Table of Contents
24.6.2.3 Project 3
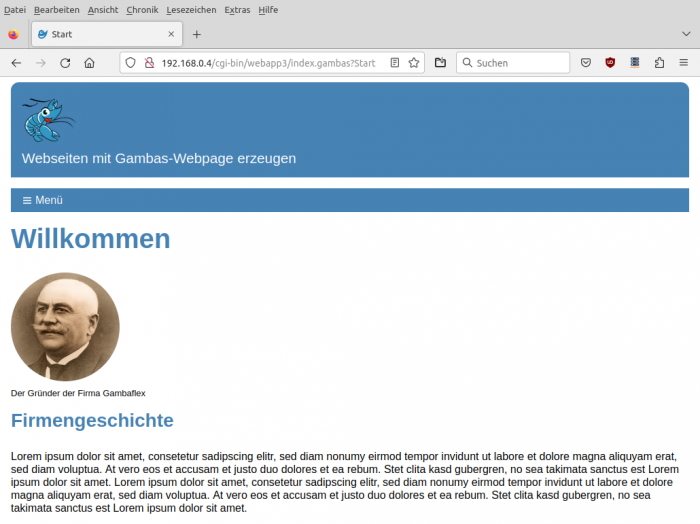
In the third project `webapp3`, three web pages are created on the basis of the Webpage class, whose start page you can see here:
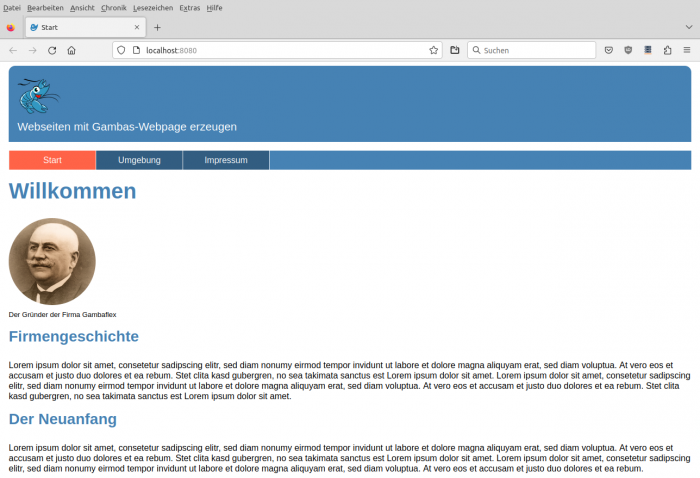
Figure 24.6.2.3.1: Start page
All three web pages have the same layout. It consists of:
- Page header with logo and slogan,
- content area (content) and
- Footer with special content (image1, display of the current time, image2 as a link)
24.6.2.3.1 Dynamic web pages
If you want to insert a new logo in the page header, for example, you must do this individually on each page. It is more effective if you save the header as a separate (webpage) file. For example as IncHeader.webpage and integrate the content of the file into the webpage Main.webpage using the include syntax «IncHeader» - described in chapter '26.6.2.0 Webpage'.
If the page header is to be changed, it is sufficient to only change the IncHeader.webpage file accordingly in order to use the new page header for all web pages.
If you create web pages in this way on the web server - before delivering them to the web browser - using a (Gambas) programme, they are referred to as dynamic web pages. If these web pages contain references to JavaScript scripts or inline JavaScript, you can also change the content of web pages after they have been delivered to a web browser. Please note that the executable file *.gambas is executed on the web server, while JavaScript is executed in the client's web browser.
24.6.2.3.2 Notes Template
In the field of web design, a template is a file or a collection of files that describe the layout and design of web pages of a website, but provide placeholders for additional content in addition to static text. The placeholders are dynamically replaced with content. Our concept uses HTML, the programming language Gambas and the scripting language JavasScript for these replacements and CSS (Cascading Style Sheets) for the design. The Webpage class offers very good prerequisites for the use of a template due to the syntax already described in chapter '26.6.2.0 Webpage'.
