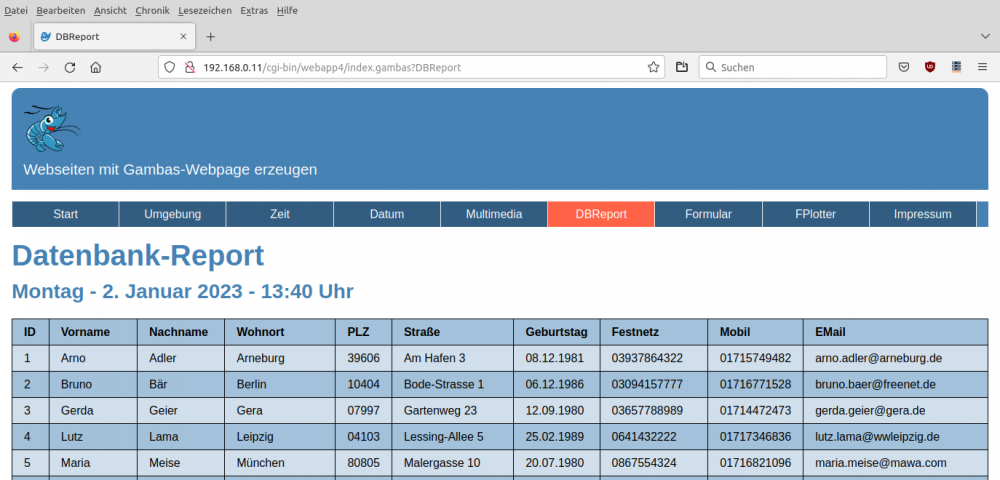
The use of the Gambas programming language and the JavaScript scripting language allows you to dynamically insert or change content on a web page using a special syntax. You can use CSS to design a website in a variety of ways, which you can see here:
Figure 24.6.2.0.1: Output of an SQLite database report in a web page
An SQLite database report is inserted into the webpage 'IncDBReport.webpage', for example, using a Gambas function that is defined in the Gambas class 'DBReport.class'.
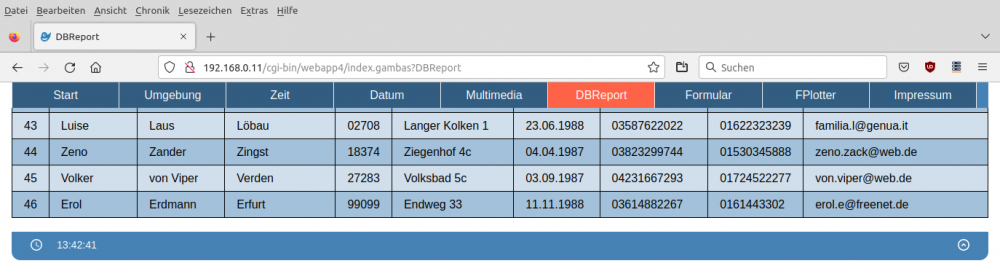
A timer is realised via a JavaScript script, with which the current time is periodically displayed in the footer of all web pages:
Figure 24.6.2.0.2: Display of the current time (footer) with a JavaScript timer
The web pages are delivered from the web server to computer B and displayed in the web browser on computer A.
24.6.2.0.1 Properties
The Webpage class only has two properties:
- Webpage.Buffered:
returns True if the webpage rendering is buffered or sets the buffer mode. The default value is False. If Webpage.Buffered is False, the standard output of Gambas is not buffered. This means that the generated response is sent directly to the standard output - usually an HTTP server pipe. If Webpage.Buffered is True, the entire response to the request is buffered and sent to the HTTP server in one go. In other words: If Webpage.Buffered is True, you can be sure that the client browser, for example, receives the resulting HTML page as late as possible, but in one go. Otherwise, the client browser could receive a partial response to its request while the CGI script is generating it. An unbuffered HTML page arrives faster, of course, but the browser can only display part of it while waiting for the request to be completed. - Webpage.Parent:
Specifies the parent web page when web pages are nested.
24.6.2.0.2 Methods
In addition to the static Main() method mentioned above, the Webpage class has two further methods:
- Webpage.ToString(): Returns the content of the webpage as an HTML string.
- Webpage.Render(): Outputs the content of the webpage as an HTML string to the standard output.
The Gambas compiler uses the Render() method to generate HTML source code from a webpage file wp_name.webpage and from the class wp_name.class linked to it.
24.6.2.0.3 Webpage - Syntax
The Webpage class uses a special syntax - which is based on ASP (Active Server Pages) - to insert Gambas source code into a webpage *.webpage.
| Syntax | Description |
|---|---|
| <%source%> | All Gambas source code is executed 'as is'. |
| <%=Expression%> | Assignment of a Gambas expression that is converted with the Html$ function. |
| </x><%–Comment–%> | A webpage comment is completely ignored, while an HTML comment such as '<!– HTML-COMMENT –>' is output in the HTML. |
| </x><%/%> | An abbreviation for <%=Application.Root%>. |
| «webpage> | Inserts the content of another web page into the current web page. |
| «Webpage arg1=“value1” arg2=“value2” … » | Inserts the content of another web page with (optional) attributes into the current web page. Example: «AstroWebpage name=“stars” number=“7”» |
| <%!arg_name%> | Delivers the value of the attribute 'arg_name.' |
| </x>←-CONTENTS–> | Identifies the boundary between the header and footer within the embedded webpage. |
| </Webpage> | Inserts the footer of an inserted webpage. The specification is optional if the footer is empty. |
Table 24.6.2.0.1 : Web page syntax