Inhaltsverzeichnis
17.12 Slider – Schieberegler
Die Slider-Komponente von Gambas bietet einen vertikalen oder horizontalen Schieberegler. Der Schieberegler ist vertikal ausgerichtet, wenn seine Höhe größer ist als seine Breite; ansonsten ist er horizontal. Mit einem Slider können Sie Zahlenwerte (Typ Integer) in einem bestimmten Definitionsbereich [ Zmin | Zmax ] generieren.
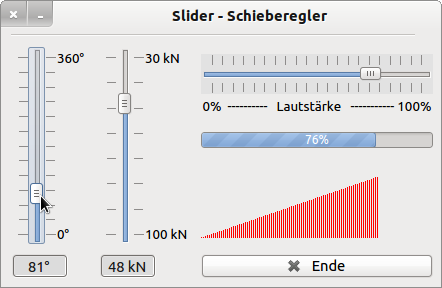
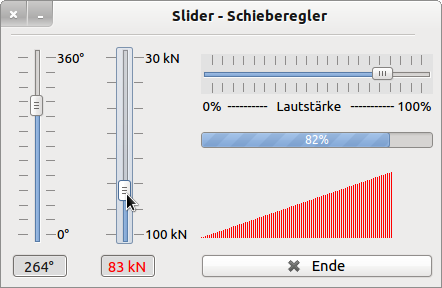
Abbildung 17.12.1: Drei Slider mit Markierungen
Der minimale Wert steht bei einem horizontalen Slider stets links und unten bei einem vertikalen Slider. Bei einem Slider kann eine (formale) Skale mit Markierungen angezeigt werden, aber die aktuellen Werte werden nicht angezeigt. Diese Aufgabe müssen Sie mit geeigneten Anzeigen wie zum Beispiel Label, Progressbar oder selbst gestalteter LevelBar übernehmen.
17.12.1 Eigenschaften Slider
Eigenschaften der Komponente Slider werden in der folgenden Tabelle beschrieben:
| Slider | Datentyp | Default | Beschreibung |
|---|---|---|---|
| MinValue | Integer | 1 | Legt den minimalen Wert fest, der in der Slider erzeugt wird oder gibt diesen Wert zurück. |
| MaxValue | Integer | 100 | Legt den maximalen Wert fest, der in der Slider erzeugt wird oder gibt diesen Wert zurück. |
| Mark | Boolean | False | Legt fest, ob Markierungen angezeigt werden oder gibt diesen Wert zurück. |
| Step | Integer | 1 | Ändert den Wert der erzeugten ganzen Zahl (→ Slider.Value) um den Wert von Step, solange die Slider den Fokus besitzt. |
| PageStep | Integer | 10 | Ändert den Wert der erzeugten ganzen Zahl (→ Slider.Value) um den Wert von PageStep. |
| Value | Integer | - | Legt den Reglerwert fest oder gibt die generierte ganze Zahl zurück. |
| Tracking | Boolean | False | Zeigt an, dass die Slider das Change-Event kontinuierlich emittiert, wenn der Reglerknopf bewegt wird. |
Tabelle 17.12.1.1: Slider-Eigenschaften
17.12.2 Ereignisse Slider
Die Komponente Slider hat nur ein spezifisches Ereignis – Change. Das Change-Ereignis wird jedes Mal ausgelöst, wenn sich der Wert des Sliders ändert.
- Er ändert sich um den Wert von Step, wenn Sie die Cusor-Tasten (<,>) einsetzen, solange der Slider den Fokus besitzt.
- Er ändert sich, wenn Sie auf die (markierte) Reglerbahn klicken.
- Er ändert sich, wenn Sie auf die (markierte) Reglerbahn klicken und die Maus gedrückt halten (Repeat-Funktion).
- Er ändert sich, wenn Sie den Reglerknopf an seine neue Position ziehen.
- Er ändert sich um PageStep, wenn Sie die Bild_nach_oben- oder die Bild_nach_unten-Taste drücken, solange die Komponente den Fokus besitzt.
- Mit den Tasten Pos1 und Ende erreichen Sie die Werte für .MinValue und .MaxValue.
17.12.3 Projekt 1 Slider
Das Projekt Slider setzt drei Slider mit Markierungen und geeigneten Anzeigen der jeweils minimalen und maximalen Werte sowie der aktuellen Werte ein.