- In the `webapp3` project, the webpage Main.webpage is the most important file of the template:
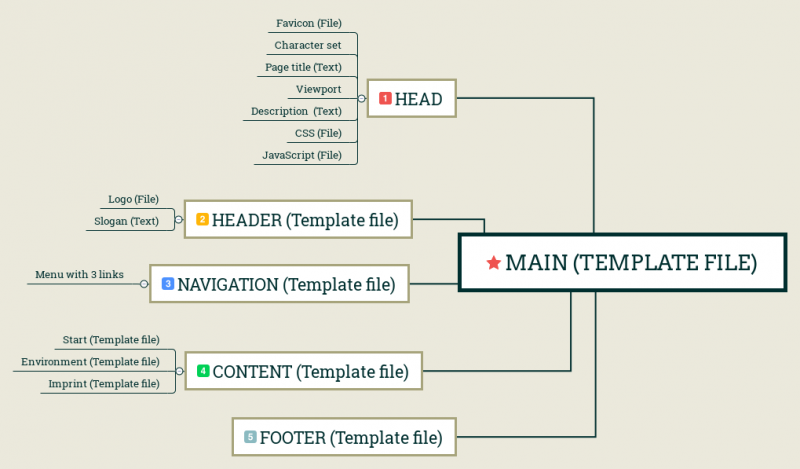
Figure 24.6.2.3.2: Structure of the Main.webpage webpage
- The Main.webpage webpage consists of the following areas: Head (1) (not visible in the web browser) and the page layout with the areas: Header (2), Navigation (3), Content (4), Footer (5).
- Depending on the requested website (request), the head area (page title) and optionally the individual layout areas header, navigation and footer are updated. The content of the requested website (homepage, environment and legal notice) is inserted into the content area.
- The template for the `webapp3` project consists of 7 webpages (Main, IncHeader, IncNavigation and IncFooter as well as IncContent, IncHome, IncEnvironment, IncImpressum).
24.6.2.3.3 Paths for JavaScript scripts and CSS files
All files with data that should be exchangeable, such as JavaScript scripts or multimedia content or (optionally) SQLite databases, are stored within the project in the .public directory (or in subdirectories of .public).
Files stored there become part of the generated executable Gambas file *.gambas.
- All necessary JavaScript scripts are located in the .public/js folder. For example, the JS script set_time.js is used to implement a timer that periodically updates the display of the current time in the footer.
- The design of each website is defined with CSS. The complete CSS can be found in the project folder .public/css.24.6.2.3.4 Paths for multimedia content
- At least one suitable favicon (favourite icon) is located in the .public/favicon folder, which is displayed for each web page displayed in the web browser tab next to the page title of the current web page.
- Multimedia content such as images, sound and video files or PDF documents are located in the .public/images and .public/multimedia folders and optionally in .public/documents.
- Option: SQLite databases are stored in the .public/db folder.
24.6.2.3.5 Template file Main.webpage
The webpage Main.webpage is the most important file of the template, as it contains a Gambas block at the beginning for reading the language set in the web browser and the requested webpage and then the head area with a placeholder. This is followed by HTML with further placeholders for the layout areas header, navigation, content and footer:
[1] <%
[2] '-- Variable declaration must come before any HTML
[3] Dim sCurSite As String
[4] Dim aSiteList As New String[]
[5]
[6] '-- The browser tells the server which language (locale) it is set to via Request.Language.
