Inhaltsverzeichnis
18.15 IconPanel
Die Klasse IconPanel (gb.form) ist ein Multi-Container, der große Symbole und Text auf seinen Registerkarten (Tab) anzeigen kann. Diese Klasse verhält sich wie ein Nur-Lesbar-Array. Ein IconPanel besteht aus einem linken und einem rechten Fensterbereich.
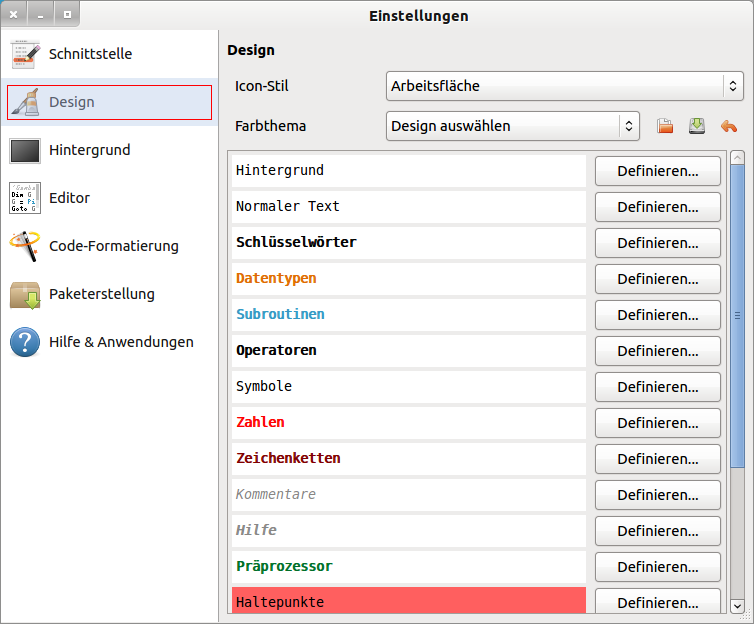
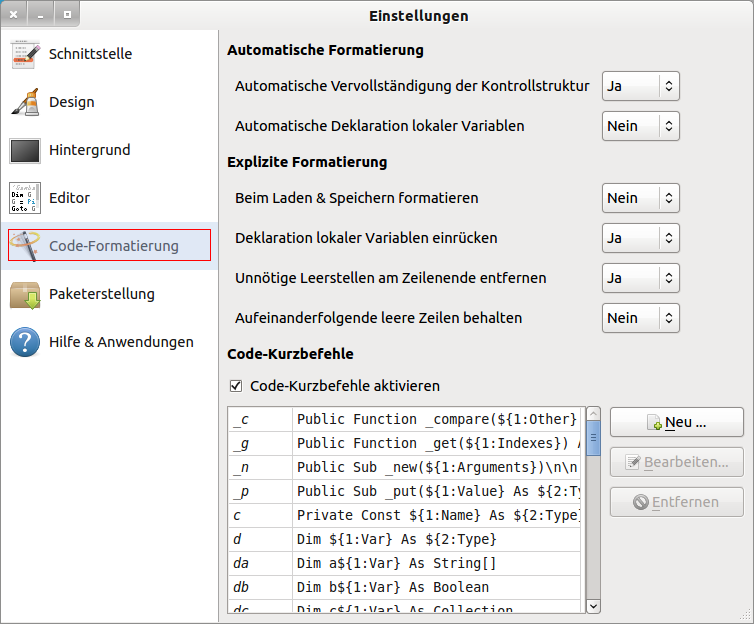
Die Container-Komponente IconPanel können Sie einsetzen, um mit minimalem Aufwand eine dekorative Navigation für mehrere Teil-Programme zu realisieren. Zu jedem Eintrag in der Navigationsleiste (left pane) mit großem Icon und Text steht Ihnen eine korrespondierende Fläche (right pane 1…k) für die Anordnung der Komponenten zur Verfügung:
Abbildung 18.15.1: Einsatz der Komponente IconPanel (Gambas-IDE)
18.15.1 Eigenschaften
Die Eigenschaften der Komponente IconPanel werden in der folgenden Tabelle beschrieben:
| IconPanel | Datentyp | Default | Beschreibung |
|---|---|---|---|
| Border | Boolean | False | Legt fest, ob ein Rand angezeigt wird oder gibt diesen Wert zurück. |
| Count | Integer | 1 | Gibt die Anzahl der Tabs zurück. |
| Font | Font | System | Legt fest, welcher Font eingesetzt wird oder gibt den genutzten Font zurück. Der Font muss im System installiert sein. |
| Index | Integer | 1 | Legt fest, welcher Tab aktiv ist oder gibt den Index des aktiven Tabs zurück. |
| Picture | Picture | Null | Legt fest, welches Icon im aktuellen Tab angezeigt werden soll oder gibt den Bildnamen zurück. |
| Text | String | - | Legt den Text fest, der im aktuellen Tab angezeigt werden soll oder gibt den Text zurück. |
| TextFont | Font | System | Setzt den Font, der nur für den linken Fensterbereich verwendet werden soll oder gibt den Font zurück. Ist diese Eigenschaft nicht gesetzt (Null), wird der Wert der Font-Eigenschaft für beide Fensterbereiche gemeinsam benutzt. |
Tabelle 18.15.1.1: IconPanel-Eigenschaften
18.15.2 Ereignis
Die Container-Komponente besitzt nur ein spezielles Click-Ereignis. Es wird ausgelöst, wenn sich der aktuelle Tab (Registerkarte) ändert.