Abbildung 17.12.3.1: Drei Slider mit Markierungen
Die Abbildung 17.12.3.1 zeigt das Programm-Fenster für das vorgestellte Projekt, dessen Quelltext vollständig angegeben und in ausgewählten Passagen kommentiert wird:
[1] ' Gambas class file [2] [3] Public Sub _new() [4] sldVertical1.MinValue = 0 [5] sldVertical1.MaxValue = 360 [6] sldVertical1.Mark = True [7] sldVertical1.PageStep = 30 [8] sldVertical1.Step = 1 [9] sldVertical1.Value = 270 [10] txbVSlider1.Text = Str(sldVertical1.Value) & "°" [11] sldVertical2.MinValue = 30 [12] sldVertical2.MaxValue = 100 [13] sldVertical2.Mark = True [14] sldVertical2.PageStep = 10 [15] sldVertical2.Step = 5 [16] sldVertical2.Value = 50 [17] txbVSlider2.Text = Str(sldVertical2.Value) & " kN" [18] sldHorizontal1.MinValue = 0 [19] sldHorizontal1.MaxValue = 100 [20] sldHorizontal1.Mark = True [21] sldHorizontal1.PageStep = 5 [22] sldHorizontal1.Step = 1 [23] sldHorizontal1.Value = 82 [24] End ' _new() [25] [26] Public Sub Form_Open() [27] FMain.Center [28] FMain.Resizable = False [29] txbVSlider1.ReadOnly = True [30] txbVSlider2.ReadOnly = True [31] ProgressBar1.Label = True [32] ProgressBar1.Value = sldHorizontal1.Value * 0.01 [33] DrawLevelBar() [34] End ' Form_Open() [35] [36] Public Sub sldVertical1_Change() [37] txbVSlider1.Text = Str(sldVertical1.Value) & "°" [38] End 'sldVertical1_Change [39] [40] Public Sub sldVertical2_Change() [41] Dim iInvertedValue As Integer [42] [43] iInvertedValue = - sldVertical2.Value + sldVertical2.MinValue + sldVertical2.MaxValue [44] txbVSlider2.Text = Str(iInvertedValue) & " kN" [45] [46] If iInvertedValue >= 80 Then [47] txbVSlider2.Foreground = Color.Red [48] Else [49] txbVSlider2.Foreground = Color.Default [50] Endif ' iInvertedValue >= 80 ? [51] End ' vSlider2_Change [52] [53] Public Sub sldHorizontal1_Change() [54] ProgressBar1.Value = sldHorizontal1.Value * 0.01 [55] DrawLevelBar() [56] End ' hSlider1_Change [57] [58] Public Function u(iArgument As Integer) As Float [59] Return ((DrawingArea1.H / DrawingArea1.W) * iArgument) [60] End ' Function u(..) As Float [61] [62] Public Sub DrawLine(iArgument As Integer, fOrdinate As Float) [63] Draw.Foreground = Color.red [64] Draw.Point(iArgument, fOrdinate) [65] Draw.Line(iArgument, 0, iArgument, fOrdinate) [66] End ' DrawLine(..) [67] [68] Public Sub LevelBar(iValue As Integer) [69] Dim iCount As Integer [70] [71] For iCount = 0 To iValue Step 2 ' Alternativen: 1 und 3 [72] DrawLine(iCount, u(iCount)) [73] Next ' iCount [74] End ' LevelBar(iValue As Integer) [75] [76] Public Sub DrawLevelBar() [77] Draw.Begin(DrawingArea1) [78] Draw.Translate(0, DrawingArea1.H) ' Erst verschieben und dann skalieren! [79] Draw.Scale(1, -1) [80] Draw.Clear [81] LevelBar(sldHorizontal1.Value * (DrawingArea1.W / sldHorizontal1.MaxValue)) [82] Draw.End [83] End ' DrawLevelBar() [84] [85] Public Sub btnClose_Click() [86] FMain.Close [87] End ' btnClose_Click()
Kommentare:
- In den Zeilen 4 bis 22 werden ausgewählte Eigenschaften der drei Slider mit sinnvollen Startwerten belegt.
- Die Anzeige der Werte des vertikalen Sliders 2 in einer TextBox in der Einheit kN stellt Kräfte über 80kN in der Farbe rot dar → Zeilen 46-50 und Abbildung 17.12.3.1.
- Der vertikale Slider 2 hat einerseits von den Default-Werten abweichende Werte für den minimalen und maximalen Wert und andererseits eine (scheinbar) invertierte Darstellung. Der maximale Wert steht unten und der minimale oben! Auch die Anzeige der Kräfte darunter zeigt dieses Verhalten. In der Zeile 43 werden die invertierten Werte als Abbildung des Intervalls [a,e] auf das Intervall [e,a] berechnet und dann angezeigt.
17.12.4 Projekt 2 Slider
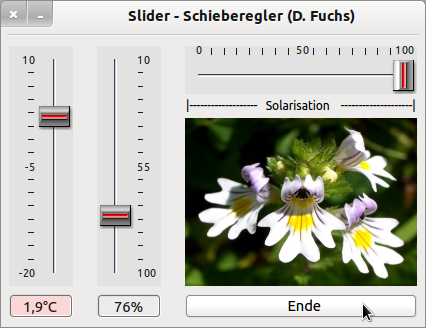
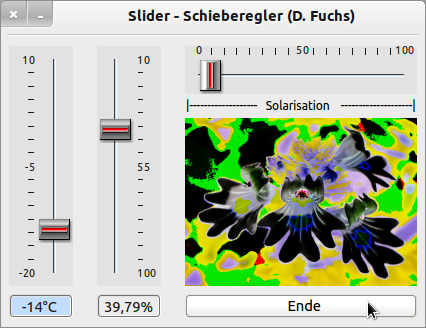
So richtig Spaß macht die Arbeit erst mit den Klassen für Slider von Daniel Fuchs (FH Eberswalde). Diese Slider-Komponente besitzt eine beschriftete Skale, die man zum Beispiel über oder unter einem horizontalen Slider anzeigen lassen kann.
Über den horizontalen Slider lässt sich die Solarisation des Bildes im Bereich von 0 (völlige Umkehr) bis 100 (keine Umkehr) verändern. Der linke vertikale Slider stellt positive Temperaturen im Programm-Fenster auf hellrotem Untergrund dar, während alle Temperaturen im Intervall [-20°C | 0°C] auf hellblauem Grund dargestellt werden. Für den 2. vertikalen Slider wird eine invertierte Darstellung benutzt.
Abbildung 17.12.4.1: Slider von Daniel Fuchs (1)
Abbildung 17.12.4.2: Slider von D. Fuchs (2)