[7] System.Language = Request.Language '-- Example: de_DE.UTF8
[8] '-- Insert a list to filter the pages
[9] aSiteList = Main.SiteList
[10]
[11] If Request.Query Then
[12] If aSiteList.Exist(Request.Query) Then
[13] sCurSite = Request.Query
[14] Endif
[15] Else
[16] sCurSite = aSiteList[0]
[17] Endif
[18] %>
[19] <!DOCTYPE html>
[20] <html lang="de">
[21] <!-- BEGIN SITE-HEAD -->
[22] <head>
[23] <meta charset="UTF-8">
[24] <!-- Setting for display on mobile devices | MediaQueries -->
[25] <meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
[26] <!-- The description is used for display in search engines! -->
[27] <meta name="description" content="TEMPLATE: WEBPAGE GAMBAS HTML CSS JS">
[28] <!-- The title of the web page is displayed in the browser tab! -->
[29] <title><%=sCurSite%></title> <!-- < 30 Zeichen -->
[30] <!-- Reference to an icon. The favicon is displayed in the browser tab! -->
[31] <link rel="icon" type="image/png" href="./favicon/favicon_blue_32.ico">
[32] <!-- Reference to a central CSS file in the /css folder -->
[33] <link rel="stylesheet" type="text/css" href="./css/style.css">
[34] <!-- Reference to a JavaScript file in the /js folder -->
[35] <script src="./js/set_time.js"></script>
[36] </head>
[37] <!-- END SITE-HEAD -->
[38] <body onload="JSTimer1();">
[39] <<IncHeader slogan="Webseiten mit Gambas-Webpage erzeugen">>
[40] <br>
[41] <<IncNavigation>>
[42] <br>
[43] <main>
[44] <<IncContent>>
[45] </main>
[46] <<IncFooter>>
[47] </body>
[48] </html>
The Gambas class file main.class contains a list of the currently available websites, which is saved in the variable `SiteList`:
' Gambas class file Public SiteList As String[] = ["Start", "Umgebung", "Impressum"]
Comment
- Two Gambas variables are declared in lines 3 and 4 - before the HTML is output.
- In line 7, the web browser informs the web server via Request.Language which language it is set to (locally). The output of <%=Format(Now, “dddd - d. mmmm yyyy”)%> without line 7 is 'Tuesday - 3 January 2023' if the preferred language has not been set in the web browser, but to the default language English [en_us]. With line 7 and with German [de] set, the current date is displayed correctly: 'Tuesday - 3 January 2023'.
- If a client (web browser) requests a specific resource on a web server using the HTTP protocol as the request-response protocol, the client transmits certain GET parameters (URL parameters; query string, Request.Query) to the web server with the URL. These begin with a question mark after the URL. This is followed by name-value pairs, which are separated by an & character if there is more than one URL parameter. Otherwise, a unique value is sufficient. Example: http://192.168.0.4/cgi-bin/webapp3/index.gambas?Impressum. The control structure in lines 11 to 17 checks, among other things, whether a website has been requested. If this website (Request.Query) exists in the list of websites, then the value of the variable sCurSite is set to Request.Query, otherwise the start page becomes the current page. Optionally, it would also be possible to display a 404 HTTP status code error message stating that the requested resource does not exist.
- The head area is described in lines 22 to 36. Lines 29, 31, 33 and 35 are important. In line 29, the placeholder <%=sCurSite%> is replaced by the current page name and displayed to the right of the favicon. Line 31 indicates the link under which the favicon can be accessed. The link in line 33 refers to the path for the (master) CSS file and line 35 to the JavaScript script.
- Line 38 <body onload=“JSTimer1();”> contains a special feature, as the JSTimer1() function is already loaded now so that it can be executed immediately when the function is called in the HTML source code in the footer.
- In the next lines (39 to 46), the placeholders for the header, navigation, content and footer areas are updated depending on the requested website and the newly generated website is delivered.
- The placeholder for the header (line 39) is given a character string via a defined identifier - here it is 'slogan': “Generate web pages with Gambas webpage”. You can access this character string in the header and then output it with <p class=“site-slogan”><%!slogan%></p> in the intended place. However, this option of passing on character strings is not used with the other placeholders.
24.6.2.3.6 Template file IncHeader.webpage
The webpage IncHeader.webpage contains, among other things, a placeholder for the slogan:
[1] <!--BEGIN SITE-HEADER -->
[2] <header class="site-header">
[3] <!-- Attention: The <header> element can be used several times on one page! -->
[4] <img class="site-logo" src="./icons/logo3_256x256.png" alt="Gambas-Logo">
[5] <p class="site-slogan"><%!slogan%></p>
[6] </header>
[7] <!-- END SITE-HEADER -->
The Gambas class file IncHeader.class is empty.
