Inhaltsverzeichnis
22.11.5 Report-Projekt – Datenbanktabelle, Diagramm und Text
In diesem Kapitel wird Ihnen ein Projekt als Datenbank-Report mit drei Sektionen vorgestellt.
- Die Sektion 1 repräsentiert das Deckblatt.
- In die zweite Sektion wird u.a. eine Datenbank-Tabelle eingefügt.
- Eine Zusammenfassung der grundlegenden Ergebnisse wird aus einer Textdatei in die dritte Sektion aufgenommen.
Da bekanntlich ein Bild mehr zu sagen vermag als tausend Worte, wird in die zweite Sektion zusätzlich zur tabellarischen Darstellung der Datenbank-Daten ein Linien-Diagramm als Bild in den Report eingefügt, das aus den angezeigten Datenbank-Daten erzeugt wird.
22.11.5.1 Sektion 1 – Cover
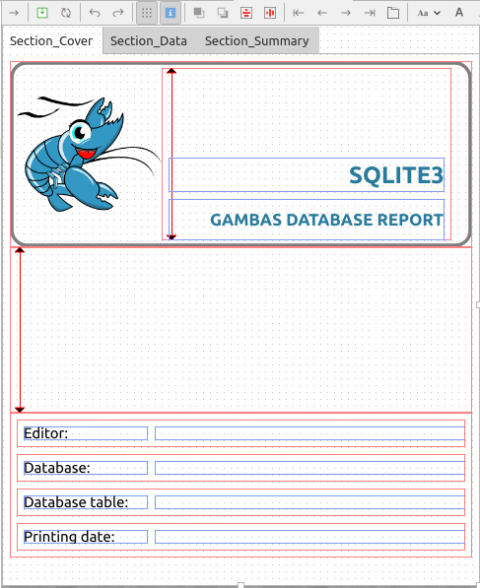
Zuerst wird das Layout der ersten Sektion 'Cover' festgelegt. Das Deckblatt erhält keine Seitenzahl.
Abbildung 22.11.5.1.1: Sektion 1
22.11.5.2 Sektion 2 – Data
Das Layout der zweiten Sektion 'Data' enthält neben einer Überschrift eine DB-Tabelle und ein Diagramm. Die Fußzeile zeigt einen Hinweis auf die Seitenzahl und die Anzahl aller Seiten an.
Abbildung 22.11.5.2.1: Sektion 2
Hinweise
- Die Sektionen 1 und 2 enthalten jeweils eine ReportVBox, deren Expand-Eigenschaft auf True gesetzt wird. Damit wird erreicht, dass in der Sektion 1 die 4 Angaben zum Report an den unteren Seitenrand gerückt werden und bei der Sektion 2 die letzte Datenzeile auf der Seite an die Fußzeile (dynamischer Abstandshalter).
- Die Anzahl der anzuzeigenden Datenzeilen in der Sektion 2 (oben) wird durch die Anzahl der im aktuellen Datenbank-Result vorhandenen Datensätze bestimmt. Reicht der Platz auf einer Seite nicht aus, dann wird automatisch eine neue Seite für die noch anzuzeigenden Datensätze erzeugt. Aus diesem Grunde müssen Sie nur das Layout der ersten Datenzeile (ReportHBox mit 4 ReportLabeln) festlegen, das dann auch für alle Datensätze gilt.
- Das Diagramm in der zweiten Sektion wird programm-intern aus den Datenbank-Daten erzeugt und nach der Datenbank-Tabelle eingefügt:
...
'-- Data from the DB table is drawn in a diagram and inserted into the report as an image.
CreateChart()
rImageChart.Data = $hImage
rImageChart.Alignment = Align.Center
rImageChart.Stretch = Report.Proportional
...
Public Sub CreateChart()
SetChartGeneral()
SetChartType()
SetChartColors()
SetChartLegend()
SetChartXAxis()
SetChartYAxis()
SetChartValues()
'-- Drawing on a picture
Paint.Begin($hImage)
$hLineChart.Draw()
Paint.End()
End
...
22.11.5.3 Sektion 3 – Zusammenfassung
In der Zusammenfassung in der Sektion 3 wird nach einer Überschrift Text aus einer Text-Datei in ein ReportTextLabel in einen TextContainer vom Typ ReportVBox eingefügt.

Abbildung 22.11.5.3.1: Sektion 3
Hinweise
- Um längeren Text in einem Report anzuzeigen, sind einige Vorbereitungen zu treffen. Zuerst ist zu ermitteln, wie viel Textzeilen in Abhängigkeit vom Text, dem verwendeten Font und der Breite des TextContainers benötigt werden, um den Text komplett anzuzeigen.
- Beachten Sie: Die (nutzbare) Breite und Höhe des TextContainers hängt von den gesetzten Werten der Eigenschaften Margin und Padding der übergeordneten Report-Steuerelemente und des TextContainers selbst ab!
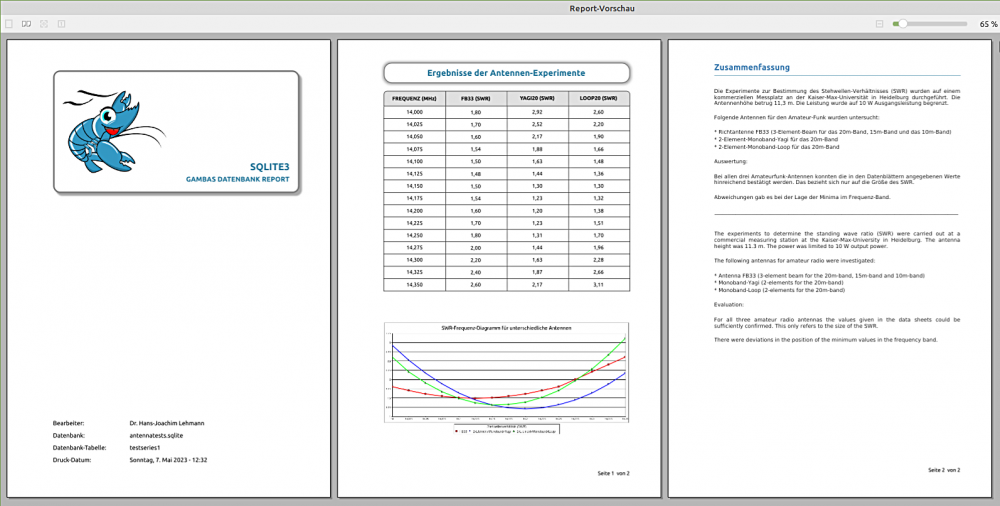
Der fertige Datenbank-Report kann sich sehen lassen:
Abbildung 22.11.5.3.2: Datenbank-Report (Vorschau)
Auch für dieses Report-Projekt wird Ihnen der komplette Quelltext in einem Projekt-Archiv zur Verfügung gestellt – inklusive der eingesetzten SQLite-Datenbank.