18.15.3 Projekt
Das Projekt knüpft an das oben vorgestellte Beispiel zum Einsatz der Komponente IconPanel in der Gambas-IDE zur Festlegung globaler Einstellungen an und gibt Hinweise auf einige Aspekte im Umgang mit der Komponente, die Ihnen die Arbeit erleichtern sollen. Das gilt zur Entwicklungszeit besonders für
- das Hinzufügen weiterer Tabs nach der Festlegung der (Start-)Anzahl,
- das Anordnen der Tabs,
- das Löschen von Tabs und
- die Änderung des Textes in einem Tab.
In der Planungspase sollten Sie die (Start-)Anzahl der einzelnen Tabs festlegen, deren Reihenfolge, Icon und Text für den linken Fensterbereich notieren sowie die Anordnung der Komponenten in den rechten Fensterbereichen – zumindest schematisch – aufzeichnen und kommentieren.
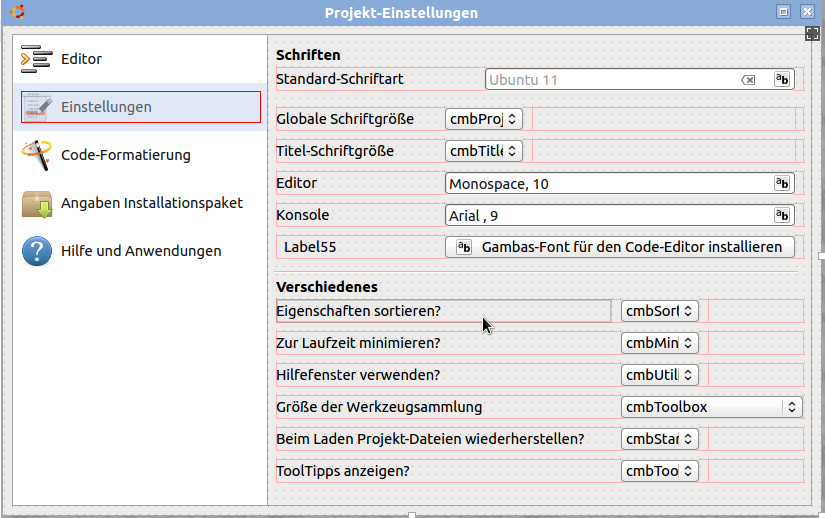
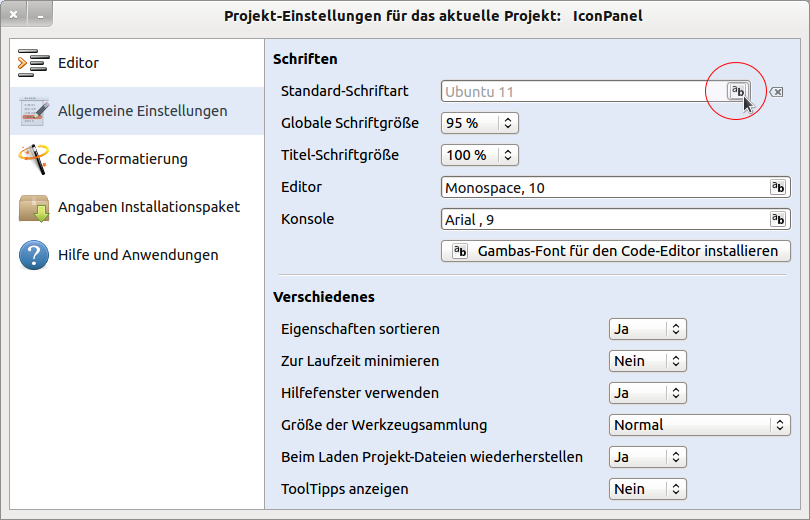
Hier sehen Sie die Anordnung der Komponenten für Tab2 mit passendem Icon und dem Beschriftungstext 'Einstellungen' in der IDE und darunter zur Laufzeit:
Abbildung 18.15.3.1: Projekt – Entwicklungszeit
Abbildung 18.15.3.2: Projekt – Laufzeit mit geändertem Text auf Tab2
Für alle Arbeiten in der IDE ist es wichtig, dass die Container-Komponente IconPanel markiert ist. Prüfen Sie das sorgfältig! Am sichersten gelingt Ihnen das mit einem Klick in den rechten Fensterbereich der Komponente IconPanel. Bevor der Quelltext in Auszügen angegeben wird, folgen einige Hinweise:
- Legen Sie zuerst die (Start-)Anzahl der einzelnen Tabs fest (Im Projekt → 5).