Comment
- If you want to use a different logo for each page, you could, for example, use a different link in a select case control structure (<%Select Request.Query … %>…<%End Select%>), similar to line 4.
24.6.2.3.7 Template file IncNavigation.webpage
The webpage IncNavigation.webpage contains placeholders for the individual menu entries, whereby the menu entry for the currently displayed website is formatted in a special way.
[1] <%
[2] Dim aSiteList As New String[]
[3] Dim sCurSite, sLink, sNavItem As String
[4] Dim i As Integer
[5]
[6] aSiteList = Main.SiteList
[7]
[8] If Request.Query Then
[9] If aSiteList.Exist(Request.Query) Then
[10] sCurSite = Request.Query
[11] Endif
[12] Else
[13] sCurSite = aSiteList[0]
[14] Endif
[15] %>
[16] <!-- BEGIN SITE-NAVIGATION -->
[17] <nav class="site-nav">
[18] <!-- Switching with the Toogle button between horizontal and vertical menu at SCREEN < 600px -->
[19] <button class="menubutton" onclick="this.classList.toggle('showmenu')">Menü</button>
[20] <ul>
[21] <%
[22] For i = 0 To aSiteList.Max
[23] If aSiteList[i] = sCurSite Then
[24] sLink = Application.Root & "?" & sCurSite
[25] sNavItem = "<li class=" & Chr(34) & "site-current" & Chr(34) & "><a href=" & Chr(34) & sLink & Chr(34) & ">" & sCurSite & "</a></li>"
[26] Print sNavItem
[27] Else
[28] sLink = Application.Root & "?" & aSiteList[i]
[29] sNavItem = "<li><a href=" & Chr(34) & sLink & Chr(34) & ">" & aSiteList[i] & "</a></li>"
[30] Print sNavItem
[31] Endif
[32] Next
[33] %>
[34] </ul>
[35] </nav>
[36] <!-- END SITE-NAVIGATION -->
The Gambas class file IncNavigation.class is empty.
Comment
- The source code begins with a Gambas block <% … %> with the declaration of three variables. Lines 8 to 14 determine which page was requested and thus the value of the variable sCurSite is set to the requested page.
- In lines 24 and 28, the URL (Application.Root) is defined and supplemented with the URL parameter either with ? sCurSite or with ? aSiteList[ i ].
- In a For-Next control structure, the menu is generated depending on the current page. Print sNavItem outputs the menu HTML for each menu item. The CSS instruction in line 25 with <li class=“ & Chr(34) & “site-current” & Chr(34) & ”> ensures that the menu item for the current website is highlighted in colour - here in the colour 'tomato'.
24.6.2.3.8 Template file IncContent.webpage
The webpage IncContent.webpage contains three placeholders that are replaced by the content of the Start, Environment or Imprint webpages, depending on the requested webpage.
[1] <!-- START: INSERT SELECTED CONTENT -->
[2] <%Select Request.Query
[3] Case "Umgebung"%>
[4] <<IncEnvironment>>
[5] <%Case "Impressum"%>
[6] <<IncImpressum>>
[7] <%Default%>
[8] <<IncHome>>
[9] <%End Select%>
[10] <!-- END: INSERT CONTENT -->
The Gambas class file IncContent.class is empty.
Comment
- The central content of the requested website is generated in a select case control structure (<%Select Request.Query … %>…<%End Select%>).
- As the URL parameter is empty the first time the web pages are called up, the start page is automatically displayed. Only then does the generation of the menu with the appropriate URL parameters in the three links take effect.
24.6.2.3.9 File IncHome.webpage
In the following three paragraphs, the HTML source code of the central content of the website (start, environment or imprint) is specified and only briefly commented on.
