Table of Contents
23.4.7 ScrollArea (gb.qt5)
If you want to display images in a Gambas programme, you will want to provide as large a display area as possible. If this is not possible, then using the ScrollArea control element can alleviate this shortcoming because you can then view the image in sections. You can use the Image.Stretch(..) method to conveniently integrate a zoom function for the image to be displayed.
Figure 23.4.7.1: Image display in a ScrollArea with zoom function
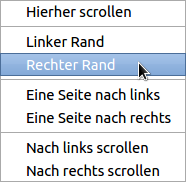
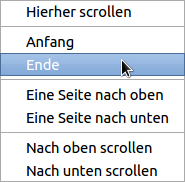
There are context menus for both the horizontal and vertical scroll bars of a ScrollArea, which can be particularly interesting in connection with the ScrollArea.Tablet property:
Figure 23.4.7.2: Context menu for the scroll bars of a ScrollArea
23.4.7.1 Properties, methods and events of the ScrollArea component
The ScrollArea (gb.qt5) component is a DrawingArea with a scroll bar. To use this control, you must define the size of the content (image size) using the .ResizeContents(..) method and draw the content in the draw event handler.
Only selected properties, methods and events of the component are presented and described in the next section.
| Property | Type | Description |
|---|---|---|
| ScrollBar | Integer | Use the constants None (0), Horizontal (1), Vertical (2) and Both (3) to specify whether no, one or one or two scroll bars are to be displayed as required. You can also read out the number and type of scroll bars displayed. |
| Tablet | Boolean | True is used to specify that tablet events are treated like corresponding mouse events (from version 3.4.0) or to determine whether this setting currently applies. |
| ScrollX | Integer | Reads or sets the horizontal scroll position. |
| ScrollY | Integer | Reads or sets the vertical scroll position. |
Table 23.4.7.1.1: Selected properties - ScrollArea
| Method | Description |
|---|---|
| ResizeContents ( W As Integer, H As Integer ) | Defines the size of the content of the ScrollArea |
| Scroll ( X As Integer, Y As Integer ) | Scrolls the content to the given position |
Table 23.4.7.1.2: Selected methods - ScrollArea
| Events | Description |
|---|---|
| Scroll ( ) | The event is triggered when a scroll bar of the ScrollArea has been activated. |
| Draw ( ) | The event is triggered when something needs to be redrawn. |
Table 23.4.7.1.3: Selected events - ScrollArea
23.4.7.2 Project
The selected properties, methods and events are used in the project and a zoom function is integrated. Only images can be loaded and displayed as content.
The source code is specified in full:
[1] ' Gambas class file [2] [3] Private imgUploaded As Image [4] Private imgDisplay As Image [5] Private fImageZoom As Float [6] [7] Public Sub Form_Open() [8] [9] FMain.Center() [10] FMain.Resizable = False [11] lblImageResolution.AutoResize = True [12] lblImageResolution.Expand = False [13] lblImageResolution.Visible = False [14] pSpace.Expand = True '-- Variable interspace [15] imgUploaded = Image.Load("Images/fraktal.jpg") '-- Local start image [16] imgDisplay = imgUploaded [17] ScrollArea1.ResizeContents(imgDisplay.W, imgDisplay.H) [18] ScrollArea1.Scroll(0, ScrollArea1.H + 8) [19] [20] fImageZoom = 1 [21] [22] End [23] [24] Public Sub btnOpenImage_Click() [25] [26] Dialog.Title = "Select a picture..." [27] Dialog.Filter = ["*.png;*.jpg;*.jpeg;*.gif;*.xpm", "Image files: "] [28] If Dialog.OpenFile() Then Return [29] [30] Try imgUploaded = Image.Load(Dialog.Path) [31] If Error Then [32] Message.Error("Error when opening the image file!") [33] Return [34] Endif [35] ScrollArea1.Scroll(0, 0) [36] imgDisplay = imgUploaded [37] ScrollArea1.ResizeContents(imgDisplay.W, imgDisplay.H) [38] ScrollArea1.Refresh [39] Wait [40] [41] lblImageResolution.Visible = True [42] lblImageResolution.Text = "Image size: " & imgUploaded.W & " x " & imgUploaded.H & " Pixel" [43] [44] End [45] [46] Public Sub ScrollArea1_Draw() [47] If imgDisplay Then [48] Draw.Image(imgDisplay, - ScrollArea1.ScrollX, - ScrollArea1.ScrollY) [49] Endif [50] End [51] [52] Public Sub btnZoomUp_Click() [53] If fImageZoom < 3.01 Then [54] fImageZoom = fImageZoom + 0.05 [55] Endif [56] Display() [57] End [58] [59] Public Sub btnZoomDown_Click() [60] If fImageZoom > 0.09 Then [61] fImageZoom = fImageZoom - 0.05 [62] Endif [63] Display() [64] End [65] [66] Public Sub btnOriginal_Click() [67] fImageZoom = 1 [68] Display() [69] End [70] [71] Private Sub Display() [72] imgDisplay = imgUploaded.Stretch(Round(imgUploaded.W * fImageZoom, 0), Round(imgUploaded.H * fImageZoom, 0)) [73] lblImageResolution.Text = "Image size: " & Round(imgUploaded.W * fImageZoom, 0) & " x " & Round(imgUploaded.H * fImageZoom, 0) & " Pixel" [74] ScrollArea1.ResizeContents(imgDisplay.W, imgDisplay.H) [75] ScrollArea1.Refresh() [76] Wait [77] End
Notes:
- Line 13 - The display of the image resolution for the start image is suppressed.
- The size of the content of the ScrollArea is set to the image size of the loaded image.
- In an open file dialogue - lines 24 to 44 - an image can be selected and loaded in predefined formats. Error handling follows if an error occurred when loading the image and was intercepted.
- The zoom factors are restricted to sufficiently practicable values in lines 53-55, 60-62 and set to original size in the line.
- The main load is borne by the procedure in lines 46 to 50. The selected image section is always redrawn when a scroll bar is moved. The coordinate origin O(xo,yo) shifts to the top left; as a result, you can see more of the bottom right image in the image section.
- The procedure Display() from line 71 changes the image size with the current zoom factor, displays the resolution and changes the size of the content of the ScrollArea to the zoomed image size. Using the ScrollArea.Refresh method requires the Wait command if the changes in the view are to be executed immediately.