- Im Eigenschaftenfenster werden für die Komponente IconPanel einerseits deren Eigenschaften generell festgelegt als auch jeweils die 2 Eigenschaften Text und Picture – in Anhängigkeit vom markierten Tab im linken Fensterbereich! Schauen Sie lieber zweimal hin.
- Legen Sie dann 5 mal jeweils die 2 Eigenschaften Text und Picture des aktuell markierten Tabs im linken Fensterbereich fest. Eine Pixelgröße von 32px (Größe large) für das Icon ist u.E. optimal.
- Anschließend können Sie die fünf rechten Fensterbereiche – in Anhängigkeit vom markierten Tab – nach den Vorlagen aus der Planungsphase mit den vorgesehenen Komponenten ausstatten → Abbildung 18.5.3.1 für Tab2.
- Wählen Sie für Überschriften einfache Label und für Button, Comboboxen, Eingabefelder o.ä. als Container HBoxen. Die Eigenschaften der HBoxen und deren eingebettete Komponenten können Sie am sichersten erkunden, indem Sie das mitgegebene Projekt öffnen und im Eigenschaftenfenster sowie im Quelltext nachsehen. Bitte beachten Sie, dass nur für den Tab2 alle Komponenten eingetragen sind – auf allen anderen finden Sie nur jeweils ein Label!
- Wenn Sie mit der Reihenfolge der Tabs nicht zufrieden sind, dann können Sie diese Umordnen. Ein Klick mit der rechten Maustaste (RMT) auf ein Tab öffnet ein Kontext-Menü. Sie finden den Eintrag „Tab verschieben“ nicht? Nun – dann ist die Komponente IconPanel offensicht nicht markiert. Holen Sie das nach. Im Kontext-Menü finden Sie unter „Tab verschieben“ dann die vier Verschiebungsmöglichkeiten für den markierten Tab. Alternativ können Sie auch die 4 Button in der unteren Symbolleiste nutzen.
- Das Löschen eines markierten Tabs in der markierten Komponente IconPanel gelingt mit der Entf-Taste nur dann, wenn im entsprechenden rechten Fensterbereich alle Komponenten gelöscht wurden. Zum Löschen können Sie auch über den entsprechenden Eintrag im Kontext-Menü der Komponente IconPanel gehen.
- Einen neuen Tab fügen Sie ein, indem Sie den aktuellen Wert der Eigenschaft Count um eins erhöhen. Anschließend können Sie ein Icon und Text einfügen sowie den entsprechenden rechten Fensterbereich mit Komponenten füllen und die erforderliche Funktionalität im Quelltext festlegen.
Der Quelltext ist überschaubar, weil nur wenige Eigenschaften zur Laufzeit gesetzt werden und die Funktionalität sich auf die Auswahl der Standard-Schriftart (→ Abbildung 18.15.3.2, roter Kreis) beschränkt.
' Gambas class file Public Sub Form_Open() FMain.Center FMain.Resizable = False FMain.Caption = "Projekt-Einstellungen für das aktuelle Projekt: " & Application.Name FMain.Arrangement = Arrange.Fill FMain.Margin = True FMain.Spacing = True FMain.Persistent = True FMain.Utility = True ipnOption.Arrangement = Arrange.Vertical ipnOption.Border = True ipnOption.Margin = True ipnOption.Spacing = True ' Zur Kontrolle und zum Experimentieren: ' Print ipnOption.Font.ToString() ' Auslesen des eingesetzten Fonts (Z.B. Ubuntu, 11) ' ipnOption.Font = Font["Arial,10,Italic"] ' Font für die Komponente IconPanel setzen ' ipnOption.TextFont = Font["Arial,11,Bold"] ' Font speziell für den linken Fensterbereich setzen ipnOption.Index = 1 ' Der 2. Eintrag ist aktiv ipnOption[1].Background = &HE1EAF6 ' Hintergrundfarbe Tab1 ipnOption[1].Text = "Allgemeine Einstellungen" ' Text für Tab1 ändern! btnClearGlobalFont.Tooltip = "Standard-Schriftart setzen" End ' Form_Open() Public Sub txtGlobalFont_Click() If Dialog.SelectFont() Then Return ' Aktion: Abbrechen txtGlobalFont.Text = Dialog.Font.Name & " " & Dialog.Font.Size End ' txtGlobalFont_Click() Public Sub btnClearGlobalFont_Click() txtGlobalFont.Text = "Ubuntu 11" End ' btnClearGlobalFont_Click() Public Sub Form_Close() FMain.Close End ' Form_Close()