[1] <h1>Willkommen</h1>
[2] <section>
[3] <figure>
[4] <!-- Image with size information and image caption -->
[5] <img style="max-width: 100%; border-radius: 100%; height: auto;" src="./images/opa_256x256.png" alt="Company founder" width="160" height="160">
[6] <figcaption>Der Gründer der Firma Gambaflex</figcaption>
[7] </figure>
[8] <h3>Firmengeschichte</h3>
[9] <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et ... .</p>
[10] <h3>Der Neuanfang</h3>
[11] <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et ... .</p>
[12] <h3>Produktübersicht</h3>
[13] <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et ... . </p>
[14] <h3>Mit Elan in die Zukunft</h3>
[15] <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et ..., sed diam voluptua.</p>
[16] </section>
The Gambas class IncHome.class is empty.
Comment
- The only remarkable thing after the heading is the inclusion of the complete further content in a section tag for formal delimitation.
- All headings of the individual sections of the content are css-formatted in the same way.
24.6.2.3.10 File IncEnvironment.webpage
The webpage IncEnvironment.webpage contains two placeholders. One for the version of the web server used, which is determined via the CGI environment variable CGI[“SERVER_SOFTWARE”] and another for the table to be inserted with the environment variables and their values:
[1] <h1>Umgebungsvariablen des Webservers <%= Upper(CGI["SERVER_SOFTWARE"]) %></h1>
[2] <!-- The function value of the Gambas function `InsertEnvTable()` is inserted with 'Print'. -->
[3] <% Print InsertEnvTable(); %>
[4] <br>
[1] ' Gambas class file
[2]
[3] Public Function InsertEnvTable() As String
[4]
[5] Dim sEnv, sHTML As String
[6]
[7] sHTML &= "<table>"
[8] sHTML &= "<tr>"
[9] sHTML &= "<th>Umgebungsvariable</th>"
[10] sHTML &= "<th>Wert</th>"
[11] sHTML &= "</tr>"
[12] For Each sEnv In Env
[13] sHTML &= "<tr>"
[14] sHTML &= "<td>" & sEnv & "</td>"
[15] sHTML &= "<td>" & Env[sEnv] & "</td>"
[16] sHTML &= "</tr>"
[17] Next
[18] sHTML &= "</table>"
[19] sHTML &= gb.Lf
[20]
[21] '-- Output of the complete HTML as HTML block
[22] Return sHTML
[23]
[24] End
You already know the file content from section 24.6.3.2 on the 'webapp2' project.
24.6.2.3.11 File IncImpressum.webpage
An imprint should not be missing …
[1] <h1>Imprint</h1>
[2]
[3] <h3>Information according to §5 Telemediengesetz (TMG)</h3>
[4] Bruno Bär<br>
[5] Bodenstein-Strasse 122<br>
[6] 10404 Berlin<br>
[7] <br>
[8]
[9] <h3>Availability</h3>
[10] You can contact the administrator in a variety of ways:
[11] <br>
[12] <ul style="margin-left: 1rem; padding-top: 0.4rem;">
[13] <li>The e-mails via bruno.b@tierpark.net also transport larger attachments and are sent daily from.</li>
[14] <li>Write a letter to the above address.</li>
[15] <li>You call me: (0)15228817386!</li>
[16] </ul>
[17] <br>
[18]
[19] <h3>Responsibility for the content according to §55 Abs. 2 RStV</h3>
[20] Bruno Bär<br>
[21] Bodenstein-Strasse 122<br>
[22] 10404 Berlin<br>
[23] <br>
[24] <p>As a service provider, I am responsible for my own content on this website in accordance with §7 paragraph 1 TMG.</p>
[25]
[26] <h3>Notes on copyright</h3>
[27] <p>
[28] If terms protected by trademark law, protected (word and/or image) brands or protected product names are mentioned on this website, we expressly point out that the mention of these brands, names and terms here serves exclusively for the editorial description or identification of the products and/or manufacturers mentioned or the technologies and use described. All rights to the protected brand and/or product names mentioned in this online book are the property of the respective rights holders and are hereby expressly recognised. All brand names and trademarks mentioned in the articles of the individual chapters and possibly protected by third parties are subject without restriction to the provisions of the applicable trademark law and the ownership rights of the respective registered owners. The naming of product names, products and/or the respective product manufacturers is for information purposes only and does not constitute advertising. If, contrary to our intention, the rights of third parties are nevertheless infringed, please notify me without charge.
