Inhaltsverzeichnis
17.18 ImageView
Die Komponente ImageView (gb.form) implementiert einen Bild-Betrachter.
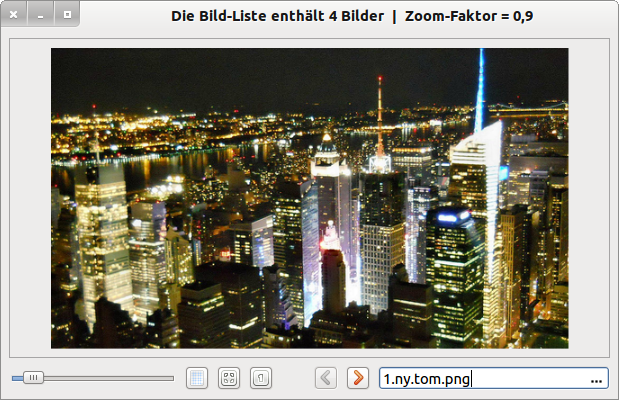
Abbildung 17.18.1: Bildanzeige in einer ImageView
- Ist das Bild größer als die Anzeige-Fläche in der ImageView, dann werden automatisch Scroll-Balken angezeigt. Beide Scroll-Balken können Sie mit der Maus verschieben. Nur der vertikale Scroll-Balken reagiert auch auf die Bewegungen des Mausrades, wenn sich die Maus über der Anzeige-Fläche einer ImageView befindet. Sowohl für den horizontalen und als auch für den vertikalen Scroll-Balken einer ImageView existieren Kontextmenüs.
- Wenn die UseMouse-Eigenschaft auf True gesetzt ist (Standard), so können Sie das Bild in der ImageView mit gedrückter linker Maustaste verschieben, um den Bildausschnitt zu verändern – sofern Scrollbalken sichtbar sind.
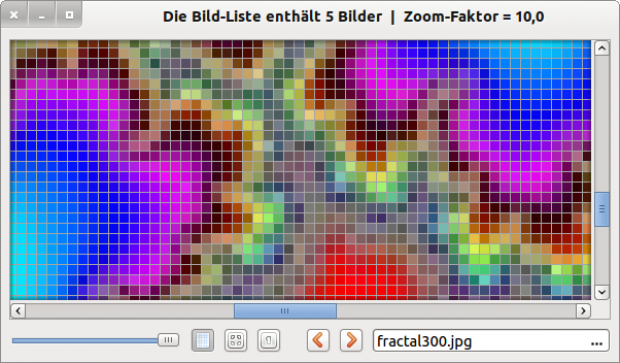
- Wenn die Grid-Eigenschaft den Wert True besitzt und der Zoom-Faktor (Daten-Typ Float) einen ganzzahligen Wert größer als 2 hat, dann sehen Sie ein feines Gitter über dem Bild oder dem Bildausschnitt:
Abbildung 17.18.1: Bildausschnitt mit eingeblendetem Gitter ( Zoom-Faktor = 10 )
17.18.1 Eigenschaften
In der folgenden Tabelle werden ausgewählte Eigenschaften einer ImageView beschrieben:
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| Image | Image | Setzt das Bild, das in der ImageView angezeigt wird oder gibt dieses Bild zurück. |
| Grid | Boolean | Für den Wert True wird bei einem ganzahligen Zoom-Level größer als 2 ein Gitter angezeigt oder es wird der Wert zurückgegeben. |
| UseMouse | Boolean | Für den Wert True reagiert die ImageView auf Maus-Ereignisse oder gibt den Wert zurück. |
| Zoom | Float | Setzt den Zoom-Faktor oder gibt den Zoom-Faktor zurück. Der Wert 2 entspricht zum Beispiel einer doppelten Anzeige-Größe gegenüber dem Original-Bild. |
Tabelle 17.18.1.1: Eigenschaften der Komponente ImageView
17.18.2 Methoden
| Methode | Beschreibung |
|---|---|
| EnsureVisible ( X As Integer, Y As Integer, W As Integer, H As Integer ) | Stellt sicher, dass ein bestimmter Bereich des Anzeigebereichs sichtbar ist. |
| ImageToView ( ImagePoint As Point ) As Point | Konvertiert einen Bild-Punkt von Bild-Koordinaten in ImageView-Koordinaten. |
| ViewToImage ( ViewPoint As Point ) As Point | Konvertiert einen Punkt von ImageView-Koordinaten in Bild-Koordinaten. |
| Update ( [ Image As Image ] ) | Ersetzt das angezeigte Bild in der ImageView durch ein Bild, das als optionales Argument übergeben wird. Der Zoom-Faktor wird beim Update nicht zurückgesetzt. |
| ZoomFit ( ) | Passt das Bild an die Größe der ImageView an, indem der Zoom-Level intern festgelegt wird. |
Tabelle 17.18.2.1: Übersicht zu ausgewählten Methoden der Klasse ImageView
17.18.3 Projekt 1
Im Projekt 1 wird Ihnen ein einfacher Bild-Betrachter vorgestellt → Abbildung 17.18.1. Als Startbild wird ein Bild in Grautönen angezeigt. Über einen Dialog (MultiSelect) können Sie ein Bild oder mehrere Bilder (Bilder-Liste) in einem Verzeichnis auswählen.
- Sie können den Zoom-Faktor im Intervall von 0,1 bis 10 mit einer Schrittweite von 0,1 oder 10% mit dem Slider verändern.
- Mit einem Toggle-Button daneben legen Sie fest, ob ein Gitter bei einem ganzzahligen Wert für den Zoom-Faktor größer als 2 angezeigt wird oder nicht.
- Mit einem Klick auf einen weiteren Button wird das Bild vollständig in der ImageView angezeigt (ZoomFit-Methode).
- Über den Button mit der Beschriftung 1 können Sie das Bild in Original-Größe anzeigen lassen. In beiden Fällen wird der aktuelle Zoom-Faktor mit dem Zoom für den Slider synchronisiert.
- Mit den beiden Navigations-Schaltflächen < und > navigieren Sie durch die Bilder in der Bilder-Liste. Der Dateiname des aktuellen Bildes wird in der Button-Box angezeigt. Jedes neu angezeigte Bild wird stets in der Originalgröße angezeigt.
17.18.4 Projekt 2
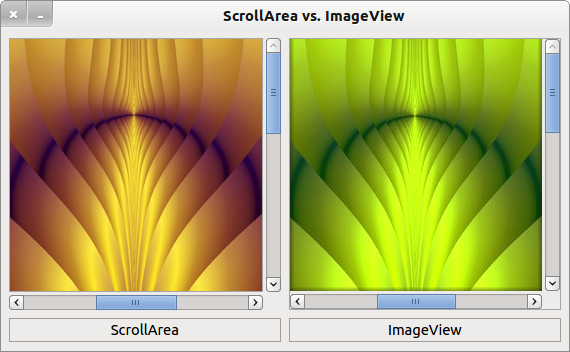
Im zweiten Projekt können Sie sich über die enge Verwandtschaft der beiden Komponenten ImageView und ScrollArea informieren:
Abbildung 17.18.4.1: ScrollArea und ImageView