Inhaltsverzeichnis
18.7.1 HSplit und VSplit
Die Komponente HSplit ist ein Container, der die eingefügten Komponenten horizontal anordnet; bei 2 Komponenten in einen linken und einen rechten Bereich. Die Komponente VSplit dagegen ist ein Container, der die eingefügten Komponenten vertikal anordnet; zum Beispiel in einen oberen und in einen unteren Bereich. Wenn Sie zum Beispiel in die Container-Komponente VSplit nicht nur zwei, sondern drei Komponenten einfügen, dann sehen Sie zur Laufzeit 3 Bereiche untereinander, die jeweils durch 2 waagerechte Teiler in der Größe verändert werden können. Die Container HSplit und VSplit sind zur Laufzeit nicht sichtbar.
Die horizontale oder vertikale Anordnung der eingefügten Komponenten wird nur durch die Positionierung der Komponenten auf dem Formular zur Entwurfszeit bestimmt! Es gibt keine Methode, die diese Anordnung zur Laufzeit vornimmt. Sie können jedoch zur Laufzeit die Aufteilung der horizontalen Bereiche ändern, indem Sie mit der Maus einen senkrechten Teiler nach links oder rechts verschieben oder die Größe vertikaler Bereiche verändern, wenn Sie einen waagerechten Teiler verschieben. Die Größe der eingefügten Komponenten im Container – zu denen auch der Container Formular gehört – werden nur durch die zur Laufzeit gesetzten Eigenschaften bestimmt, so dass Sie die Komponenten nur wie in der Abbildung 18.7.1.1 positionieren müssen.
Die Verwendung von Containern wie HSplit und VSplit erfordert ausführlichere Vorüberlegungen zum Formular, als wenn man nur einige Komponenten frei auf einem Formular anordnen möchte. Wenn für Sie feststeht, welche Container Sie einsetzen wollen und welche Komponenten in diese eingefügt werden sollen, dann ist es ein guter Plan, die Anordnung mit Papier und Bleistift – ja, auch ein Füllhalter leistet gute Dienste – festzuhalten. Das wird empfohlen, wenn Sie ein vielfach geschachteltes Formular-Design mit Containern entwickeln, wie es im Beispiel 2 vorgestellt wird.
18.7.1.1 Beispiel 1 – HSplit
Das folgende Beispiel ist gut geeignet, Sie mit dem Einsatz des Containers HSplit vertraut zu machen.
Legen Sie ein neues Projekt HSplit an. Vergrößern Sie das Formular etwa auf eine Weite von 570 und eine Höhe von 350. Fügen Sie mit CTRL+E ein Menü in das Formular ein, indem Sie nach dem Druck auf Einfügen den Dialog sofort mit OK verlassen. Nehmen Sie dann den Container HSplit als HSplit1 in das Formular auf und setzen Sie anschließend die beiden Komponenten DirView1 und FileView1 in den Container HSplit1. Setzen Sie die Eigenschaft FileView1.ShowDetailed auf True.
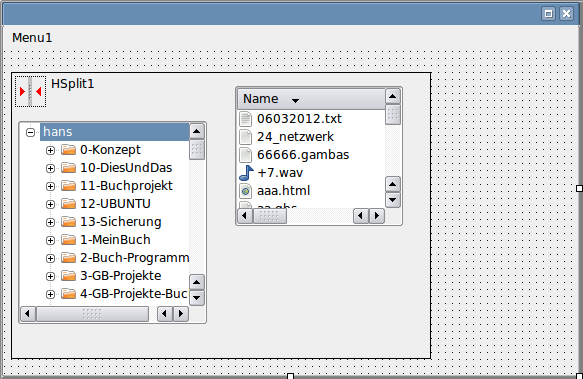
Orientieren Sie sich bei der Anordnung der 2 Komponenten im Container HSplit1 an der folgenden Abbildung, damit die Komponente DirView1 tatsächlich den linken Bereich einnimmt:
Abbildung 18.7.1.1: Anordnung der Komponenten DirView1 und FileView1 im Container HSplit1 (Entwurf)
Prüfen Sie anschließend, ob die folgenden Eigenschaften der u.a Komponenten gesetzt sind oder ändern Sie die Werte entsprechend:
- FMain.Arrangement = Arrange.Fill
- HSplit1.Ignore = False
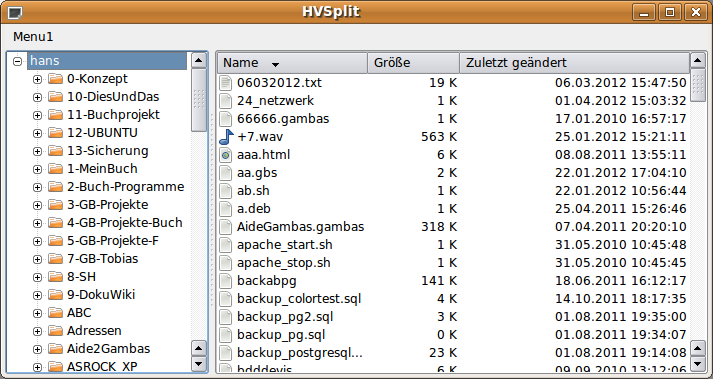
Nur mit diesen Werten ist garantiert, dass die Komponente HSplit1 den verbleibenden Platz auf dem Formular vollständig ausfüllt; ohne dem Menü seinen Platz streitig zu machen. Probieren Sie es aus, indem Sie das Programm starten:
Abbildung 18.7.1.2: Zwei Komponenten im Container HSplit1 (Laufzeit)
18.7.1.2 Beispiel-Projekt VSplit
Die Verwendung der Komponente VSplit sollten Sie in einem weiteren Projekt erproben.