[29] </p>
[30]
[31] <h3>Picture credits</h3>
[32] <ol style="margin-left: 1rem; padding-top: 0.4rem;">
[33] <li>Favicon - B. Minisini - Freigabe liegt vor</li>
[34] <li>Component icons - www.gambas.org</li>
[35] <li>Company founder (private)</li>
[36] </ol>
[37]
[38] <br>
The Gambas class file IncImpressum.class is empty.
Comment
- The inline CSS instructions for the two lists inserted in lines 12 and 32, which have not yet been transferred to the CSS of the website, are a special feature.
24.6.2.3.12 Template file IncFooter.webpage
The webpage IncFooter.webpage only contains a placeholder in line 6 for displaying the function value of the JavaScript function `JSTimer1()`:
[1] <!--BEGIN SITE-FOOTER -->
[2] <footer class="site-footer">
[3] <p style="display:inline; padding: 0 0 0 1rem;">
[4] <img src="./icons/clock_white_510.svg" alt="CurrentTime" width="16" height="16">
[5] </p>
[6] <p id="set_time"></p>
[7] <p>
[8] <a href="#top">
[9] <img src="./icons/top_white.314.svg" alt="ToTop" width="16" height="16">
[10] </a>
[11] </p>
[12] </footer>
[13] <!--END SITE-FOOTER -->
The Gambas class file IncFooter.class is empty.
Comment
- In line 3 you will find an inline CSS instruction. It ensures that the elements image [4], text [6] and image [9] are positioned in one line.
- The SVG image in line 4 is static and represents a clock icon. Behind it, the text output by the JavaScript function 'set_time' is displayed as the current time. It is generated and displayed every second by the JS timer implemented in the JavaScript script.
- The second SVG image is associated with a link and points to the top of the page with href=“#top”.
24.6.2.3.13 CSS
The complete CSS for project 3 is located in the project folder ./css in several CSS files to be maintained individually, which are integrated into a (master) CSS file style.css:
/* ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
CSS - MASTER STYLESHEET
--------------------
File name: style.css
The CSS file style.css is included in every HTML page:
<link rel="stylesheet" href=".hiden/css/style.css">
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ */
@import url("basis.css");
@import url("header.css");
@import url("navigation.css");
@import url("footer.css");
@import url("table.css");
@import url("multimedia.css");
It would go too far at this point to describe the individual CSS instructions in detail.
However, it is a good idea to take a closer look at the content of the CSS files and then take a look at how they are displayed in the web browser, as shown here for the header:
File name: header.css
.site-header {background-color: steelblue; border-radius: 12px 12px 0px 0px; padding: 1rem;}
.site-logo {margin-bottom: 0; width: 80px;}
.site-slogan {margin: 0; color: white; font-size: 1.3rem; text-align: left;}
Figure 24.6.2.3.3: Page header
24.6.2.3.14 Compiling the webpage project
You can freely choose the name of the executable Gambas file *.gambas. The author always uses the name index.gambas for the web server programme.
24.6.2.3.15 Displaying the web pages in the IDE
The embedded HTTP server is also used in the 'webapp3' project to view the web pages output by the HTTP server in the system's (standard) web browser.
Notes
- First you must activate the HTTP server in the IDE in the 'Debugging' menu in the debugger configuration with 'Use embedded HTTP server'.
- You must then select the web browser. Now select 'Firefox' as the default.
- Attention: The activation and the selected web browser only apply to the current project, not in general!
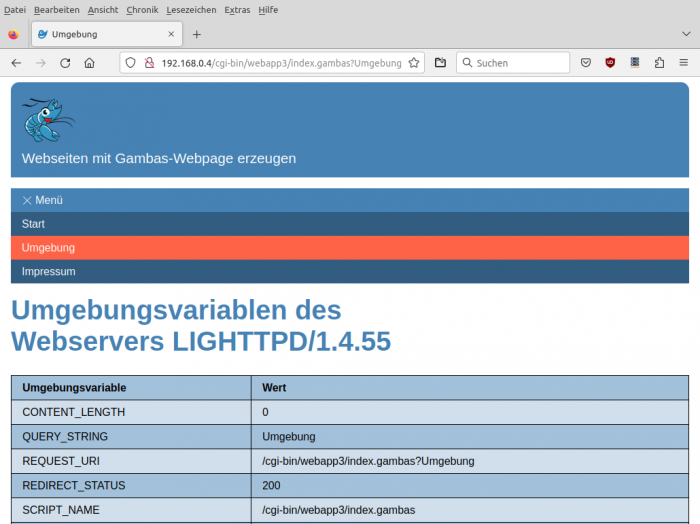
- After starting the programme with F5, you will see the start website in the web browser of your choice and can then navigate through all three websites:
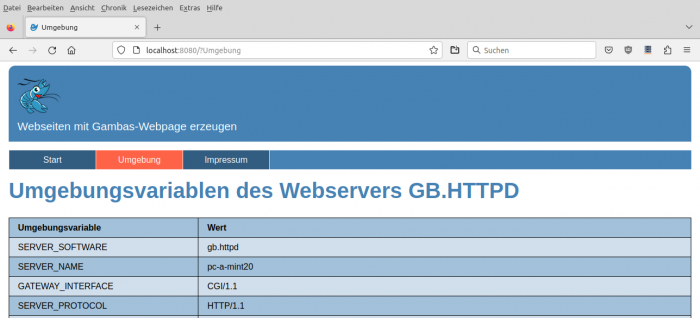
Figure 24.6.2.3.4: Display of the website's environment page
24.6.2.3.16 Transferring the web application to the local web server
The web pages of project 3 were developed by the author on his workstation computer. The Lighttpd web server was also installed and configured on this computer. As the web pages are also to be accessed on the intranet, we looked for a way to copy the executable Gambas file index.gambas as a web server programme and the required resource files to the web folder '/usr/lib/cgi-bin/webapp3' on the workstation computer. The following bash script offers a good solution:
#!/bin/bash
#
# -- Definition of colour values in the terminal
#--------------------------------------------------------------------------------------
RE="\033[0;31m" # red
GR="\033[0;32m" # green
BL="\033[0;34m" # blue
REB="\033[1;31m" # red bold
GRB="\033[1;32m" # green bold
BLB="\033[1;34m" # blue bold
FGB="\033[1m\033[42m\033[37m" # bold + withe + green background
NO="\033[0m" # normal
#--------------------------------------------------------------------------------------
if [ -z "$1" ]; then
echo "ERROR! The parameter string is an empty string."
exit 99
else
pass=$1
fi
echo
webserver="lighttpd"
echo "WEBSERVER = ${webserver}"
target_basic_path="/usr/lib/cgi-bin"
echo "TARGET-BASIC-PATH = ${target_basic_path}"
pwd="${PWD##*/}"
echo "PWD = ${pwd}"
target_site_path=${target_basic_path}/${pwd}
echo "TARGET-SITE-PATH = ${target_site_path}"
#IP address of the local (web) server
ipaddress="192.168.0.4"
echo "IP-ADDRESS = ${ipaddress}"
source_path=$(pwd)
echo "SOURCE-PATH = ${source_path}"
output=$(ping -c 1 ${ipaddress})
substring="min/avg/max/mdev"
if [[ ${output} =~ ${substring} ]]; then
echo
echo -e "${BLB}» The web server on the intranet with the IP address '${ipaddress}' can be reached.${NO}"
# echo
else
echo
echo -e "${REB}» ERROR\n» The web server in the intranet with the IP address '${ipaddress}' is not accessible!${NO}"
echo
exit 99
fi
#--------------------------------------------------------------------------------------
echo ${pass} | sudo -S mkdir ${target_site_path} 2>/dev/null
echo ${pass} | sudo -S chmod 777 ${target_site_path}
echo -e "${BLB}» The directories and files are copied ...${NO}"
echo
echo ${pass} | sudo -S cp ${source_path}/index.gambas ${target_site_path}
cd ${source_path}/.public/css
find . -print | cpio -pdmu ${target_site_path}/css
cd ${source_path}/.public/favicon
find . -print | cpio -pdmu ${target_site_path}/favicon
cd ${source_path}/.public/icons
find . -print | cpio -pdmu ${target_site_path}/icons
cd ${source_path}/.public/images
find . -print | cpio -pdmu ${target_site_path}/images
cd ${source_path}/.public/js
find . -print | cpio -pdmu ${target_site_path}/js
echo ${pass} | sudo -S chmod 755 ${target_site_path}
#--------------------------------------------------------------------------------------
echo
echo -e "${REB}Continue with <ENTER>${NO}"
read e
The bash script is called by the author in the project folder in a console:
hans@pc-a-mint20:~/GB3BUCH/24K_NetzwerkN/24.6.2.3_WP3/BuchProjekt/webapp3$ ./cpwp2server.sh <user.passwort>
Output in the console:
WEBSERVER = lighttpd TARGET-BASIC-PATH = /usr/lib/cgi-bin PWD = webapp3 TARGET-SITE-PATH = /usr/lib/cgi-bin/webapp3 IP-ADDRESS = 192.168.0.4 SOURCE-PATH = /home/hans/GB3BUCH/24K_NetzwerkN/24.6.2.3_WP3/BuchProjekt/webapp3 » The web server on the intranet with the IP address '192.168.0.4' can be reached. » The directories and files are copied ... 19 Blöcke 11 Blöcke 87 Blöcke 2268 Blöcke 203 Blöcke Continue with <ENTER> hans@pc-a-mint20:~/GB3BUCH/24K_NetzwerkN/24.6.2.3_WP3/BuchProjekt/webapp3$
24.6.2.3.17 Calling up the web pages
You can then call up the web pages on the intranet from the web server and display them in your web browser:
http://192.168.0.4/cgi-bin/webapp3/index.gambas
If the screen width slips below a specified value - the value is in the CSS file navigation.css - then only a menu button is automatically displayed instead of the horizontal menu:
Figure 24.6.2.3.5: Menu button (hamburger menu)
from which you can also call up the individual web pages:
Figure 24.6.2.3.6: Open menu
24.6.2.3.18 Excursus CSS
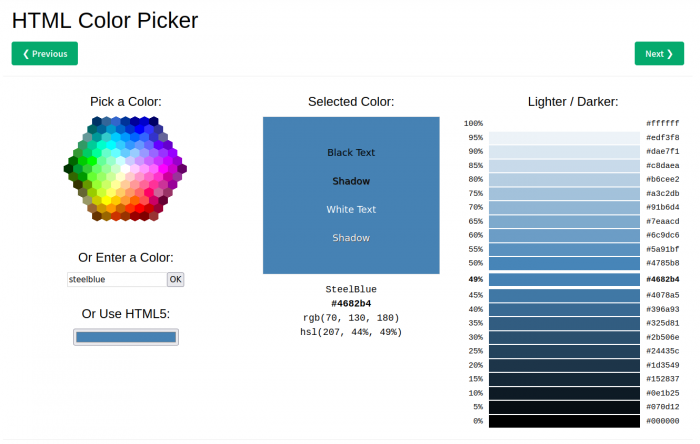
Corporate identity - or CI - refers to all the features that a software developer can use to create their own identity. In this case, the aim of corporate identity is to create software with a high recognition value.
On the page https://www.w3schools.com/colors/colors_picker.asp you will find the basic colour and its lighter and darker shades, which are the specifications for all of the author's websites. Much more interesting is a look under https://www.w3schools.com/colors/colors_palettes.asp at colour palettes, which always contain several matching colours!
Figure 24.6.2.3.7: Colour concept as part of the 'corporate identity'